如何能让这个滑屏页每到一个页面动画能重新播放一次,,我这个动画播了一次就停止了,后面就无法进行了

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no" name="viewport" id="viewport" /> <title>上下滑动</title> <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type="text/javascript" src="http://libs.useso.com/js/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.touchSwipe.min.js"></script> <style> .rspimg1{ width: 100%; } </style> <script type="text/javascript"> $(document).ready( function() { var nowpage = 0; //给最大的盒子增加事件监听 $(".container").swipe( { swipe:function(event, direction, distance, duration, fingerCount) { if(direction == "up"){ nowpage = nowpage + 1; }else if(direction == "down"){ nowpage = nowpage - 1; } if(nowpage > 2){ nowpage = 2; } if(nowpage < 0){ nowpage = 0; } $(".container").animate({"top":nowpage * -100 + "%"},400); $(".page").eq(nowpage).addClass("cur").siblings().removeClass("cur"); } } ); } ); </script> </head> <body onmousewheel="return false;"> <!--效果html开始--> <div class="container"> <div class="page page0 cur"> <div class="fade_animation2" ><img class='rspimg1' src="images/10.1.png" ondrag="return false"></div> <div class="fade_animation2" ><img class='rspimg1' src="images/10.2.png" ondrag="return false"></div> <div class="fade_inUp" ><img class='rspimg1' src="images/10.3.png" ondrag="return false"></div> <div class="fade_inUp" ><img class='rspimg1' src="images/10.4.png" ondrag="return false"></div> </div> <div class="page page1"> <div class="fade_animation2" ><img class='rspimg1' src="images/11.1.png" ondrag="return false"></div> <div class="fade_animation2" ><img class='rspimg1' src="images/11.2.png" ondrag="return false"></div> </div> <div class="page page2"> <div class="fade_animation2" ><img class='rspimg1' src="images/12.1.png" ondrag="return false"></div> <div class="fade_animation2" ><img class='rspimg1' src="images/12.2.png" ondrag="return false"></div> <div class="fade_inUp" ><img class='rspimg1' src="images/12.3.png" ondrag="return false"></div> <div class="fade_inUp" ><img class='rspimg1' src="images/12.4.png" ondrag="return false"></div> </div> </div> <!--效果html结束--> <script type="text/javascript"> /* $(document).ready(function(){ alert($(window).height()); //浏览器当前窗口可视区域高度 })*/ function browserRedirect() { var sUserAgent = navigator.userAgent.toLowerCase(); var bIsIpad = sUserAgent.match(/ipad/i) == "ipad"; var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os"; var bIsMidp = sUserAgent.match(/midp/i) == "midp"; var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4"; var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb"; var bIsAndroid = sUserAgent.match(/android/i) == "android"; var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce"; var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile"; var height=window.screen.Height; if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) { //alert("phone"); } else if ($(window).height()==590) { $('.container .page').css("width","355px").css("margin","0 auto"); $('.p-ct').css("margin","0 auto"); $(".pic1").css("width","50%"); $(".back").css("width","11%"); }else{ //alert("pc"); $('.container .page').css("width","410px").css("margin","0 auto"); $('.p-ct').css("margin","0 auto"); $(".pic1").css("width","50%"); $(".back").css("width","11%"); } } browserRedirect(); </script> </body> </html>
