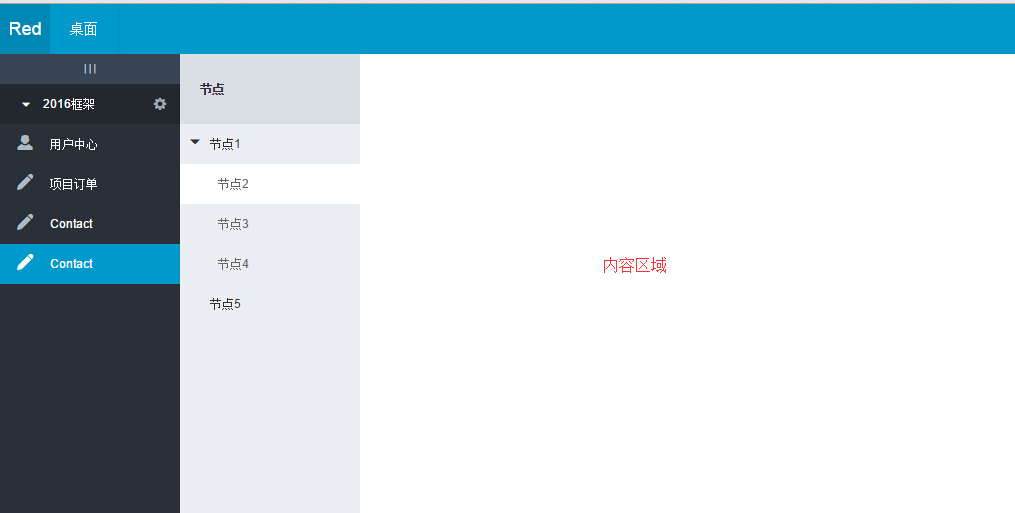
关于UI框架导航菜单问题
0
[待解决问题]


//外层节点
<li class="nav-item">
<a class="sidebar-trans" href="#" data-link="Home/About">
<div class="nav-icon sidebar-trans">
<span class="icon-pen"></span>
</div>
<span class="nav-title">项目订单</span>
</a>
</li>
//无刷新js
<script type="text/javascript">
//无刷新加载页面
$('a').each(function () {
this.onclick = function () {
$('#content').load($(this).data("link"));
};
});
</script>
问题:请问我的内导航菜单怎么实现无刷新?


所有回答(2)
0
最好使用Ajax实现。
0
这个界面是用哪个bootstrap样式实现的,可否告知一下,好像跟阿里云后台用的是同一个的。










