backbone新手练习demo,遇到问题求指导
0

新手自己做个小通讯录demo遇到问题


思路是这样的:
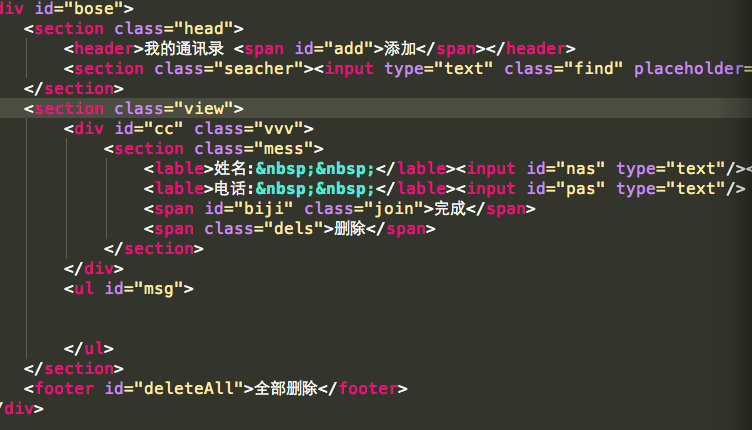
1.当我点击添加,显示 .mess 输入框
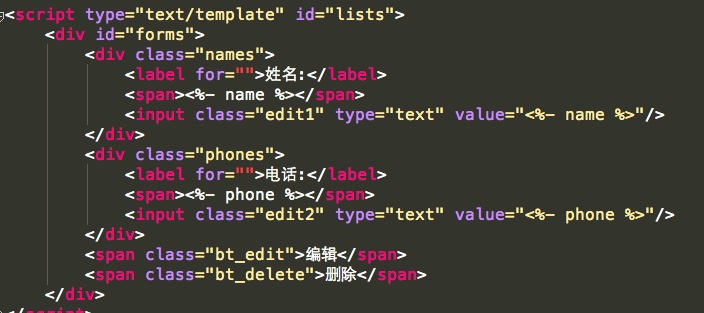
2.输入内容后,点击保存,生成一个li插入ul中
3.当我点击li中的编辑时候,又弹出 .mess 输入框
4.输入更改的内容后,点击保存,更改当前的li中内容 (目前就卡在这儿)

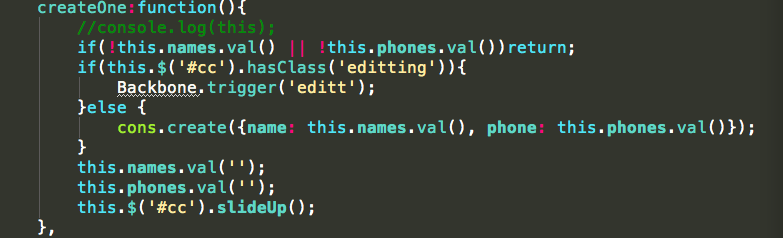
我是这样想的,因为生成li和更改li都是同一个标签,所以当我点击编辑的时候,在 .mess加个类名,然后在 完成 这个标签上做判断,这些操作是在app.view中的
然后如果是更改就调到listView中操作

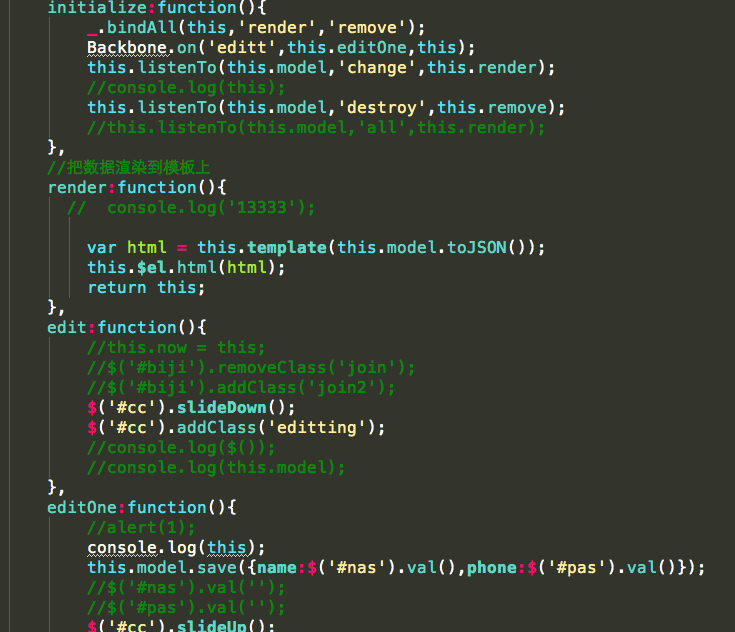
-------问题就在,我找不到当前操作的li了,
-------editOne执行后,所有的li都变成一样的了,this循环了(li的个数)次

所有回答(1)
0
initialize中的Backbone.on换成this.model.on试试
试了下,不行, editOne不执行了
@王霸天: 那换成这样 Backbone.on('editt',this.editOne,this.model);
@刘宏玺: 不行
editOne中的 this.model undefined
@王霸天: 我帮你分析下为什么实现不了:
流程是你的listView中的数据点击编辑的时候弹出编辑框,这时候你传给弹出框的事件是可以传递要编辑的数据模型的this
但是你的弹出框没有绑定模型,所以传递不了当前编辑的那个数据的this
你要保证编辑的时候操作的数据就是listView中的数据,这才是mvc模式的精华
@刘宏玺: 您的意思是要在每个li中放个编辑器?
@王霸天: 不是这个意思,我的意思是要传递对象,不要复制对象
@刘宏玺: 那具体在代码中,我该修改那些部分呢,你这样说,我还是不太明白










