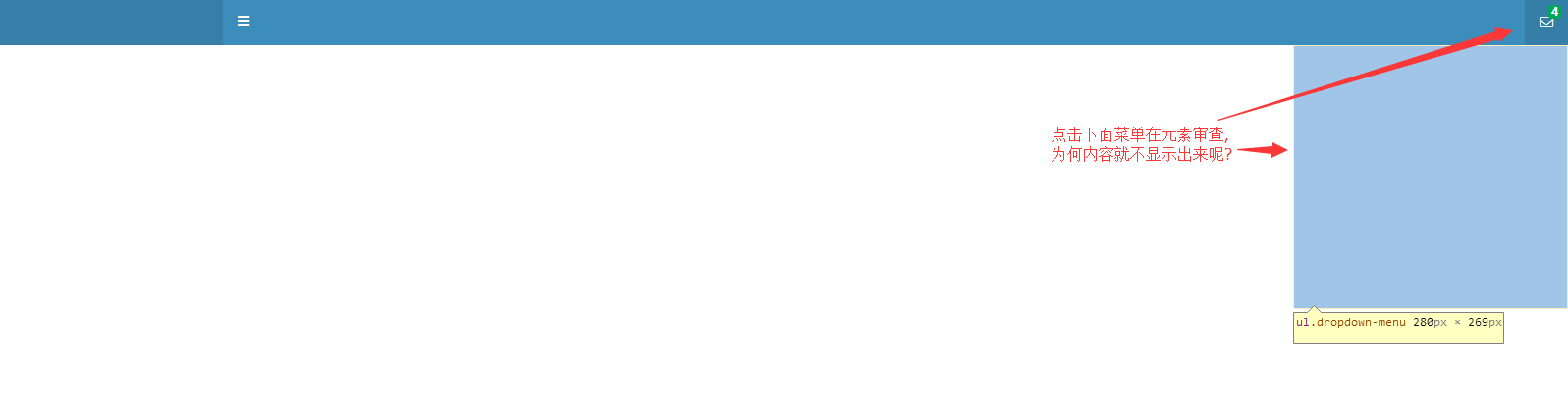
使用bootstrap模版AdminLTE点击Dropdown无法显示
0

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <title></title> <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> <link href="~/Content/font-awesome.min.css" rel="stylesheet" /> <link href="~/Content/ionicons.min.css" rel="stylesheet" /> <link href="~/Content/AdminLTE.min.css" rel="stylesheet"/> <link href="~/Content/skins/skin-blue.css" rel="stylesheet" /> <!--[if lt IE 9]> <script src="~/Scripts/html5shiv.min.js"></script> <script src="~/Scripts/respond.min.js"></script> <![endif]--> </head> <body class="hold-transition skin-blue sidebar-mini"> <div class="wrapper"> <header class="main-header"> <a href="http://www.niaoniao.fm" class="logo"> <span class="logo-mini"> <img src="~/Content/Images/logo-mini.png" alt="" title="" /> </span> <span class="logo-lg"> @*<img src="~/Content/Images/logo-lg.png" alt="" title="" />*@ </span> </a> <nav class="navbar navbar-static-top"> <a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button"> <span class="sr-only">切换导航</span> </a> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <li class="dropdown messages-menu"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-envelope-o"></i> <span class="label label-success">4</span> </a> <ul class="dropdown-menu"> <li class="header">You have 4 messages</li> <li> <!-- inner menu: contains the actual data --> <ul class="menu"> <li> <!-- start message --> <a href="#"> <div class="pull-left"> <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> </div> <h4> Support Team <small><i class="fa fa-clock-o"></i> 5 mins</small> </h4> <p>Why not buy a new awesome theme?</p> </a> </li> <!-- end message --> <li> <a href="#"> <div class="pull-left"> <img src="dist/img/user3-128x128.jpg" class="img-circle" alt="User Image"> </div> <h4> AdminLTE Design Team <small><i class="fa fa-clock-o"></i> 2 hours</small> </h4> <p>Why not buy a new awesome theme?</p> </a> </li> <li> <a href="#"> <div class="pull-left"> <img src="dist/img/user4-128x128.jpg" class="img-circle" alt="User Image"> </div> <h4> Developers <small><i class="fa fa-clock-o"></i> Today</small> </h4> <p>Why not buy a new awesome theme?</p> </a> </li> <li> <a href="#"> <div class="pull-left"> <img src="dist/img/user3-128x128.jpg" class="img-circle" alt="User Image"> </div> <h4> Sales Department <small><i class="fa fa-clock-o"></i> Yesterday</small> </h4> <p>Why not buy a new awesome theme?</p> </a> </li> <li> <a href="#"> <div class="pull-left"> <img src="dist/img/user4-128x128.jpg" class="img-circle" alt="User Image"> </div> <h4> Reviewers <small><i class="fa fa-clock-o"></i> 2 days</small> </h4> <p>Why not buy a new awesome theme?</p> </a> </li> </ul> </li> <li class="footer"><a href="#">See All Messages</a></li> </ul> </li> </ul> </div> </nav> </header> </div> <script src="~/Scripts/jquery-2.2.0.js"></script> <script src="~/Scripts/jquery-ui-1.11.4.min.js"></script> <script src="~/Scripts/bootstrap.js"></script> <script src="~/Scripts/jquery.slimscroll.min.js"></script> <script src="~/Scripts/AdminLTE/app.js"></script> </body> </html>

最佳答案
0
发现问题所在了~是因为其他地方挡住了
只要把 <div class="content-wrapper"></div>加上去就可以了











