关于ng2部分功能的测试,在不同部署环境上,运行不一样
0

运行的是ng2 beta版,通过引入压缩的min.js文件,当通过80端口访问时没有问题,但是通过nodeJs部署的8100端口运行时却报错,html代码如下
<html> <head> <meta charset="utf-8"> <title>test</title> <script type="text/javascript" src="http://natureless.cn/projects/nodeJs/js/angular2.beta.stack.min.js"></script> </head> <body> <ez-app></ez-app> <script type="text/typescript"> import {Component} from "angular2/core"; import {bootstrap} from "angular2/platform/browser"; @Component({ selector:"ez-app", templateUrl : 'http://natureless.cn/projects/nodeJs/gameRoom.html' }) class EzApp{} bootstrap(EzApp); </script> </body> </html>
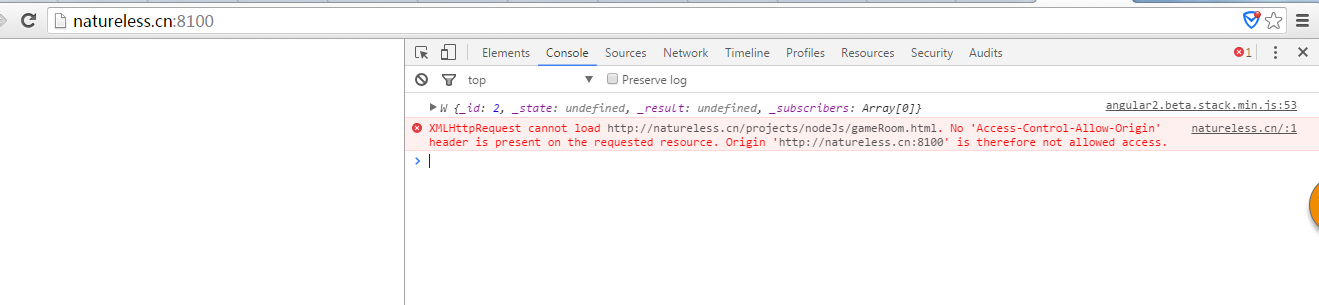
两个环境下的运行结果
apache 80

nodejs配置的8100端口去报错,无法运行

最佳答案
0
你看下你的模板地址是不是写死了。后图中你访问的端口是8100,但是实际请求模板的地址是80端口(默认),导致出现跨域无法访问问题。
补充:看了你的代码,发现就是因为你的模板地址写成的固定值,导致的。可以考虑修改为/projects/...
收获园豆:50











