我在html5页面用ajax发数据到后端,后端采用nodejs,可是不知道ajax那里url怎么写

$(document).ready(function() {
$.ajax({
url: 'url怎么写',
dataType: "jsonp",
data: '{"data": "TEST"}',
type: 'POST',
jsonpCallback: 'callback',
success: function (data) {
var ret = jQuery.parseJSON(data);
console.log('Success: '+ret.msg)
},
error: function (xhr, status, error) {
console.log('Error: ' + error.message);
},
});
});
还是自己来回答吧。那个地址不能随便写。nodejs那边开启一个服务器,ajax那边填上对应地址 。
如:url:http://localhost:8888
node.js那边开启一个端口号为8888的服务器。就可以了
也就是前面这位园2友回答的也挺对的,只需要在开个服务器把地址那边改一下。
随便写个地址就可以,和后端代码对应起来就行:
// 客户端 $.ajax({ type: 'POST', url: '/login' }); // Node app.post('/login', function(req, res) { // });
使用了 express
这样试了感觉数据没有传过来,可以说的再清楚点吗,谢谢
@苏黎世宝贝:
// 客户端代码 $.ajax({ type: 'POST', url: '/login', data: { email: 'xxx@xxx.com' } }); // 后台代码 var express = require('express'); var bodyParser = require('body-parser'); var app = express(); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.post('/login', function(req, res) { console.log(req.body.email); });
我的错,你是 jsonp 格式,应该改成 GET 方式提交
@by.Genesis:
执行之后应该是会打印出console.log(req.body.email);
可是什么都没有
@by.Genesis: 改成get我又不会了~~~
@by.Genesis: 好像我加了这个也不行
dataType: "jsonp",
@苏黎世宝贝:
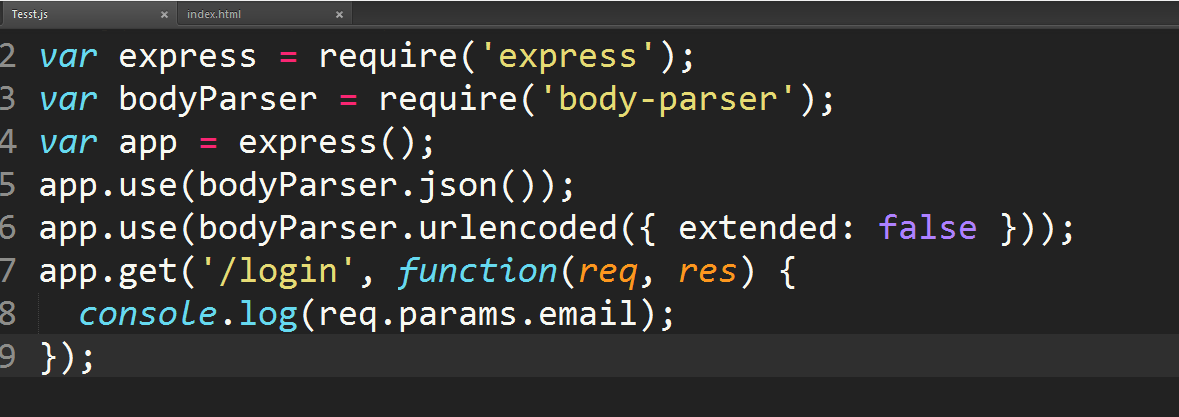
app.get('/login', function(req, res) {
console.log(req.params.email);
});
后端代码改成这样
@by.Genesis: 啊真的可以吗
看我的代码,还是不行

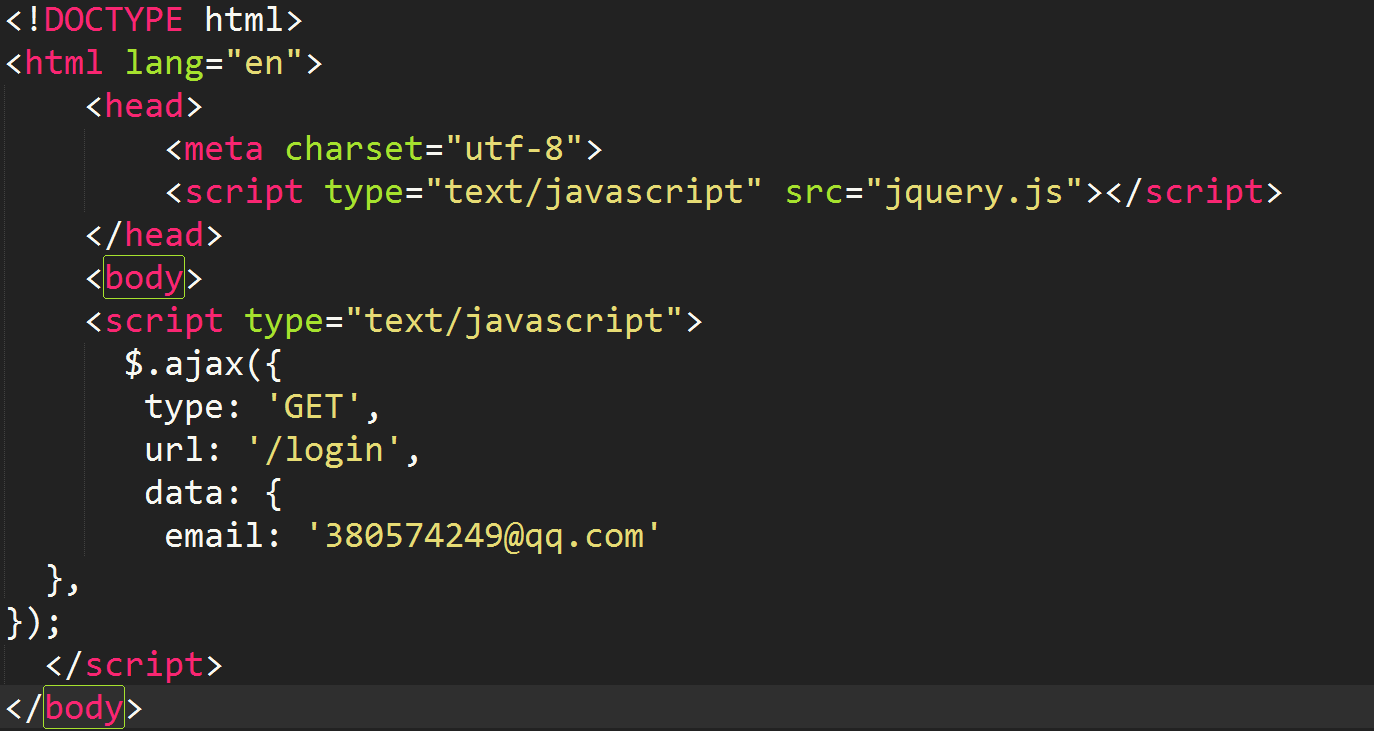
这是前后端的代码,为什么运行之后没有~~~~不是先运行html页面将数据传过去吗
@苏黎世宝贝: 打开浏览器控制台,看这个请求报什么错
@by.Genesis: 就是控制台不报错呀
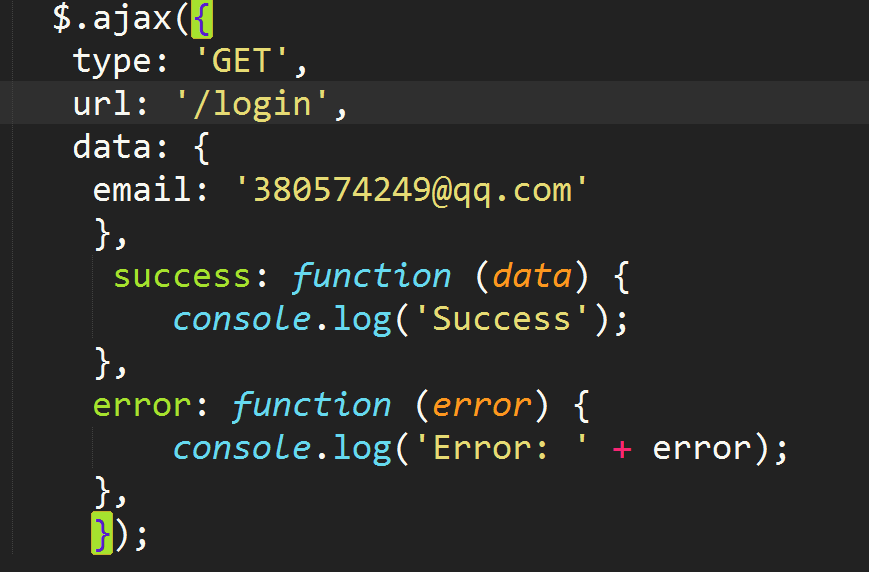
@by.Genesis:
@by.Genesis:  这里输出的错误是
这里输出的错误是