@charset "utf-8"; /*科e互联特效基本框架CSS*/ body, ul, dl, dd, dt, ol, li, p, h1, h2, h3, h4, h5, h6, textarea, form, select, fieldset, table, td, div, input {margin:0;padding:0;-webkit-text-size-adjust: none} h1, h2, h3, h4, h5, h6{font-size:36px;} body>div{margin:0 auto} div {text-align:left} a img {border:0} ul, ol, li {list-style-type:none;vertical-align:0} a {outline-style:none;color:#535353;text-decoration:none} a:hover { color: #D40000; text-decoration: none} .clear{height:0; overflow:hidden; clear:both} .button {display: inline-block;zoom: 1; *display: inline;vertical-align: baseline;margin: 0 2px;outline: none;cursor: pointer;text-align: center;text-decoration: none;font: 14px/100% Arial, Helvetica, sans-serif;padding:0.25em 0.6em 0.3em;text-shadow: 0 1px 1px rgba(0,0,0,.3);-webkit-border-radius: .5em; -moz-border-radius: .5em;border-radius: .5em;-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);box-shadow: 0 1px 2px rgba(0,0,0,.2); } .red {color: #faddde;border: solid 1px #980c10;background: #d81b21;background: -webkit-gradient(linear, left top, left bottom, from(#ed1c24), to(#A51715));background: -moz-linear-gradient(top, #ed1c24, #A51715);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ed1c24', endColorstr='#aa1317'); font-size:14px!important;} } .red:hover { background: #b61318; background: -webkit-gradient(linear, left top, left bottom, from(#c9151b), to(#a11115)); background: -moz-linear-gradient(top, #c9151b, #a11115); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c9151b', endColorstr='#a11115'); color:#fff;} .red:active {color: #de898c;background: -webkit-gradient(linear, left top, left bottom, from(#aa1317), to(#ed1c24));background: -moz-linear-gradient(top, #aa1317, #ed1c24);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aa1317', endColorstr='#ed1c24');} .keTitle{ height: 60px; line-height: 60px; font-size: 28px; font-family: '微软雅黑'; color: #FFF; text-align: center; background: url(../images/bodyBg1.gif) repeat-x left bottom; font-weight: normal; position: absolute; width: 100%; left: 0; top: 0; z-index: 999; padding: 0px 0px 8px; opacity:0.8; } .keBottom{ color: #FFF; height: 60px; text-align: center; background: url(../images/bodyBg2.gif) repeat-x left top; position: absolute; width: 100%; left: 0; bottom: 0; z-index: 999; font: 18px/60px "微软雅黑"; padding: 3px 0px 5px; opacity:0.8;} .keBottom a,.keBottom a:hover{color:#fff;} /*科e互联特效基本框架CSS结束,应用特效时,以上样式可删除*/ /* 效果CSS开始 */ * { margin: 0; padding: 0; } html, body { width: 100%; height: 100%; overflow: hidden; } .container { width: 100%; height: 100%; position: absolute; left: 0; top: 0%; } .container .page { height: 100%; position: relative; color:#fff;text-align:center; } .container .page h1{padding-top:120px; line-height:50px; display:block} /* .container .page0 { background-color: blue; } .container .page1 { background-color:#93F; } .container .page2 { background-color:#F90; } .container .page3 { background-color: green; } .container .page4 { background-color: tomato; } */ .container .page1 img.no1 { position: absolute; left: 10px; top: 50px; -webkit-transition: all 1s ease 0s; } .container .page1.cur img.no1 { -webkit-transform: rotate(720deg); } .container .page1 img.no2 { position: absolute; left: 600px; top: 50px; -webkit-transition: all 1s ease 2s; } .container .page1.cur img.no2 { left: 30px; top: 100px; -webkit-transform: rotate(720deg); } .xiangxiatishi { position: fixed; bottom: 20px; left: 50%; -webkit-transform: translateX(-50%); -webkit-animation: dong 1s linear 0s infinite alternate; } @-webkit-keyframes dong { from { bottom:20px; } to { bottom: 60px; } } /* 效果CSS结束 */ /*动画 */ @charset "utf-8"; /* CSS Document */ /*弹跳进入*/ .fade_bounceInDown{ -webkit-animation:bounceInDown 1s .2s ease both; -moz-animation:bounceInDown 1s .2s ease both;} @-webkit-keyframes bounceInDown{ 0%{opacity:0; -webkit-transform:translateY(-2000px)} 60%{opacity:1; -webkit-transform:translateY(30px)} 80%{-webkit-transform:translateY(-10px)} 100%{-webkit-transform:translateY(0)} } @-moz-keyframes bounceInDown{ 0%{opacity:0; -moz-transform:translateY(-2000px)} 60%{opacity:1; -moz-transform:translateY(30px)} 80%{-moz-transform:translateY(-10px)} 100%{-moz-transform:translateY(0)} } /*下方淡出*/ .fade_animation{ -webkit-animation:fadeInUp 1s .2s ease both; -moz-animation:fadeInUp 1s .2s ease both; } .fade_inUp2{ -webkit-animation:fadeInUp 1s 1.2s ease both; -moz-animation:fadeInUp 1s 1.2s ease both; } .fade_inUp3{ -webkit-animation:fadeInUp 1s 2.8s ease both; -moz-animation:fadeInUp 1s 2.8s ease both; } .fade_inUp{ -webkit-animation:fadeInUp 1s 2s ease both; -moz-animation:fadeInUp 1s 2s ease both; } @-webkit-keyframes fadeInUp{ 0%{opacity:0; -webkit-transform:translateY(20px)} 100%{opacity:1; -webkit-transform:translateY(0)} } @-moz-keyframes fadeInUp{ 0%{opacity:0; -moz-transform:translateY(20px)} 100%{opacity:1; -moz-transform:translateY(0)} } /*上方淡出*/ .page .fade_animation2{ -webkit-animation:fadeInDown 1s 1s ease both; -moz-animation:fadeInDown 1s 1s ease both; } @-webkit-keyframes fadeInDown{ 0%{opacity:0; -webkit-transform:translateY(-20px)} 100%{opacity:1; -webkit-transform:translateY(0)} } @-moz-keyframes fadeInDown{ 0%{opacity:0; -moz-transform:translateY(-20px)} 100%{opacity:1; -moz-transform:translateY(0)} } /*左边淡出*/ .fadeInLeft{ -webkit-animation:fadeInLeftBig 1s .1s ease both; -moz-animation:fadeInLeftBig 1s .1s ease both;} .fadeInLeft2{ -webkit-animation:fadeInLeftBig 1s 1s ease both; -moz-animation:fadeInLeftBig 1s 1s ease both;} .fadeInLeft3{ -webkit-animation:fadeInLeftBig 1s 1.8s ease both; -moz-animation:fadeInLeftBig 1s 1.8s ease both;} @-webkit-keyframes fadeInLeftBig{ 0%{opacity:0; -webkit-transform:translateX(-2000px)} 100%{opacity:1; -webkit-transform:translateX(0)} } @-moz-keyframes fadeInLeftBig{ 0%{opacity:0; -moz-transform:translateX(-2000px)} 