iframe中引入新页面,html和body总是比内容多一段高度,和iframe一样的高度,会随着iframe高度变化 ,


 iframe中引入新页面,html和body总是比内容多一段高度,和iframe一样的高度,会随着iframe高度变化,这是什么原因,已排查过css,js的影响。
iframe中引入新页面,html和body总是比内容多一段高度,和iframe一样的高度,会随着iframe高度变化,这是什么原因,已排查过css,js的影响。
求大神帮忙解决
 把body里的内容去掉body高度还是和iframe一样
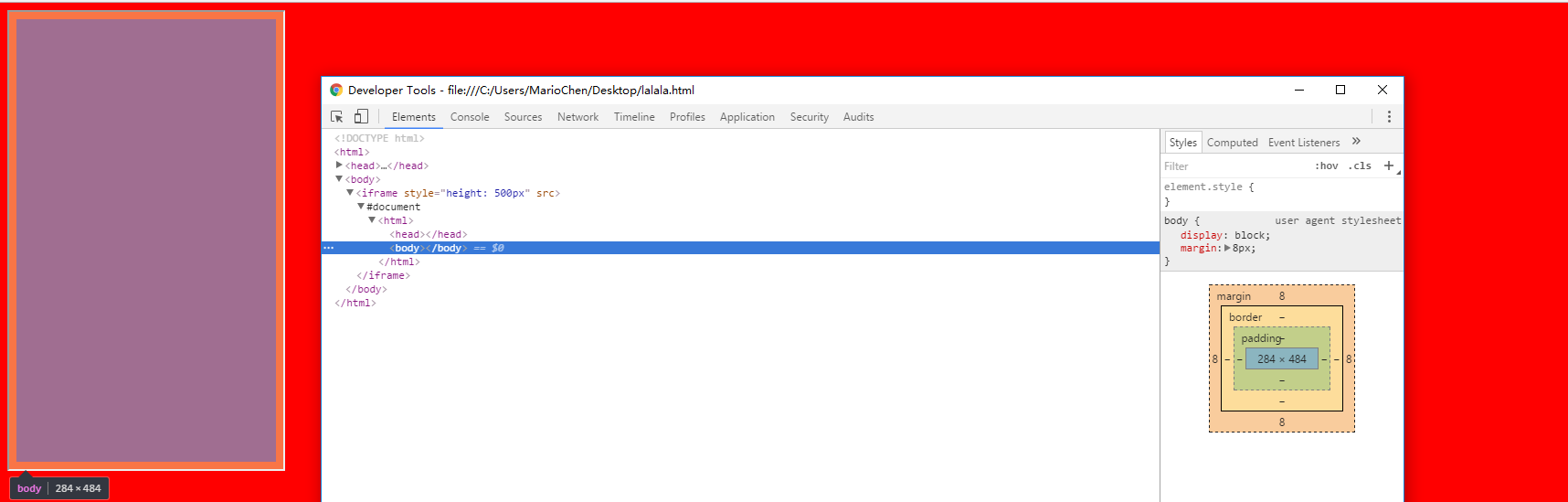
把body里的内容去掉body高度还是和iframe一样
长啥样啊,难道是本页的iframe被撑大了?应该不是这,那你的意思是另一页的内容样式变化啦?加div没有,高度宽度设定了没有,浏览器的问题?什么浏览器,ie678,谷歌,火狐,不应该是浏览器的问题,什么原因啊,有图没有?还是margin的问题啊
iframe有一个高度,body里面有内容的,但是没设定高度,浏览器上显示出来的是 body高度和iframe一样 大于内容高度
@陈敏航: 那你是想怎么样?还是说想知道为什么另一页的body高度和本页的iframe高度一样?不过你内容不是没设定高度,怎么会说大于内容高度,内容不是在body里的吗,body不是和iframe一样大吗,那么不就是大于内容高度吗?额额,晕了晕了
@此生唯伊: 想知道另一页的body高度为什么和iframe一样
@此生唯伊:内容的高度是要比iframe高度小的
@陈敏航: 唔,以我的经验来说,如果父页面的iframe高度已经确定,那么引入的子页面的不论多大,都撑不大父页面的iframe,但是如果是父页面的iframe是自适应子页面的高度,那么就会自动改变大小,就像下面那位兄弟给的那个链接里说的那种iframe自适应技术一样。你说的子页面的高度为什么和父页面的iframe一样大?如果子页面的高度没有父页面的iframe大,其实看起来两者大小就是差不多,而你的内容没有高度... 不过你body设置padding:1px;是不是这个原因啊,你是想让内容顶着头吗?全部设成0呢,body{margin:0;padding:0;}
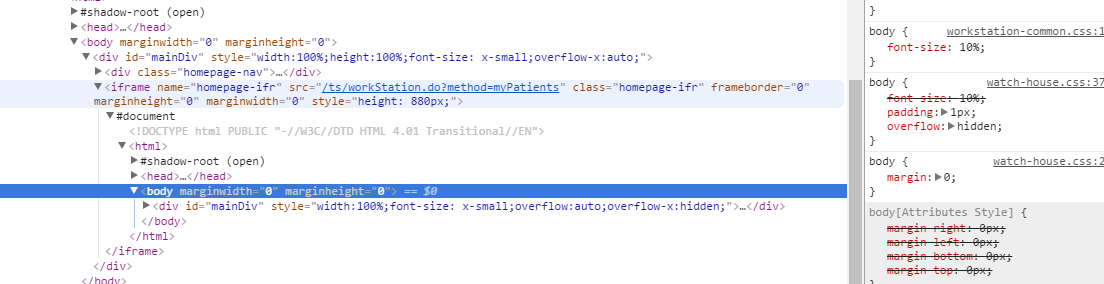
@此生唯伊: 我把内容都去掉啦,body高度还是和iframe一样
@陈敏航: 那你别设body的margin和padding呢,你不想一样大,就在子页面里弄个盒子设置高度比父页面的iframe大,我不信子页面的body还和iframe一样大,不信,不信。。
@此生唯伊: 这样确实不一样大了 但是还是没搞懂为什么body没内容时 跟iframe一样大,还是很谢谢你的帮助
@陈敏航: 这个问题太深奥,容我仔细想想,这个机制,我感觉是其实没内容也不是一样大,只是你看起来一样大,子页面没设定大小就没有大小,就没大小这个概念啦,所以也不能说和父页面的iframe一样大,只是显示出来的和父页面一样大,如果子页面的内容大小没有超过父页面的iframe大小,那当然是包含在iframe之中了看起来就是和子页面一样大,如果子页面内容大小超过了父页面的iframe大小,那当然是超出了iframe的包含,所以看起来就是和父页面的iframe不一样大了,现在这个我也解释不好,不过这就和1+1=2的问题一样,太深入了...
