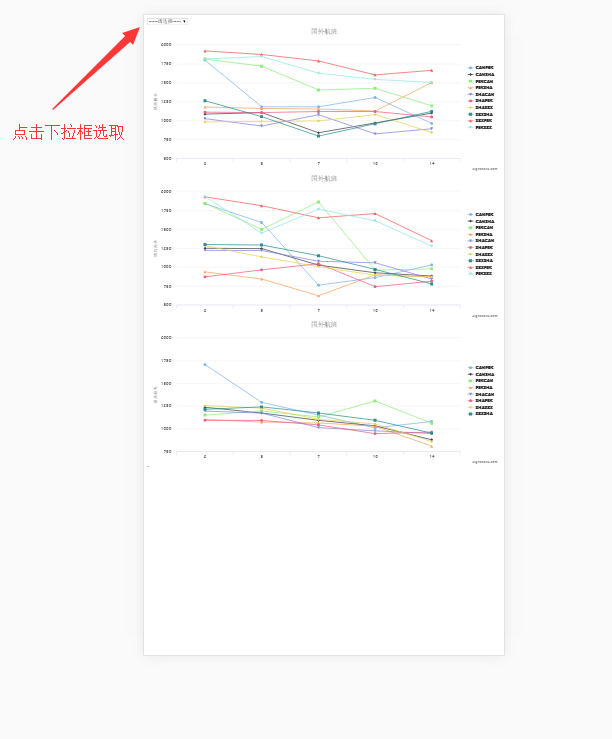
Highcharts多个div在一个HTML显示的时候显示不出效果?

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="js/国外.js"></script>
<script src="js/国外_1.js"></script>
<script src="js/国外_2.js"></script>
<script src="js/curve.js"></script>
</head>
<body>
<select id="select">
<option value="">------请选择------</option>
<option value="">CANPEK</option>
<option value="">PEKCAN</option>
<option value="">CANSHA</option>
<option value="">PEKSHA</option>
<option value="">SHACAN</option>
<option value="">SHAPEK</option>
<option value="">SHASZX</option>
<option value="">SZXSHA</option>
<option value="">SZXPEK</option>
<option value="">PEKSZX</option>
</select>
<div id="container_1"></div>
<div id="container_2"></div>
<div id="container_3"></div>
<!--<div id="container_4"></div>-->
"
<script>
$(function(){
$('#container_4').hide();
$('#select').change(function(){
$('#container_5').hide();
//获取被选中的option标签option:selected
var ind = $(this).find('option:selected').index();
if(ind==0){
$('#container_5').show();
$('#container_4').hide();
}else if(ind==1){
$('#container_4 .highcharts-series-0').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==2){
$('#container_4 .highcharts-series-1').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==3){
$('#container_4 .highcharts-series-2').show();
}else if(ind==4){
$('#container_4 .highcharts-series-3').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==5){
$('#container_4 .highcharts-series-4').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==6){
$('#container_4 .highcharts-series-5').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==7){
$('#container_4 .highcharts-series-6').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==8){
$('#container_4 .highcharts-series-7').show();
}else if(ind==9){
$('.highcharts-series-8').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==10){
$('#container_4 .highcharts-series-9').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==11){
$('#container_4 .highcharts-series-10').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==12){
$('#container_4 .highcharts-series-11').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==13){
$('#container_4 .highcharts-series-12').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==14){
$('#container_4 .highcharts-series-13').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==15){
$('#container_4 .highcharts-series-14').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==16){
$('#container_4 .highcharts-series-15').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==17){
$('#container_4 .highcharts-series-16').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==18){
$('#container_4 .highcharts-series-17').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==19){
$('#container_4 .highcharts-series-18').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==20){
$('#container_4 .highcharts-series-19').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==21){
$('#container_4 .highcharts-series-20').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==22){
$('#container_4 .highcharts-series-21').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==23){
$('#container_4 .highcharts-series-22').show();
