net 直接运行页面。alert都不弹出。而我如果以调试状态运行则既弹,且数据也能绑定成功
0
[已解决问题]
解决于 2015-07-09 22:35


net 直接运行页面。alert都不弹出。而我如果以调试状态运行则既弹,且数据也能绑定成功
最佳答案
0
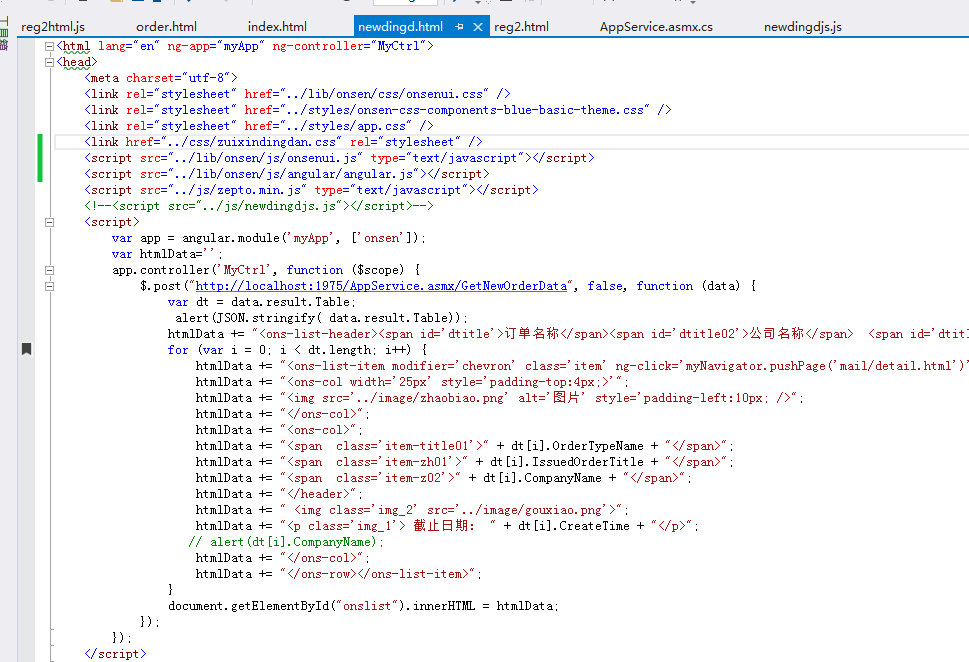
你说的好模糊呀,还是上代码来的直接些
奖励园豆:5

直接运行这个页面,没有任何效果,已调试的方式,则能拼接上,且数据都能绑定
@心灵搁浅: 你可以js代码放到底部,或者dom加载完成之后,在发请求,可能是onslist这个元素还没在dom中,拼接好的html,找不到onslist这个元素
@秋壶冰月: OK,谢谢。问题已经解决,一个低级错误
其他回答(1)
0
这个应该是js的执行顺序出问题了。你调试状态,其实就是给js加了delay
之前写在js文件上。后面直接在页面上写JS了,顺序
@心灵搁浅: script写在离</body>最近的地方。
执行script里面的脚本的时候。MyCtrl这个html标记都没加载出来,当然没效果。
@仰望繁星的猪: 之前js是写在JS文件里的










