EasyUI的Form表单数据清空之后,再次点击自动出现
0

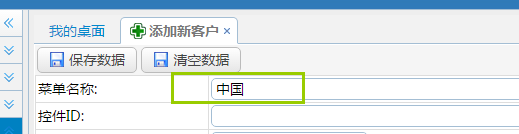
我是用的是EasyUI的表单组件。
清空功能的JS代码如下:
$("#AddCustomerForm input").val('');
也尝试使用过:
$("#AddCustomerForm input").each(function (i) {
this.value = '';
})
都可以将表单元素中的数据清除,但是当鼠标再次点击这个表单元素的时候,原有的数据就会自动的填写近来。

最佳答案
0
你这样肯定不行,因为这是你用dom实现的,而EasyUI有自己的一套规则,你需要使用EasyUI提供的方法才靠谱
你这样写
$('#AddCustomerForm').form('clear');
收获园豆:5
非常感谢!
其他回答(2)
0
你这个input应该是easyui类型的input,需要用。
setVal('')来进行清空。
0
你好,我也遇到这个问题,能告诉我具体怎么解决的呢,我是该入门。
就是一楼的回答,其实就是使用EasyUI组件定义的方法。









