一个超链接问题
0
[已解决问题]
解决于 2017-03-08 16:16



着急问题 弄得不太好看 突出问题就好了
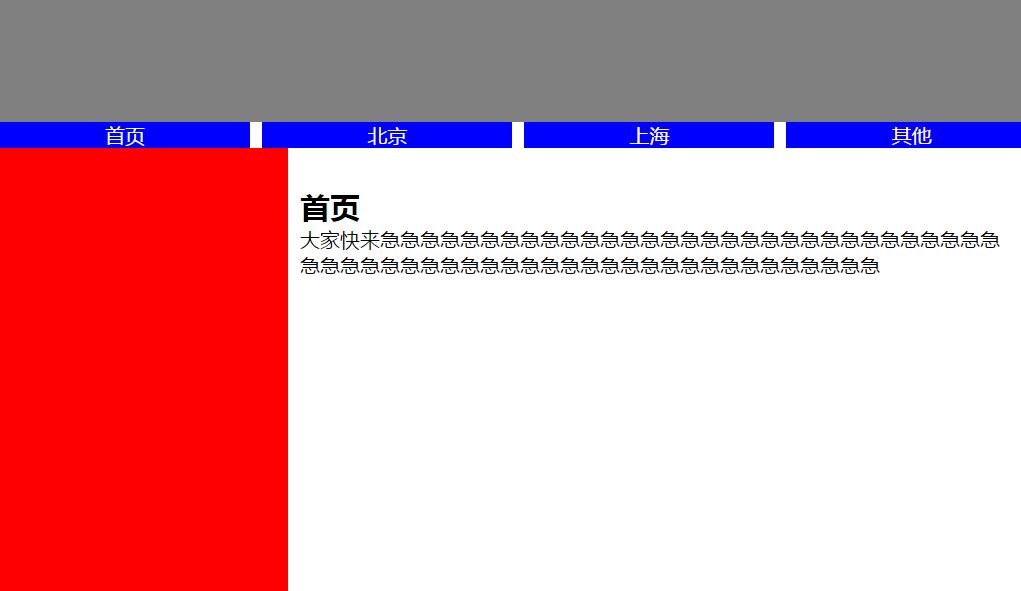
如果首页是这样子的 假如点击“北京”的时候 头部的灰色区域、导航以及红色区域都不变化 只有白色的区域变化到和“北京”相关的东西 点击“上海”和“其他”的时候也是一样 只有白色区域有变化 这样子是怎么做的呢 难道要将这个页面的代码都复制一遍 再做三个html 只有白色区域的不同 然后给导航条加上各自的链接 是这样做的吗 还是有其他的方法呢? js?其他语言?小白一枚,希望大神解答,感激不尽,,,
最佳答案
0
方法有很多:
- 可以用javascript动态加载
内容区域 - 可以用
iframe嵌入内容区域 - 甚至可以一次性把所有内容都加载进来,然后通过
显示当前内容/隐藏其他内容的方式处理
奖励园豆:5
如果用iframe,它的src需要有一个相对路径的html文档,这种方法,还是和复制三个html文档然后更改内容区域查不多的,只是iframe链接的文档里面只需要写内容区域需要的内容,不用其他很多的代码。个人是这样理解的,额,如果说的不对的话,欢迎指导 ☺
js还没有学到那里,so,貌似目前 iframe 比较简单的了
其他回答(1)
0
楼上 正解,个人觉得iframe最简单。具体方法,去网上搜索iframe用法。
如果是个简单的页面的话 确实是iframe 比较简单的 如果复杂一些的页面可能就要用js了吧
@小小_帆: 各有各的优点和作用,首先得分清楚使用iframe和使用json的真正用途。
@龙行天涯: 恩 还是要看实际情况了 不过js和json还没学到,所以还不太清楚用js怎么实现的,先记着,后面学到了在看看
@小小_帆: 自学还是?
@龙行天涯: 自学
@小小_帆: 勇气可嘉,加油
@龙行天涯: 恩恩