100%{opacity:1; -moz-transform:translateX(0)} } /*右边淡出*/ .fadeInRight{ -webkit-animation:fadeInRightBig 1s .4s ease both; -moz-animation:fadeInRightBig 1s .4s ease both;} .fadeInRight2{ -webkit-animation:fadeInRightBig 1s 1.4s ease both; -moz-animation:fadeInRightBig 1s 1.4s ease both;} .fadeInRight3{ -webkit-animation:fadeInRightBig 1s 2.4s ease both; -moz-animation:fadeInRightBig 1s 2.4s ease both;} @-webkit-keyframes fadeInRightBig{ 0%{opacity:0; -webkit-transform:translateX(2000px)} 100%{opacity:1; -webkit-transform:translateX(0)} } @-moz-keyframes fadeInRightBig{ 0%{opacity:0; -moz-transform:translateX(2000px)} 100%{opacity:1; -moz-transform:translateX(0)} } /*旋转进入*/ .faderRotateIn{ -webkit-animation:rotateIn 1s 1.5s ease both; -moz-animation:rotateIn 1s 1.5s ease both;} @-webkit-keyframes rotateIn{ 0%{-webkit-transform-origin:center center; -webkit-transform:rotate(-200deg); opacity:0} 100%{-webkit-transform-origin:center center; -webkit-transform:rotate(0); opacity:1} } @-moz-keyframes rotateIn{ 0%{-moz-transform-origin:center center; -moz-transform:rotate(-200deg); opacity:0} 100%{-moz-transform-origin:center center; -moz-transform:rotate(0); opacity:1} } /*左边旋转进入*/ .faderRotateInDownLeft{ -webkit-animation:rotateInDownLeft 1s .8s ease both; -moz-animation:rotateInDownLeft 1s .8s ease both;} @-webkit-keyframes rotateInDownLeft{ 0%{-webkit-transform-origin:left bottom; -webkit-transform:rotate(-90deg); opacity:0} 100%{-webkit-transform-origin:left bottom; -webkit-transform:rotate(0); opacity:1} } @-moz-keyframes rotateInDownLeft{ 0%{-moz-transform-origin:left bottom; -moz-transform:rotate(-90deg); opacity:0} 100%{-moz-transform-origin:left bottom; -moz-transform:rotate(0); opacity:1} } /*缩放*/ .faderbounceIn{ -webkit-animation:bounceIn 1s .8s ease both; -moz-animation:bounceIn 1s .8s ease both; } @-webkit-keyframes bounceIn{ 0%{opacity:0; -webkit-transform:scale(.3)} 50%{opacity:1; -webkit-transform:scale(1.05)} 70%{-webkit-transform:scale(.9)} 100%{-webkit-transform:scale(1)} } @-moz-keyframes bounceIn{ 0%{opacity:0; -moz-transform:scale(.3)} 50%{opacity:1; -moz-transform:scale(1.05)} 70%{-moz-transform:scale(.9)} 100%{-moz-transform:scale(1)} }
//jquery.touchSwipe.min.js (function(a){if(typeof define==="function"&&define.amd&&define.amd.jQuery){define(["jquery"],a)}else{a(jQuery)}}(function(f){var p="left",o="right",e="up",x="down",c="in",z="out",m="none",s="auto",l="swipe",t="pinch",A="tap",j="doubletap",b="longtap",y="hold",D="horizontal",u="vertical",i="all",r=10,g="start",k="move",h="end",q="cancel",a="ontouchstart" in window,v=window.navigator.msPointerEnabled&&!window.navigator.pointerEnabled,d=window.navigator.pointerEnabled||window.navigator.msPointerEnabled,B="TouchSwipe";var n={fingers:1,threshold:75,cancelThreshold:null,pinchThreshold:20,maxTimeThreshold:null,fingerReleaseThreshold:250,longTapThreshold:500,doubleTapThreshold:200,swipe:null,swipeLeft:null,swipeRight:null,swipeUp:null,swipeDown:null,swipeStatus:null,pinchIn:null,pinchOut:null,pinchStatus:null,click:null,tap:null,doubleTap:null,longTap:null,hold:null,triggerOnTouchEnd:true,triggerOnTouchLeave:false,allowPageScroll:"auto",fallbackToMouseEvents:true,excludedElements:"label, button, input, select, textarea, a, .noSwipe"};f.fn.swipe=function(G){var