使用EasyUI的Window组件遇到的问题:不能完整显示内容


为什么内容多的时候不能完全显示呢?滚动条也拉不动
你把Iframe直接放在设置成了Window的div中
你现在的应该是中间多了一层div
您好!就是这样设置的啊!
<!--公共窗体-->
<div id="commonWindow"><iframe style="width: 99.9%; height: 99.4%; border: 0px;"></iframe></div>
@德展自动化: <div id="commonWindow"><iframe style="width: 100%; height: 100%; border: 0px; overflow-y:scroll;"></iframe></div>
@刘宏玺: 您好!我按照您的方法设置了不行的,开始我也反复的使用的了overflow属性,开始的时候设置成auto,各种可能的值都设置了一遍。
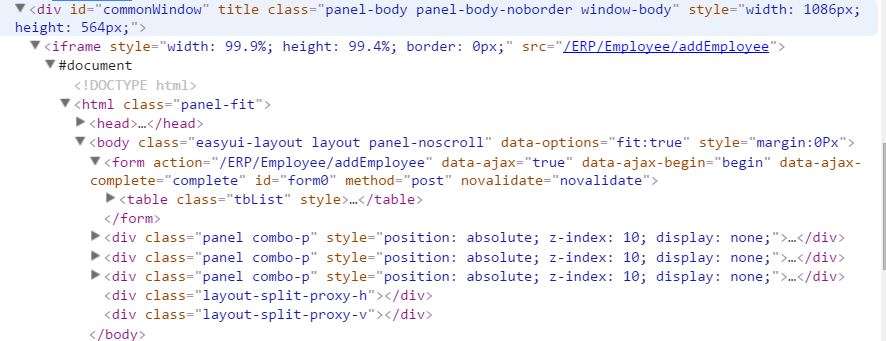
我估计可能是别的地方限制了。查看了一下网页源码:生成模态窗体之后的结构是这样的:
最外层是使用模态窗体的DIV,接着就是Iframe容器。再往里就是一个页面文档
在文档中我使用了一个Form表单,现在超出页面大小的元素是表单中的Table。
模态窗体结构如下图:

@德展自动化: 那你就好好研究下子页面,没准还真是这个问题呢!
@刘宏玺: 我在浏览器端一个个试了一下,将body的样式设置成:
style="width: 100%; height: 100%; border: 0px; overflow-y:atuo;
就可以了
我是这样理解的:现在是table的内容超出了实际的大小,那么就要设置table上一级的容器的样式
他的上一级就是body。不知可不可以这样理解。
<div id="commonWindow"> 给它设置长宽, iframe 的width,height 会根据父级的长宽来显示
比如你div的width是100px, iframe 是99.9% ,那么iframe的真实width是99.9px
我将 iframe的高度设置成auto,也是一样的效果。超出的部分显示不了,下拉滚动条也不行










