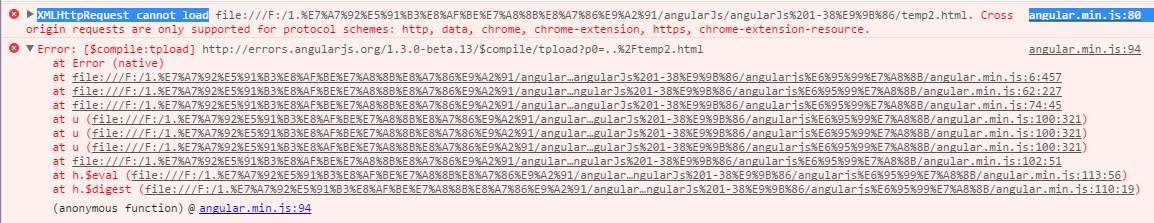
angularJS自定义指令里面 templateURL引入同文件夹下html报错,谁知道是什么原因?
0
最佳答案
0
看报错貌似跨域问题吧 你这放到web服务器里运行估计就正常了 比如iis apache之类的
还可以设置chrome参数让chrome支持本地文件请求
设置请参考我博客:http://www.cnblogs.com/summit7ca/p/5570905.html
收获园豆:10
你好,谢谢你的帮助,我已经解决问题了,这个里面还有补充http://www.cnblogs.com/micua/p/chrome-file-protocol-support-ajax.html
其他回答(1)
0
把代码放出来吧,你这样谁能知道
1 <!DOCTYPE HTML> 2 <html ng-app="myApp"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 #div1 div{ width:200px; height:200px; border:1px red solid; display:none;} 8 #div1 input.active{ background:red;} 9 </style> 10 <script src="angular.min.js"></script> 11 <script> 12 13 var m1 = angular.module('myApp',[]); 14 m1.directive('myTab',function(){ 15 return { 16 restrict : 'E', 17 replace : true, 18 /*template : '<div id="div1">\ 19 <input class="active" type="button" value="1">\ 20 <input type="button" value="2">\ 21 <input type="button" value="3">\ 22 <div style="display:block">11111111</div>\ 23 <div>22222222</div>\ 24 <div>33333333</div>\ 25 </div>',*/ 26 templateUrl : 'temp2.html', //指定外部模板的.html文件 27 }; 28 }); 29 </script> 30 </head> 31 <body> 32 <my-tab id="div1"></my-tab> 33 <!--<div id="div1"> 34 <input class="active" type="button" value="1"> 35 <input type="button" value="2"> 36 <input type="button" value="3"> 37 <div style="display:block">11111111</div> 38 <div>22222222</div> 39 <div>33333333</div> 40 </div>--> 41 </body> 42 </html>