python 发送的html某些元素点击没有效果是为啥?
0

# coding=utf-8 import os,datetime,time import smtplib from email.mime.text import MIMEText from email.header import Header # 设定根目录 result_dir = r"E:\codings\ancunbase\report" # 获取根目录下的所有文件 lists = os.listdir(result_dir) # 将根目录下的文件按创建时间升序排序; lists.sort(key=lambda fn: os.path.getatime(result_dir+"\\"+fn)if not os.path.isdir(result_dir+"\\"+fn) else 0) # -1 表示文件列表中的最大值 # print ('最新文件为:'+ lists[-1]) # join连接字符串,得到文件的完整路径; filepath = os.path.join(result_dir,lists[-1]) # print filepath # 发送邮箱 sender = "***@qq.com" # 接收邮箱 # receiver = "****" receiver = "***@qq.com" # 发送邮件主题 subject = 'python send html test' # 发送邮箱服务器 smtpserver = 'smtp.qq.com' # 发送邮箱用户/密码 username = '***@qq.com' password = '***' # 中文需参数‘utf-8’,单字节字符不需要 fp = open(filepath,"rb") mail_body = fp.read() msg = MIMEText(mail_body,'html','utf-8') msg['Subject'] = Header(subject,'utf-8') smtp = smtplib.SMTP_SSL('smtp.qq.com',465) # smtp.connect('smtp.qq.com') smtp.login(username,password) smtp.sendmail(sender,receiver,msg.as_string()) smtp.quit()
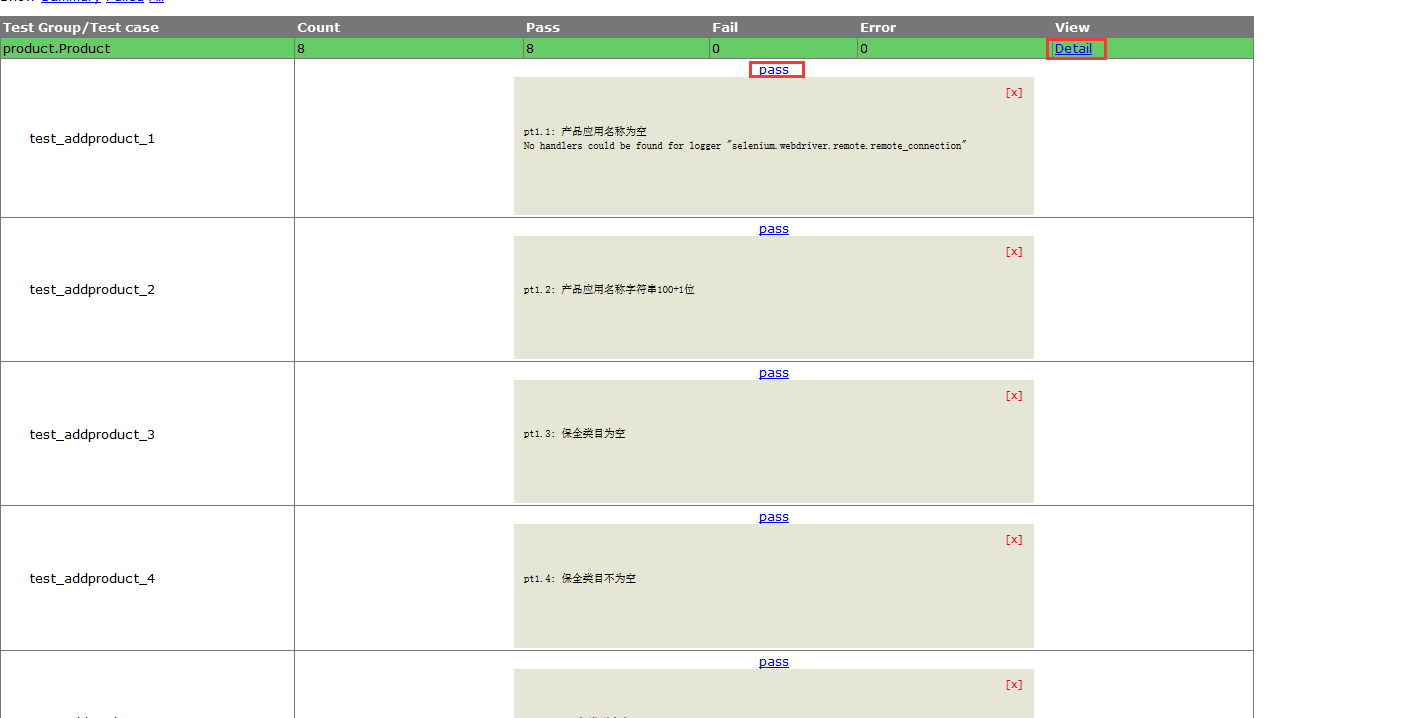
代码如上,发送的html文件在浏览器上的显示如图一、二:


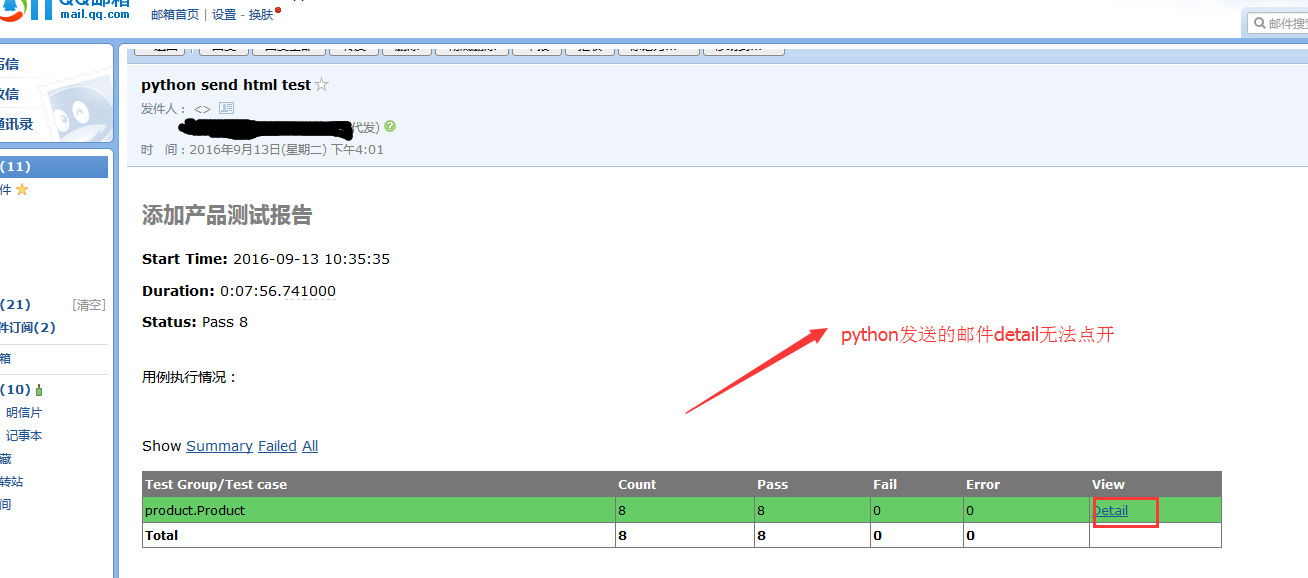
邮箱中收到的邮件,如图:

那么问题来了:
为什么点击 detail不能展开列表呢
最佳答案
0
这不能赖python吧。
你发的html里面的地址是什么啊 。贴出来悄悄。
收获园豆:3
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>添加产品测试报告</title> <meta name="generator" content="HTMLTestRunner 0.8.2"/> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <style type="text/css" media="screen"> body { font-family: verdana, arial, helvetica, sans-serif; font-size: 80%; } table { font-size: 100%; } pre { } /* -- heading ---------------------------------------------------------------------- */ h1 { font-size: 16pt; color: gray; } .heading { margin-top: 0ex; margin-bottom: 1ex; } .heading .attribute { margin-top: 1ex; margin-bottom: 0; } .heading .description { margin-top: 4ex; margin-bottom: 6ex; } /* -- css div popup ------------------------------------------------------------------------ */ a.popup_link { } a.popup_link:hover { color: red; } .popup_window { display: none; position: relative; left: 0px; top: 0px; /*border: solid #627173 1px; */ padding: 10px; background-color: #E6E6D6; font-family: "Lucida Console", "Courier New", Courier, monospace; text-align: left; font-size: 8pt; width: 500px; } } /* -- report ------------------------------------------------------------------------ */ #show_detail_line { margin-top: 3ex; margin-bottom: 1ex; } #result_table { width: 80%; border-collapse: collapse; border: 1px solid #777; } #header_row { font-weight: bold; color: white; background-color: #777; } #result_table td { border: 1px solid #777; padding: 2px; } #total_row { font-weight: bold; } .passClass { background-color: #6c6; } .failClass { background-color: #c60; } .errorClass { background-color: #c00; } .passCase { color: #6c6; } .failCase { color: #c60; font-weight: bold; } .errorCase { color: #c00; font-weight: bold; } .hiddenRow { display: none; } .testcase { margin-left: 2em; } /* -- ending ---------------------------------------------------------------------- */ #ending { } </style> </head> <body> <script language="javascript" type="text/javascript"><!-- output_list = Array(); /* level - 0:Summary; 1:Failed; 2:All */ function showCase(level) { trs = document.getElementsByTagName("tr"); for (var i = 0; i < trs.length; i++) { tr = trs[i]; id = tr.id; if (id.substr(0,2) == 'ft') { if (level < 1) { tr.className = 'hiddenRow'; } else { tr.className = ''; } } if (id.substr(0,2) == 'pt') { if (level > 1) { tr.className = ''; } else { tr.className = 'hiddenRow'; } } } } function showClassDetail(cid, count) { var id_list = Array(count); var toHide = 1; for (var i = 0; i < count; i++) { tid0 = 't' + cid.substr(1) + '.' + (i+1); tid = 'f' + tid0; tr = document.getElementById(tid); if (!tr) { tid = 'p' + tid0; tr = document.getElementById(tid); } id_list[i] = tid; if (tr.className) { toHide = 0; } } for (var i = 0; i < count; i++) { tid = id_list[i]; if (toHide) { document.getElementById('div_'+tid).style.display = 'none' document.getElementById(tid).className = 'hiddenRow'; } else { document.getElementById(tid).className = ''; } } } function showTestDetail(div_id){ var details_div = document.getElementById(div_id) var displayState = details_div.style.display // alert(displayState) if (displayState != 'block' ) { displayState = 'block' details_div.style.display = 'block' } else { details_div.style.display = 'none' } } function html_escape(s) { s = s.replace(/&/g,'&'); s = s.replace(/</g,'<'); s = s.replace(/>/g,'>'); return s; } /* obsoleted by detail in <div> function showOutput(id, name) { var w = window.open("", //url name, "resizable,scrollbars,status,width=800,height=450"); d = w.document; d.write("<pre>"); d.write(html_escape(output_list[id])); d.write("\n"); d.write("<a href='javascript:window.close()'>close</a>\n"); d.write("</pre>\n"); d.close(); } */ --></script> <div class='heading'> <h1>添加产品测试报告</h1> <p class='attribute'><strong>Start Time:</strong> 2016-09-13 10:35:35</p> <p class='attribute'><strong>Duration:</strong> 0:07:56.741000</p> <p class='attribute'><strong>Status:</strong> Pass 8</p> <p class='description'>用例执行情况:</p> </div> <p id='show_detail_line'>Show <a href='javascript:showCase(0)'>Summary</a> <a href='javascript:showCase(1)'>Failed</a> <a