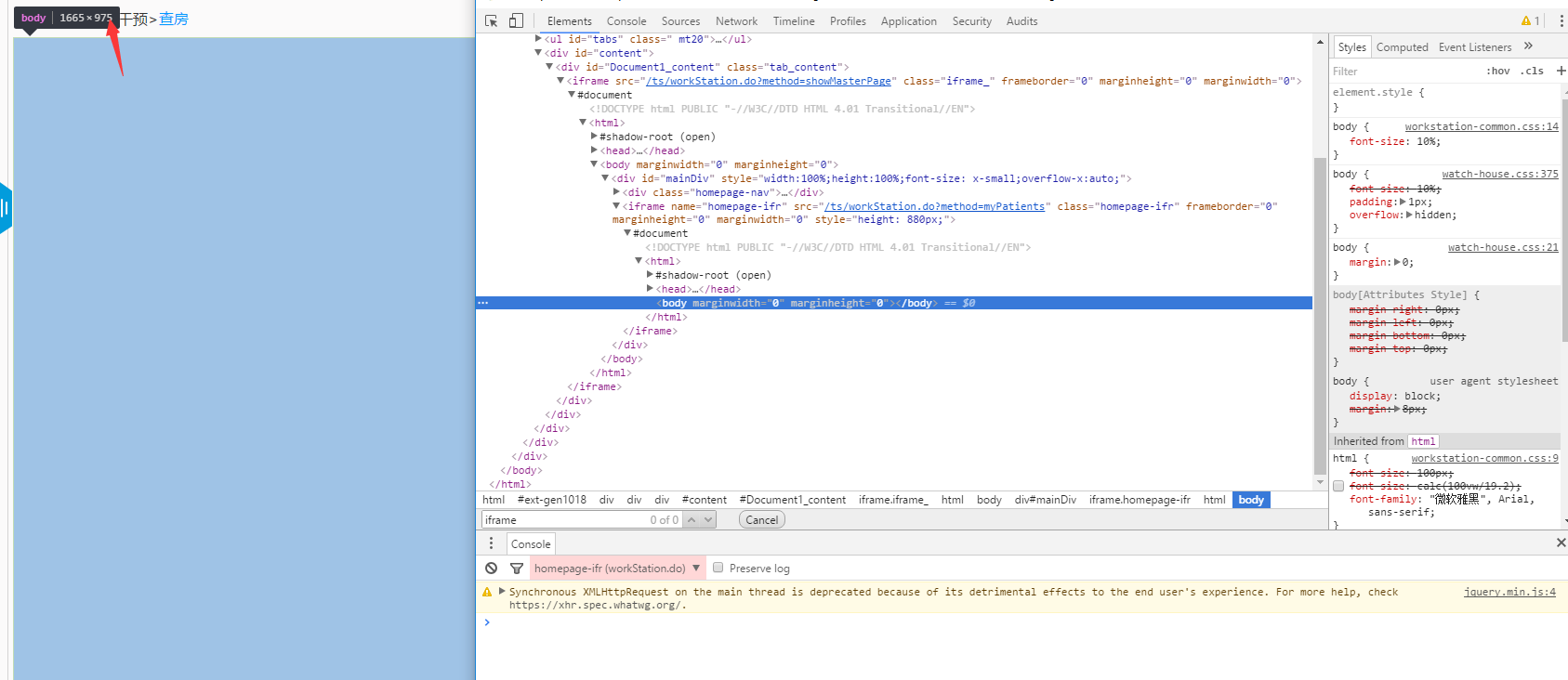
@此生唯伊: 有方向了 貌似iframe会影响body的高度
@此生唯伊: 
@陈敏航: 你这F12用的挺溜啊。。
@此生唯伊: 原来是是声明的问题 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
@陈敏航: 这样声明和<!DOCTYPE html>有啥不同啊?
@此生唯伊: 我刚去w3c看了下 一个是html5的声明,一个是
HTML 4.01 Transitional
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
具体怎么样我也不是很了解
@陈敏航: 嗯,你搞明白就行了,那个页面声明不同好像效果是有一点差别的,虽然可能有时候差别不大
把你代码贴出来看看
参考这个
http://www.cnblogs.com/Candybunny/p/6233034.html
把你代码贴出来看看










