关于JQuery的 Parents 与 form 的问题,希望能 释疑
0

关于JQuery的什么问题了?
.parents()这个方法与form放在一起有些不对
上码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>Parents测试</title> 6 <script type="text/javascript" src="js/jquery.min.js" ></script> 7 <script type="text/javascript"> 8 $(document).ready(function(){ 9 var b=$(".btn-primary"); 10 11 var p=b.parents(); 12 debugger; 13 //父级元素,不包含form 14 }); 15 16 </script> 17 </head> 18 <body> 19 20 <form title="" class="modal-form permission-form" style="width:1000px;" action="/SitePlugin/SiteColumn/AddEvent" method="post"> 21 <div> 22 <input type="hidden" name="nodeType" /> 23 <input type="hidden" name="nodeType" /> 24 25 </div> 26 <div class="modal-footer"> 27 <input type="button" value="确定" class="btn btn-primary centered" zhyj-submit dialog-form="css:form" dialog-callback="AddSysPermissionCallback"/> 28 </div> 29 </form> 30 </body> 31 </html>
代码结构比较简单,直接饮用JQ,一个 form,里面套俩容器
这样,出现什么问题了?
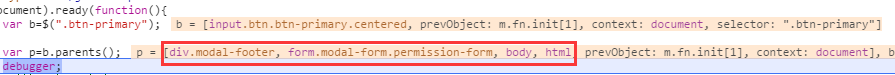
理论上,b.parents() 应该是 包含一个form元素

而实际上是这样的:

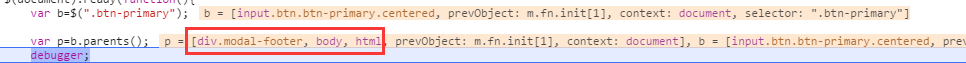
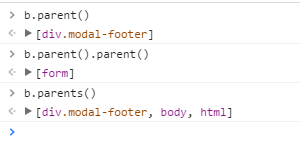
还有但是(遇到这样的问题,我也是无奈了。呵呵)

我也是希望有人能帮我解释下这诡异的JQ
最佳答案
0
<input type="hidden" name="nodeType" />
nodeType 你得改成其它名字,和 DOM 冲突了!
收获园豆:10
后来也发现是这个问题了,因为这个问题,还读了下jq的源代码。










