js面试题一道
0

var foo = { bar: function () { return this.baz; }, baz: 1 }; console.log( (function () { return typeof arguments[0](); })(foo.bar) );
输出是"undefined".
我的思路是这样的
arguments[0]实际上是函数foo.bar.
然后直接执行这个函数来到第三行. 这样this指的是window, 而window没有baz, 所以输出undefined.
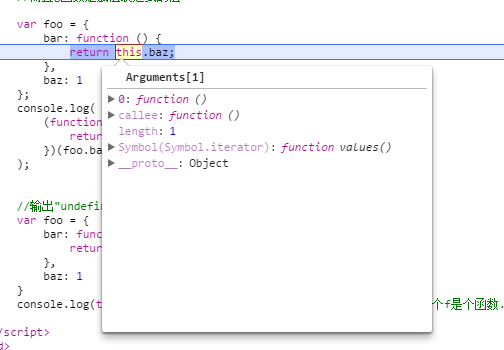
实际上, 答案确实是undefined, 只不过我的过程是错误的. 第三行的this根本不是window,
而是这个东东(如下图), 想问一下, 这个东东是什么东西? 暂时理解不了.
谢谢
最佳答案
1
今天回复了一个同类的题目,可以参考一下:https://q.cnblogs.com/q/86155/
收获园豆:10
我艹. 多谢~!
//var _g; var foo = { bar: function () { //_g==this ==>true. 调用者为arguments对象, 类似于下面被注释的代码 foo.bar() return this.baz; }, baz: 1 }; //console.log(foo.bar()); console.log( (function () { _g = arguments; return typeof arguments[0](); })(foo.bar) );//输出"undefined"
弄个完整版.
@MyCoolDog: :)
其他回答(2)
0
指向arguments 啦
0
其实考的还是js闭包,this指向function () { return this.baz; },而改函数没有baz属性,单个返回的是undefined











