BootStrap里面的icon-bar显示不出来
0

下面是我的html5代码:
<nav id="header-nav" class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand"><img src="img/logo.png" alt="乐享网"></a> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#abcd"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span>` <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="abcd"> <ul class="nav navbar-nav navbar-right header-inner-nav"> <li class="active"><a href="#"><i class="glyphicon glyphicon-home"></i> 首页</a></li> <li><a href="#"><i class="glyphicon glyphicon-pencil"></i> 发布</a></li> <li><a href="#"><i class="glyphicon glyphicon-list"></i> 分类</a></li> <li><a href="#"><i class="glyphicon glyphicon-question-sign"></i> 关于</a></li> <li><a href="about.html">登录 <i class="glyphicon glyphicon-play icon-sj"></i></a></li> </ul> </div> </div> </nav>
确定引入了bootstrap的css文件,jquery文件以及bootstrap的js文件,就是用google手机查看,看不了那个汉堡样子的三条横线的按钮
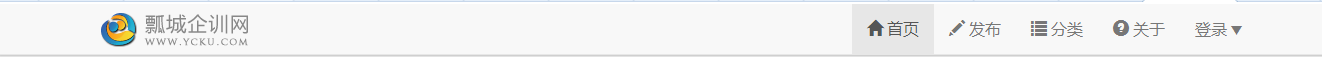
这是PC端效果:

这是手机端效果:

最佳答案
1
你中间那个 icon-bar 后面多了一个奇怪的东西,不过,我试了一下你的代码,我可以看到那个汉堡按钮!
收获园豆:15
其他回答(2)
0
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
在<div class="navbar-header">后插入
0
手机端的话,你试下jquerymobile