F=f(this),E=F.data(B);if(E&&typeof G==="string"){if(E[G]){return E[G].apply(this,Array.prototype.slice.call(arguments,1))}else{f.error("Method "+G+" does not exist on jQuery.swipe")}}else{if(!E&&(typeof G==="object"||!G)){return w.apply(this,arguments)}}return F};f.fn.swipe.defaults=n;f.fn.swipe.phases={PHASE_START:g,PHASE_MOVE:k,PHASE_END:h,PHASE_CANCEL:q};f.fn.swipe.directions={LEFT:p,RIGHT:o,UP:e,DOWN:x,IN:c,OUT:z};f.fn.swipe.pageScroll={NONE:m,HORIZONTAL:D,VERTICAL:u,AUTO:s};f.fn.swipe.fingers={ONE:1,TWO:2,THREE:3,ALL:i};function w(E){if(E&&(E.allowPageScroll===undefined&&(E.swipe!==undefined||E.swipeStatus!==undefined))){E.allowPageScroll=m}if(E.click!==undefined&&E.tap===undefined){E.tap=E.click}if(!E){E={}}E=f.extend({},f.fn.swipe.defaults,E);return this.each(function(){var G=f(this);var F=G.data(B);if(!F){F=new C(this,E);G.data(B,F)}})}function C(a4,av){var az=(a||d||!av.fallbackToMouseEvents),J=az?(d?(v?"MSPointerDown":"pointerdown"):"touchstart"):"mousedown",ay=az?(d?(v?"MSPointerMove":"pointermove"):"touchmove"):"mousemove",U=az?(d?(v?"MSPointerUp":"pointerup"):"touchend"):"mouseup",S=az?null:"mouseleave",aD=(d?(v?"MSPointerCancel":"pointercancel"):"touchcancel");var ag=0,aP=null,ab=0,a1=0,aZ=0,G=1,aq=0,aJ=0,M=null;var aR=f(a4);var Z="start";var W=0;var aQ=null;var T=0,a2=0,a5=0,ad=0,N=0;var aW=null,af=null;try{aR.bind(J,aN);aR.bind(aD,a9)}catch(ak){f.error("events not supported "+J+","+aD+" on jQuery.swipe")}this.enable=function(){aR.bind(J,aN);aR.bind(aD,a9);return aR};this.disable=function(){aK();return aR};this.destroy=function(){aK();aR.data(B,null);return aR};this.option=function(bc,bb){if(av[bc]!==undefined){if(bb===undefined){return av[bc]}else{av[bc]=bb}}else{f.error("Option "+bc+" does not exist on jQuery.swipe.options")}return null};function aN(bd){if(aB()){return}if(f(bd.target).closest(av.excludedElements,aR).length>0){return}var be=bd.originalEvent?bd.originalEvent:bd;var bc,bb=a?be.touches[0]:be;Z=g;if(a){W=be.touches.length}else{bd.preventDefault()}ag=0;aP=null;aJ=null;ab=0;a1=0;aZ=0;G=1;aq=0;aQ=aj();M=aa();R();if(!a||(W===av.fingers||av.fingers===i)||aX()){ai(0,bb);T=at();if(W==2){ai(1,be.touches[1]);a1=aZ=au(aQ[0].start,aQ[1].start)}if(av.swipeStatus||av.pinchStatus){bc=O(be,Z)}}else{bc=false}if(bc===false){Z=q;O(be,Z);return bc}else{if(av.hold){af=setTimeout(f.proxy(function(){aR.trigger("hold",[be.target]);if(av.hold){bc=av.hold.call(aR,be,be.target)}},this),av.longTapThreshold)}ao(true)}return null}function a3(be){var bh=be.originalEvent?be.originalEvent:be;if(Z===h||Z===q||am()){return}var bd,bc=a?bh.touches[0]:bh;var bf=aH(bc);a2=at();if(a){W=bh.touches.length}if(av.hold){clearTimeout(af)}Z=k;if(W==2){if(a1==0){ai(1,bh.touches[1]);a1=aZ=au(aQ[0].start,aQ[1].start)}else{aH(bh.touches[1]);aZ=au(aQ[0].end,aQ[1].end);aJ=ar(aQ[0].end,aQ[1].end)}G=a7(a1,aZ);aq=Math.abs(a1-aZ)}if((W===av.fingers||av.fingers===i)||!a||aX()){aP=aL(bf.start,bf.end);al(be,aP);ag=aS(bf.start,bf.end);ab=aM();aI(aP,ag);if(av.swipeStatus||av.pinchStatus){bd=O(bh,Z)}if(!av.triggerOnTouchEnd||av.triggerOnTouchLeave){var