Javascript代码的小小疑问(67)
0

//JSON数据 var json = [ {id:1,pId:11,name:'LiLei'}, {id:2,pId:22,name:'HanMeiMei'}, {id:3,pId:33,name:'ZhangSan'}, {id:4,pId:44,name:'LiSi'}, {id:5,pId:55,name:'WangWu'} ]
这个JSON数据在我项目中是左侧Menu数据,
现在Menu 的HTMLdom树已经有了,但我如下Js代码Console出“undefined”,为什么?
//JS var oMenu = $("#menu"); oMenu.on('click',function(e){ console.log(e.target.attr[name"]); }); //"undefined"
我的最终目标是在Menu JSON数据中插入属性形如:
//JSON数据 var json = [ {id:1,pId:11,name:'LiLei',click:'myFunc'}, {id:2,pId:22,name:'HanMeiMei',click:'myFunc'}, {id:3,pId:33,name:'ZhangSan',click:'myFunc'}, {id:4,pId:44,name:'LiSi',click:'myFunc'}, {id:5,pId:55,name:'WangWu',click:'myFunc'}, ]
为什么?js怎么写?
最佳答案
0
$(e.currentTarget).attr[name"];
收获园豆:5
其他回答(1)
0
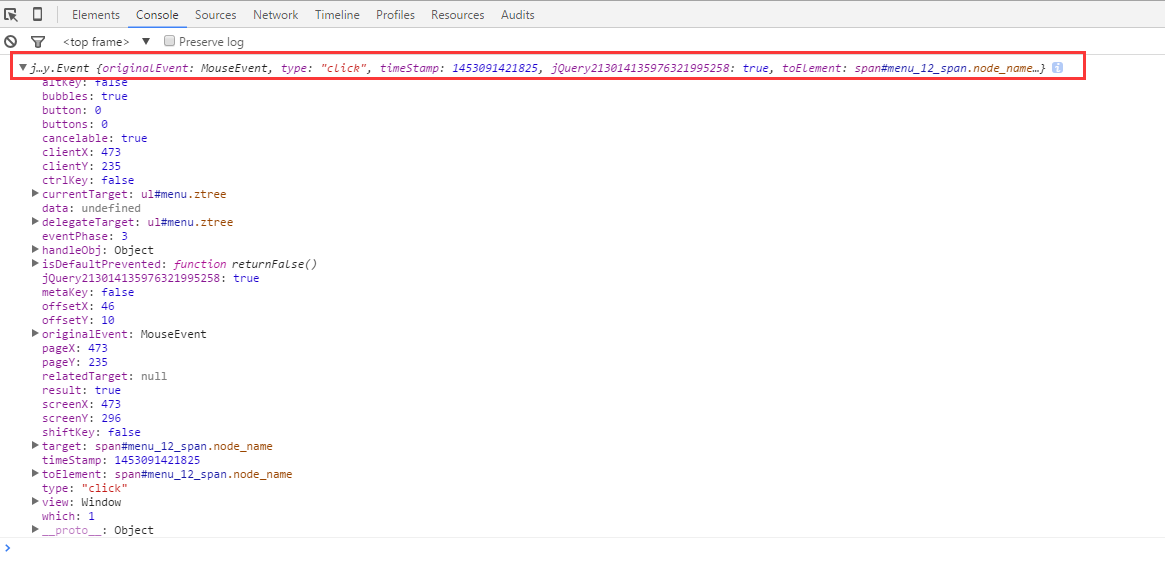
对象错了,看样子'#menu'是菜单的id,而不是菜单项,你可以把e对象输出一下,看看到底是哪个

oMenu.on('click',function(e){
console.log(e);
});