href='javascript:showCase(2)'>All</a> </p> <table id='result_table'> <colgroup> <col align='left' /> <col align='right' /> <col align='right' /> <col align='right' /> <col align='right' /> <col align='right' /> </colgroup> <tr id='header_row'> <td>Test Group/Test case</td> <td>Count</td> <td>Pass</td> <td>Fail</td> <td>Error</td> <td>View</td> </tr> <tr class='passClass'> <td>product.Product</td> <td>8</td> <td>8</td> <td>0</td> <td>0</td> <td><a href="javascript:showClassDetail('c1',8)">Detail</a></td> </tr> <tr id='pt1.1' class='hiddenRow'> <td class='none'><div class='testcase'>test_addproduct_1</div></td> <td colspan='5' align='center'> <!--css div popup start--> <a class="popup_link" onfocus='this.blur();' href="javascript:showTestDetail('div_pt1.1')" > pass</a> <div id='div_pt1.1' class="popup_window"> <div style='text-align: right; color:red;cursor:pointer'> <a onfocus='this.blur();' onclick="document.getElementById('div_pt1.1').style.display = 'none' " > [x]</a> </div> <pre> pt1.1: 产品应用名称为空 No handlers could be found for logger "selenium.webdriver.remote.remote_connection" </pre> </div> <!--css div popup end--> </td> </tr> <tr id='pt1.2' class='hiddenRow'> <td class='none'><div class='testcase'>test_addproduct_2</div></td> <td colspan='5' align='center'> <!--css div popup start--> <a class="popup_link" onfocus='this.blur();' href="javascript:showTestDetail('div_pt1.2')" > pass</a> <div id='div_pt1.2' class="popup_window"> <div style='text-align: right; color:red;cursor:pointer'> <a onfocus='this.blur();' onclick="document.getElementById('div_pt1.2').style.display = 'none' " > [x]</a> </div> <pre> pt1.2: 产品应用名称字符串100+1位 </pre> </div> <!--css div popup end--> </td> </tr> <tr id='pt1.3' class='hiddenRow'> <td class='none'><div class='testcase'>test_addproduct_3</div></td> <td colspan='5' align='center'> <!--css div popup start--> <a class="popup_link" onfocus='this.blur();' href="javascript:showTestDetail('div_pt1.3')" > pass</a> <div id='div_pt1.3' class="popup_window"> <div style='text-align: right; color:red;cursor:pointer'> <a onfocus='this.blur();' onclick="document.getElementById('div_pt1.3').style.display = 'none' " > [x]</a> </div> <pre> pt1.3: 保全类目为空 </pre> </div> <!--css div popup end--> </td> </tr> <tr id='pt1.4' class='hiddenRow'> <td class='none'><div class='testcase'>test_addproduct_4</div></td> <td colspan='5' align='center'> <!--css div popup start--> <a class="popup_link" onfocus='this.blur();' href="javascript:showTestDetail('div_pt1.4')" > pass</a> <div id='div_pt1.4' class="popup_window"> <div style='text-align: right; color:red;cursor:pointer'> <a onfocus='this.blur();' onclick="document.getElementById('div_pt1.4').style.display = 'none' " > [x]</a> </div> <pre> pt1.4: 保全类目不为空 </pre> </div> <!