移动端滚动滑屏页面在PC端浏览,图片显示不全

只是在pc端浏览,图片无法完整显示,
和这个问题相似,但我试过他的方法,没有用,求更好的方法
http://zhidao.baidu.com/link?url=r2lm67cruZWiROTPzbHKSsS-hawx8amx_ibr1LbbHay-rcsYRu_fK59FwFdYCo853eWxKfJsKe9RuvHEEdvQl2BfeIrTrhDuPviiRLZtT7O
首先H5在pc端浏览一般都会做max-width:640px;因为你不可能要求手机端1:2的屏比,在PC 2:1还能显示完全。希望能对你有所帮助

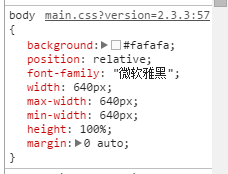
这是我对body的设置,没错
还有其他建议吗?
@像风一样自由~~~: 首先看到你对于max min共用加上定长,就知道你并没有做适配,你把body width改成100%,去掉min-width。然后对于子集元素最好都用百分比设定。这里给上个人一点小建议,外层框架width最好百分比,而height 可以选择vw rem(看你对于手机安卓版本兼容做到几点几)。字体方面也是一样的单位,img最好设成width:100%;img的大小交给他的父容器处理
@natureless: 按你的方法试了下,,可能是受其他因素影响,没效果,介意附上邮箱帮忙看一下么
@像风一样自由~~~: 你直接给我url吧
@natureless: 整个内容太多,,,没法儿贴上
@像风一样自由~~~: http://192.168.3.84:90/leader/index.html
@natureless: 不知道你能不能看到
@像风一样自由~~~: NO,1324684500@qq.com
@natureless: http://192.168.3.84:90/leader/index.html
@natureless: 就你看到的情况,有木有什么好方法
@像风一样自由~~~: 问题蛮大的,首先height给了100%,max-width给了100%。正确适配做法,width百分比适配,高度放空,不做设置,他会找长宽固定比适配有点还是先看看网上的列子
直接判断PC移动端,然后对pc端做专门的适配