bb=true;if(av.triggerOnTouchLeave){var bg=aY(this);bb=E(bf.end,bg)}if(!av.triggerOnTouchEnd&&bb){Z=aC(k)}else{if(av.triggerOnTouchLeave&&!bb){Z=aC(h)}}if(Z==q||Z==h){O(bh,Z)}}}else{Z=q;O(bh,Z)}if(bd===false){Z=q;O(bh,Z)}}function L(bb){var bc=bb.originalEvent;if(a){if(bc.touches.length>0){F();return true}}if(am()){W=ad}a2=at();ab=aM();if(ba()||!an()){Z=q;O(bc,Z)}else{if(av.triggerOnTouchEnd||(av.triggerOnTouchEnd==false&&Z===k)){bb.preventDefault();Z=h;O(bc,Z)}else{if(!av.triggerOnTouchEnd&&a6()){Z=h;aF(bc,Z,A)}else{if(Z===k){Z=q;O(bc,Z)}}}}ao(false);return null}function a9(){W=0;a2=0;T=0;a1=0;aZ=0;G=1;R();ao(false)}function K(bb){var bc=bb.originalEvent;if(av.triggerOnTouchLeave){Z=aC(h);O(bc,Z)}}function aK(){aR.unbind(J,aN);aR.unbind(aD,a9);aR.unbind(ay,a3);aR.unbind(U,L);if(S){aR.unbind(S,K)}ao(false)}function aC(bf){var be=bf;var bd=aA();var bc=an();var bb=ba();if(!bd||bb){be=q}else{if(bc&&bf==k&&(!av.triggerOnTouchEnd||av.triggerOnTouchLeave)){be=h}else{if(!bc&&bf==h&&av.triggerOnTouchLeave){be=q}}}return be}function O(bd,bb){var bc=undefined;if(I()||V()){bc=aF(bd,bb,l)}else{if((P()||aX())&&bc!==false){bc=aF(bd,bb,t)}}if(aG()&&bc!==false){bc=aF(bd,bb,j)}else{if(ap()&&bc!==false){bc=aF(bd,bb,b)}else{if(ah()&&bc!==false){bc=aF(bd,bb,A)}}}if(bb===q){a9(bd)}if(bb===h){if(a){if(bd.touches.length==0){a9(bd)}}else{a9(bd)}}return bc}function aF(be,bb,bd){var bc=undefined;if(bd==l){aR.trigger("swipeStatus",[bb,aP||null,ag||0,ab||0,W,aQ]);if(av.swipeStatus){bc=av.swipeStatus.call(aR,be,bb,aP||null,ag||0,ab||0,W,aQ);if(bc===false){return false}}if(bb==h&&aV()){aR.trigger("swipe",[aP,ag,ab,W,aQ]);if(av.swipe){bc=av.swipe.call(aR,be,aP,ag,ab,W,aQ);if(bc===false){return false}}switch(aP){case p:aR.trigger("swipeLeft",[aP,ag,ab,W,aQ]);if(av.swipeLeft){bc=av.swipeLeft.call(aR,be,aP,ag,ab,W,aQ)}break;case o:aR.trigger("swipeRight",[aP,ag,ab,W,aQ]);if(av.swipeRight){bc=av.swipeRight.call(aR,be,aP,ag,ab,W,aQ)}break;case e:aR.trigger("swipeUp",[aP,ag,ab,W,aQ]);if(av.swipeUp){bc=av.swipeUp.call(aR,be,aP,ag,ab,W,aQ)}break;case x:aR.trigger("swipeDown",[aP,ag,ab,W,aQ]);if(av.swipeDown){bc=av.swipeDown.call(aR,be,aP,ag,ab,W,aQ)}break}}}if(bd==t){aR.trigger("pinchStatus",[bb,aJ||null,aq||0,ab||0,W,G,aQ]);if(av.pinchStatus){bc=av.pinchStatus.call(aR,be,bb,aJ||null,aq||0,ab||0,W,G,aQ);if(bc===false){return false}}if(bb==h&&a8()){switch(aJ){case c:aR.trigger("pinchIn",[aJ||null,aq||0,ab||0,W,G,aQ]);if(av.pinchIn){bc=av.pinchIn.call(aR,be,aJ||null,aq||0,ab||0,W,G,aQ)}break;case