使用setInterval()不能达到预期效果

目的:使用setInterva()l函数达到滚动效果
过程:
在模拟练习www.fgm.cc/learn/网站中lesson10第六课“无缝滚动”的练习中,我编写的代码实现不了预期的效果。
以下是我的js代码: window.onload=function(){ var Obox=document.getElementById("box"); var Oup=Obox.getElementsByClassName("up")[0]; var Olist=Obox.getElementsByClassName("list")[0]; var aItem=Olist.children; timer=null; var Oheight=aItem[0].offsetHeight; Oup.onclick=function(){ Olist.insertBefore(aItem[aItem.length-1],Olist.firstChild); Olist.style.top=-Oheight+"px"; clearInterval(timer); timer=setInterval(function(){ var iSpeed=-Olist.offsetTop/5; iSpeed=iSpeed > 0 ? Math.ceil(iSpeed): Math.floor(iSpeed); if(Olist.offsetTop!==0) OList.style.top = iSpeed + OList.offsetTop + "px"; },30); } } 目前能做的情况是可以实现插入,但实现不了滚动效果。 源文件的代码是封装了的,我拆解后卡在了setInterval()上,求解答!!

我可能复制粘贴错了吧,你的问题我解答不了,不过你的就算是点击移动,也只有上面的那个可以点击,下面的不能点击,
图片的顺序代码中是1,2,3,4,5,可是点击的时候出现的是,51234;45123;345123,23451,以此类推
谢谢呢,因为down的代码我没有写,方法和up一样的我就模拟了一个。我直觉上感觉和作用域有关。但是我不知道在哪里出错了。
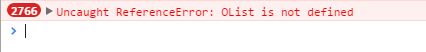
发现错误了,是OList拼写错误,应该是Olist;多谢@点不小同学,我看了他的截图意识到可以用ESlint检查的。
PS:源代码里对滚动函数做了封装,接下来就是理解其中不停的给this赋值这一原理了。










