Javascript代码的小小疑问(40)——手机页面布局和无限下拉阻塞2个问题
0
[已解决问题]
解决于 2015-08-12 08:48


一. 布局问题
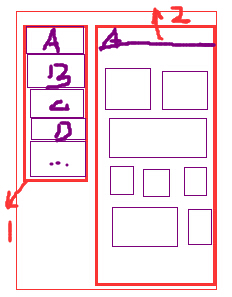
如图,规定了这样的手机布局,当1,2内容超出容器的话,出现scrollbar。虽然可以加载数据后判断是否超出了获取到的当前设备边界来控制是否显示滚动条...但经实测,这种布局在性能有限的手机端表现卡顿,十分差劲!我现在就想这种布局,请问有什么好的技术解决吗?ui,数据,缓存方面...

二.无限下拉阻塞
如上图模块2,无限下拉(每个方块是图片+按钮)时,拉过一大段数据时,出现加载缓慢甚至卡顿现象,不知大家遇到过没有?我怀疑是缓存,设想加载一段(例如15条数据),删除一段内容(非dom,而是内容),行吗?
最佳答案
0
对于一、设置style=“overflow:auto”
对于二、移除用不到的dom,可以放到本地存储中。dom树太大肯定卡顿。
奖励园豆:5