--css div popup end--> </td> </tr> <tr id='pt1.5' class='hiddenRow'> <td class='none'><div class='testcase'>test_addproduct_5</div></td> <td colspan='5' align='center'> <!--css div popup start--> <a class="popup_link" onfocus='this.blur();' href="javascript:showTestDetail('div_pt1.5')" > pass</a> <div id='div_pt1.5' class="popup_window"> <div style='text-align: right; color:red;cursor:pointer'> <a onfocus='this.blur();' onclick="document.getElementById('div_pt1.5').style.display = 'none' " > [x]</a> </div> <pre> pt1.5: SDK包类型为空 </pre> </div> <!--css div popup end--> </td> </tr> <tr id='pt1.6' class='hiddenRow'> <td class='none'><div class='testcase'>test_addproduct_6</div></td> <td colspan='5' align='center'> <!--css div popup start--> <a class="popup_link" onfocus='this.blur();' href="javascript:showTestDetail('div_pt1.6')" > pass</a> <div id='div_pt1.6' class="popup_window"> <div style='text-align: right; color:red;cursor:pointer'> <a onfocus='this.blur();' onclick="document.getElementById('div_pt1.6').style.display = 'none' " > [x]</a> </div> <pre> pt1.6: SDK包类型为单选 </pre> </div> <!--css div popup end--> </td> </tr> <tr id='pt1.7' class='hiddenRow'> <td class='none'><div class='testcase'>test_addproduct_7</div></td> <td colspan='5' align='center'> <!--css div popup start--> <a class="popup_link" onfocus='this.blur();' href="javascript:showTestDetail('div_pt1.7')" > pass</a> <div id='div_pt1.7' class="popup_window"> <div style='text-align: right; color:red;cursor:pointer'> <a onfocus='this.blur();' onclick="document.getElementById('div_pt1.7').style.display = 'none' " > [x]</a> </div> <pre> pt1.7: SDK包类型为多选 </pre> </div> <!--css div popup end--> </td> </tr> <tr id='pt1.8' class='hiddenRow'> <td class='none'><div class='testcase'>test_addproduct_8</div></td> <td colspan='5' align='center'> <!--css div popup start--> <a class="popup_link" onfocus='this.blur();' href="javascript:showTestDetail('div_pt1.8')" > pass</a> <div id='div_pt1.8' class="popup_window"> <div style='text-align: right; color:red;cursor:pointer'> <a onfocus='this.blur();' onclick="document.getElementById('div_pt1.8').style.display = 'none' " > [x]</a> </div> <pre> pt1.8: 产品应用名称和本用户下的产品名称重复 </pre> </div> <!--css div popup end--> </td> </tr> <tr id='total_row'> <td>Total</td> <td>8</td> <td>8</td> <td>0</td> <td>0</td> <td> </td> </tr> </table> <div id='ending'> </div> </body> </html>
这是html文件的代码
因为看不懂,所以整个都贴上来了,请见谅哈
@了发发: 邮件里是不会运行js的。
@长蘑菇星人: 好吧,谢啦
其他回答(1)
0
点击效果?你发的HTML里面还有脚本啊?
收获园豆:2
html的源码在上一个回复中javascript:showTestDetail('div_pt1.2')这种语句是不是就表示增加了脚本啊











