easy ui
0

一个页面中有两datagrid,如何让选中datagrid1某行的时候,让datagrid2刷新成对应datagrid1
的数据,跪求大神呀
最佳答案
0

再添加方法

收获园豆:20
其他回答(2)
0
给1添加点击按钮,响应事件中,获取选中项,将内容更新到2中
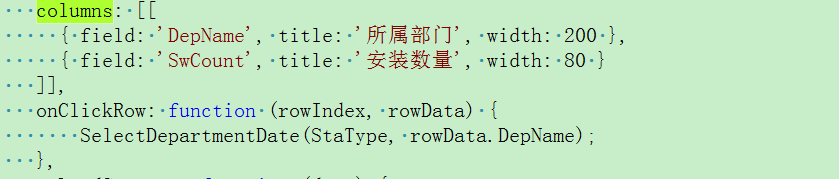
columns : [[
{
field : 'ebeln',
title : '采购订单编号',
align : 'center',
formatter : function(value, row, index) {
return detailPage(value, row, index);
}
},
下面该怎么写啊
@java荣: 你这是更新2中的数据?构造json{"total":1,"rows":[]}在数组中写一条记录。然后datagrid("loadData",json)
@授之以渔: 这是1中的。我这么写对么,
@java荣: 额 ,没看明白
@java荣: 你html写好了,就$("#XX").datagrid({columns:[]});添加标题。
0
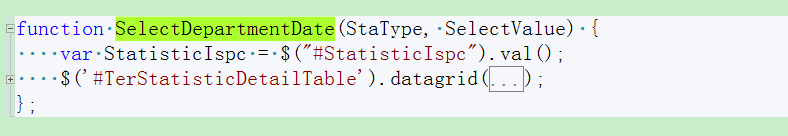
你实现datagrid1的选中事件,然后获取datagrid2的对象调用datagrid的更新方法更新对应的数据啊










