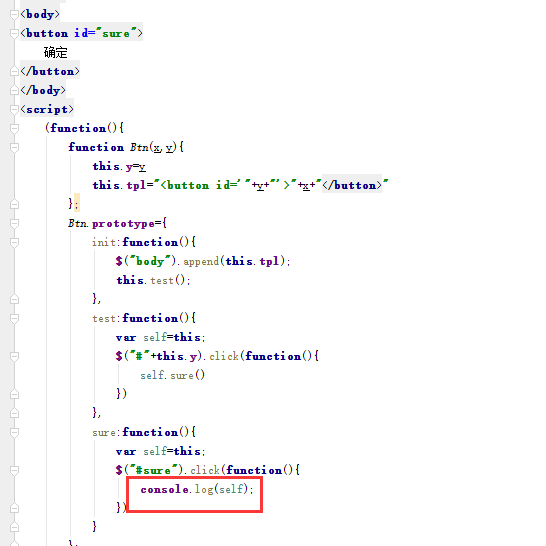
关于javascript里this的问题,求大神指点
0
所有回答(3)
0
你要先用unbind移除click事件再绑定click事件
0
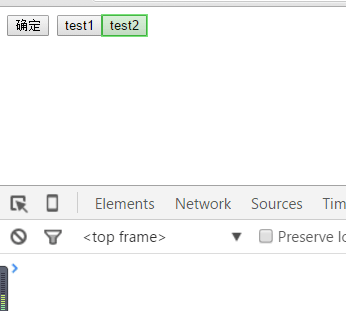
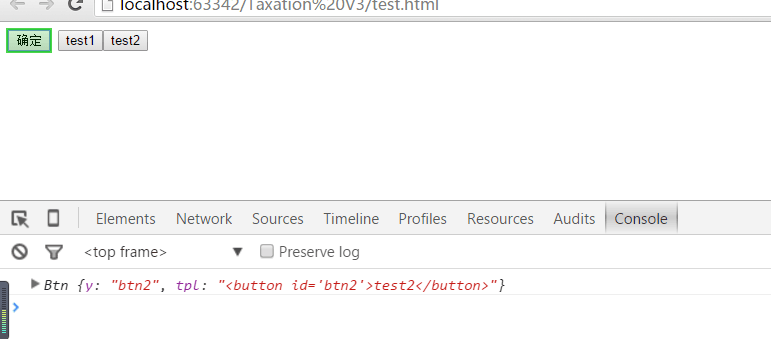
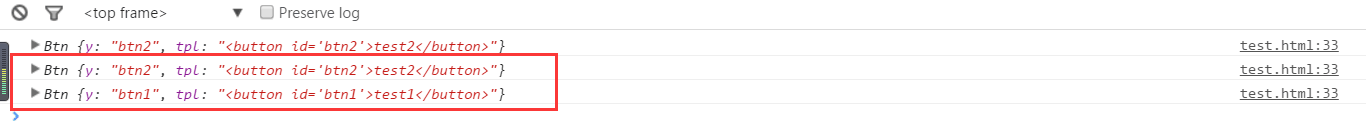
每次运行jquery的click方法都会为对应的dom的点击事件注册一个新的方法,而之前注册的方法也还是存在的,你的test2的时候为确定按钮的点击事件注册了一个方法,再点test1的时候又为确定按钮注册了一个新的方法,你最后点击确定按钮的时候就会触发这两个方法,所以就会有两个输出结果了。
为了达到楼主想要的结果,必须在为确定按钮绑定新的点击事件之前清除之前的绑定,具体改成如下代码就可以了。
sure:function() {
var self = this;
$('#sure').unbind('click').click(function(){
console.log(self);
});
}
楼主对this指针的理解是正确的,用闭包的方式保存this指针的做法也是对的。
0
$("#sure").click();
绑定了2次
这个应该在外部绑定