z:aR.trigger("pinchOut",[aJ||null,aq||0,ab||0,W,G,aQ]);if(av.pinchOut){bc=av.pinchOut.call(aR,be,aJ||null,aq||0,ab||0,W,G,aQ)}break}}}if(bd==A){if(bb===q||bb===h){clearTimeout(aW);clearTimeout(af);if(Y()&&!H()){N=at();aW=setTimeout(f.proxy(function(){N=null;aR.trigger("tap",[be.target]);if(av.tap){bc=av.tap.call(aR,be,be.target)}},this),av.doubleTapThreshold)}else{N=null;aR.trigger("tap",[be.target]);if(av.tap){bc=av.tap.call(aR,be,be.target)}}}}else{if(bd==j){if(bb===q||bb===h){clearTimeout(aW);N=null;aR.trigger("doubletap",[be.target]);if(av.doubleTap){bc=av.doubleTap.call(aR,be,be.target)}}}else{if(bd==b){if(bb===q||bb===h){clearTimeout(aW);N=null;aR.trigger("longtap",[be.target]);if(av.longTap){bc=av.longTap.call(aR,be,be.target)}}}}}return bc}function an(){var bb=true;if(av.threshold!==null){bb=ag>=av.threshold}return bb}function ba(){var bb=false;if(av.cancelThreshold!==null&&aP!==null){bb=(aT(aP)-ag)>=av.cancelThreshold}return bb}function ae(){if(av.pinchThreshold!==null){return aq>=av.pinchThreshold}return true}function aA(){var bb;if(av.maxTimeThreshold){if(ab>=av.maxTimeThreshold){bb=false}else{bb=true}}else{bb=true}return bb}function al(bb,bc){if(av.allowPageScroll===m||aX()){bb.preventDefault()}else{var bd=av.allowPageScroll===s;switch(bc){case p:if((av.swipeLeft&&bd)||(!bd&&av.allowPageScroll!=D)){bb.preventDefault()}break;case o:if((av.swipeRight&&bd)||(!bd&&av.allowPageScroll!=D)){bb.preventDefault()}break;case e:if((av.swipeUp&&bd)||(!bd&&av.allowPageScroll!=u)){bb.preventDefault()}break;case x:if((av.swipeDown&&bd)||(!bd&&av.allowPageScroll!=u)){bb.preventDefault()}break}}}function a8(){var bc=aO();var bb=X();var bd=ae();return bc&&bb&&bd}function aX(){return !!(av.pinchStatus||av.pinchIn||av.pinchOut)}function P(){return !!(a8()&&aX())}function aV(){var be=aA();var bg=an();var bd=aO();var bb=X();var bc=ba();var bf=!bc&&bb&&bd&&bg&&be;return bf}function V(){return !!(av.swipe||av.swipeStatus||av.swipeLeft||av.swipeRight||av.swipeUp||av.swipeDown)}function I(){return !!(aV()&&V())}function aO(){return((W===av.fingers||av.fingers===i)||!a)}function X(){return aQ[0].end.x!==0}function a6(){return !!(av.tap)}function Y(){return !!(av.doubleTap)}function aU(){return !!(av.longTap)}function Q(){if(N==null){return false}var bb=at();return(Y()&&((bb-N)<=av.doubleTapThreshold))}function H(){return Q()}function ax(){return((W===1||!a)&&(isNaN(ag)||ag<av.threshold))}function a0(){return((ab>av.longTapThreshold)&&(ag<r))}function ah(){return !!(ax()&&a6())}function aG(){return !!(Q()&&Y())}function ap(){return !!(a0()&&aU())}function F(){a5=at();ad=event.touches.length+1}function R(){a5=0;ad=0}function am(){var bb=false;if(a5){var bc=at()-a5;if(bc<=av.fingerReleaseThreshold){bb=true}}return bb}function aB(){return !!(aR.data(B+"_intouch")===true)}function ao(bb){if(bb===true){aR.bind(ay,a3);aR.bind(U,L);if(S){aR.bind(S,K)}}else{aR.unbind(ay,a3,false);aR.unbind(U,L,false);if(S){aR.unbind(S,K,false)}}aR.data(B+"_intouch",bb===true)}function ai(bc,bb){var bd=bb.identifier!==undefined?bb.identifier:0;aQ[bc].identifier=bd;aQ[bc].start.x=aQ[bc].end.x=bb.pageX||bb.clientX;aQ[bc].start.y=aQ[bc].end.y=bb.pageY||bb.clientY;return aQ[bc]}function aH(bb){var bd=bb.identifier!