CSS bootstrap问题 图片对不齐 求指教


<!-- <!-- Our Clients -->
<div class="section">
<div class="container">
<h2>我们的客户</h2>
<div class="clients-logo-wrapper text-center row">
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/beijing.png" alt="Client Name"></a></div>
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/bohai.png" alt="Client Name"></a></div>
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/dongya.png" alt="Client Name"></a></div>
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/fufa.png" alt="Client Name"></a></div>
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/guangda.png" alt="Client Name"></a></div>
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/jiaotong.png" alt="Client Name"></a></div>
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/shenzheng.png" alt="Client Name"></a></div>
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/xinye.png" alt="Client Name"></a></div>
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/zhaoshang.png" alt="Client Name"></a></div>
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/zhongxin.png" alt="Client Name"></a></div>
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/shanghai.png" alt="Client Name"></a></div>
<div class="col-lg-2 col-md-1 col-sm-3 col-xs-6"><a href="#"><img src="img/logos/pingan.png" alt="Client Name"></a></div>
</div>
</div>
</div>
<!-- End Our Clients -->
新手刚接触,求指教
不是前端高手。看不出来哪里有问题。前端第一件事情是学会用谷歌浏览器开发工具。里面能看盒子模型。找下原因。
给我的感觉是对齐了,但是有些地方你的图片没显示出来
col-lg-2 col-md-1 col-sm-3 col-xs-6与clients-logo-wrapper text-center row的样式你该自己去试试,你样式都不给,没法找,自己也去F12看看把
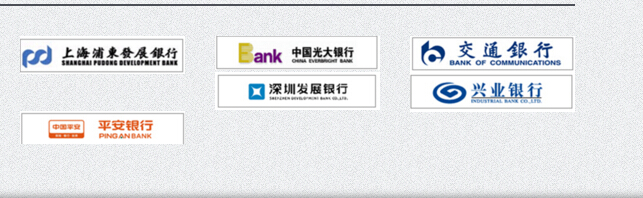
浦发银行那张图片高了点,你要在合适的地方清除一下浮动
<div class="row"> <div class="col-md-3 col-sm-6"></div> <div class="col-md-3 col-sm-6"></div> <div class="clearfix visible-sm-block"></div> <div class="col-md-3 col-sm-6"></div> <div class="col-md-3 col-sm-6"></div> </div>
.clients-logo-wrapper div img{height:图片的高度}











