bootstrap treeview 中列表里的链接只是文字的链接?我想要的是li一整块都是链接,而不只是文字
0

HTML:
JS: function showTree(){
$.ajax({ //url: service_url + "getEqupmentMenuitem.php?type="+type,
url: "data_engine_json/getEqupmentMenuitem.json",
success: function(menuArray) {
$('#menu').treeview({
data: menuArray,
enableLinks: true
});
}
})
}

所有回答(2)
0
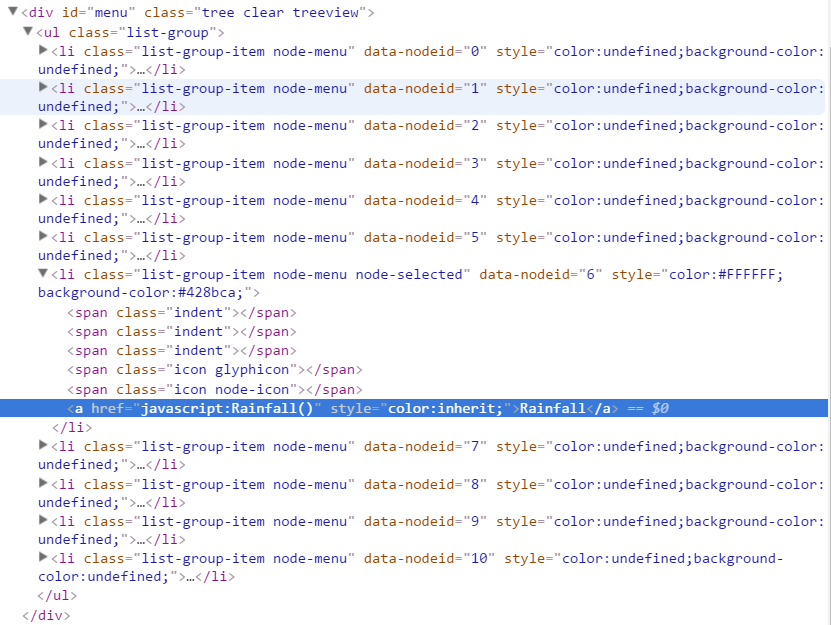
F12,选中你想复制的那一行,鼠标右键点击复制innerHtml
完全不知道你的回答是什么意思?
@米娜-火箭: 你是不是想拷贝指定的li以及里面的东西嘛
@如此低调的男人:
@米娜-火箭: 一整块都是链接?url地址么还是什么?
0
<div class="list-group"> <a href="#" class="list-group-item active"> Cras justo odio </a> <a href="#" class="list-group-item">Dapibus ac facilisis in</a> <a href="#" class="list-group-item">Morbi leo risus</a> <a href="#" class="list-group-item">Porta ac consectetur ac</a> <a href="#" class="list-group-item">Vestibulum at eros</a> </div>
我用的是treeview这个插件,怎么操作js,才能满足我的条件,看看我代码好吗?我的心都累了
@米娜-火箭: 那你自己改样式:
.list-group-item { padding: 0; } .list-group-item > a { display: block; padding: 10px 15px; }