==undefined?bb.identifier:0;var bc=ac(bd);bc.end.x=bb.pageX||bb.clientX;bc.end.y=bb.pageY||bb.clientY;return bc}function ac(bc){for(var bb=0;bb<aQ.length;bb++){if(aQ[bb].identifier==bc){return aQ[bb]}}}function aj(){var bb=[];for(var bc=0;bc<=5;bc++){bb.push({start:{x:0,y:0},end:{x:0,y:0},identifier:0})}return bb}function aI(bb,bc){bc=Math.max(bc,aT(bb));M[bb].distance=bc}function aT(bb){if(M[bb]){return M[bb].distance}return undefined}function aa(){var bb={};bb[p]=aw(p);bb[o]=aw(o);bb[e]=aw(e);bb[x]=aw(x);return bb}function aw(bb){return{direction:bb,distance:0}}function aM(){return a2-T}function au(be,bd){var bc=Math.abs(be.x-bd.x);var bb=Math.abs(be.y-bd.y);return Math.round(Math.sqrt(bc*bc+bb*bb))}function a7(bb,bc){var bd=(bc/bb)*1;return bd.toFixed(2)}function ar(){if(G<1){return z}else{return c}}function aS(bc,bb){return Math.round(Math.sqrt(Math.pow(bb.x-bc.x,2)+Math.pow(bb.y-bc.y,2)))}function aE(be,bc){var bb=be.x-bc.x;var bg=bc.y-be.y;var bd=Math.atan2(bg,bb);var bf=Math.round(bd*180/Math.PI);if(bf<0){bf=360-Math.abs(bf)}return bf}function aL(bc,bb){var bd=aE(bc,bb);if((bd<=45)&&(bd>=0)){return p}else{if((bd<=360)&&(bd>=315)){return p}else{if((bd>=135)&&(bd<=225)){return o}else{if((bd>45)&&(bd<135)){return x}else{return e}}}}}function at(){var bb=new Date();return bb.getTime()}function aY(bb){bb=f(bb);var bd=bb.offset();var bc={left:bd.left,right:bd.left+bb.outerWidth(),top:bd.top,bottom:bd.top+bb.outerHeight()};return bc}function E(bb,bc){return(bb.x>bc.left&&bb.x<bc.right&&bb.y>bc.top&&bb.y<bc.bottom)}}}));
你可以根据你container的top值,判断来写事件,当值不同的时候 在处罚你的动画效果 就可以了
var temp=$(".container").css("top"); alert(temp); if (temp==0) { alert(222); $(".rspimg1").addClass("fade_animation2"); };
这是写错了吗,没有效果
@像风一样自由~~~: var temp=parseInt($(".container").css("top"));你alert出来的是什么,条件写的是什么,明显代码错了
@Cuntain√:
var temp=parseInt($(".container").css("top")) console.log(temp); //alert(temp); if (temp==-568) { $(".a").addClass("fade_animation2"); $(".b").addClass("fade_inUp"); }; if (temp==0) { $(".a").addClass("fade_animation2"); $(".b").addClass("fade_inUp"); };
这个样子?
@Cuntain√: 行不通
@像风一样自由~~~: 哪里不通?alert有效果吗
@Cuntain√:
if (temp==0) { alert(1); $(".a").addClass("fade_animation2"); $(".b").addClass("fade_inUp"); }; if (temp==-($(window).height())) { alert(2); $(".c").addClass("fade_animation"); $(".d").addClass("fade_animation2"); };
这样写可以,,但是返回滑动的时候动画又没有任何效果了,这是为什么
@像风一样自由~~~: 你第一次滑动过去的时候,你添加class了,第二次的时候class还在 所以没有动画,
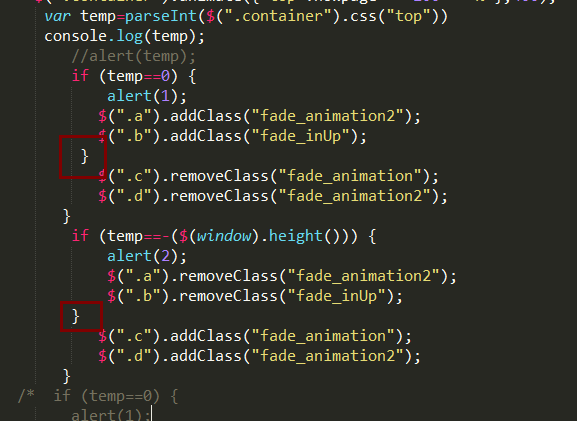
if (temp==0) { alert(1);
$(".a").addClass("fade_animation2");
$(".b").addClass("fade_inUp"); };
$(".c").removeClass("fade_animation");
$(".d").removeClass("fade_animation2"); };
if (temp==-($(window).height())) { alert(2);
$(".a").removeClass("fade_animation2");
$(".b").removeClass("fade_inUp"); };
$(".c").addClass("fade_animation");
$(".d").addClass("fade_animation2"); };
我这个是就你的问题回答的,当满足条件的时候,addClass,不满足这个条件的时候,记得删除,就可以了
@像风一样自由~~~: 就是每次滑动到那得时候, 添加一次,划过去了 删除,再划过来的时候 再添加,大概就是这个样子,这和tab切换 基本一个道理
@Cuntain√: 
@Cuntain√: 多了俩括号,而且去掉后也没有效果
括号多了,你去掉,就是每次滑动到那的时候, 添加一次,划过去了 删除,再划过来的时候 再添加,大概就是这个样子,这和tab切换 基本一个道理 ,你再好好想想
@Cuntain√: 你知不知道如何控制它的滑动次数呀,就是滑到第三次,temp不能累加??
@像风一样自由~~~:这个 写if(temp>=a)的时候 temp=a 就好