$("#container_5").hide();
$("#container_4").show();
series[0] = data22;
drawLineChart()
}else if(ind==24){
$('#container_4 .highcharts-series-23').show();
$("#container_5").hide();
$("#container_4").show();
series[0] = data23;
drawLineChart()
}else if(ind==25){
$('#container_4 .highcharts-series-24').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==26){
$('#container_4 .highcharts-series-25').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==27){
$('#container_4 .highcharts-series-26').show();
$("#container_5").hide();
$("#container_4").show();
}else if(ind==28){
$('#container_4 .highcharts-series-27').show();
$("#container_5").hide();
$("#container_4").show();
}
});
});
</script>
</body>
</html>
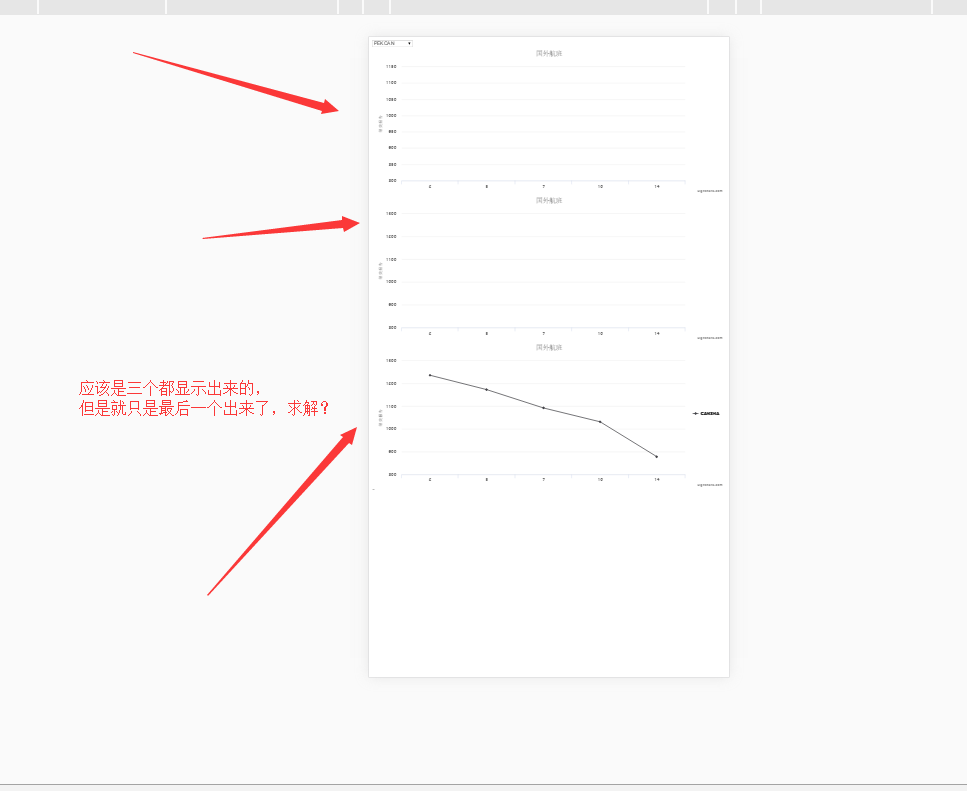
Highcharts曲线图在一个html里面添加多个div显示的时候显示不出效果?功能实现了就是没效果?向大神们请教一下问题
js:国外_1.js
$(document).ready(function() {
var sum=[
//=============================CZ
{"Flight":"CZ","name":"CANPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1836.67,1587.78,760,860,1027.5]},
{"Flight":"CZ","name":"CANSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1247.42,1242.63,1025.33,923.41,880.64]},
{"Flight":"CZ","name":"PEKCAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1840.91,1497.5,1860,960,975]},
{"Flight":"CZ","name":"PEKSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[935.6,841,620,896.67,868.33]},
{"Flight":"CZ","name":"SHACAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1219.87,1217.42,1076.18,1055.22,840.88]},
{"Flight":"CZ","name":"SHAPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[870,962.5,1044,740,812]},
{"Flight":"CZ","name":"SHASZX","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1280.89,1132.69,1004.47,891.48,869.27]},
{"Flight":"CZ","name":"SZXSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1296.53,1290.88,1149.42,968.07,776]},
{"Flight":"CZ","name":"SZXPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1927.14,1810,1650,1706,1346.50]},
{"Flight":"CZ","name":"PEKSZX","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1930,1447.5,1764,1610,1275]}
];
for(var i=0;i<sum.length;i++){
var title = {
text: '国外航班'
};
var xAxis = {
categories:sum[0].BOOKING_Data
};
var yAxis = {
title: {
text: '绩效报告'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
};
var tooltip = {
shared: false,
useHTML: true
};
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
};
var plotOptions = {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: false
}
};
var data0={name:sum[0].name,data:sum[0].SELL_AMPUNT};
var data1={name:sum[1].name,data:sum[1].SELL_AMPUNT};
var data2={name:sum[2].name,data:sum[2].SELL_AMPUNT};
var data3={name:sum[3].name,data:sum[3].SELL_AMPUNT};
var data4={name:sum[4].name,data:sum[4].SELL_AMPUNT};
var data5={name:sum[5].name,data:sum[5].SELL_AMPUNT};
var data6={name:sum[6].name,data:sum[6].SELL_AMPUNT};
var data7={name:sum[7].name,data:sum[7].SELL_AMPUNT};
var data8={name:sum[8].name,data:sum[8].SELL_AMPUNT};
var data9={name:sum[9].name,data:sum[9].SELL_AMPUNT};
var series=[data0,data1,data2,data3,data4,data5,data6,data7,data8,data9];
$('#select').change(function(){
series = [];
$('.highcharts-line-series').hide()
//获取被选中的option标签option:selected
var ind = $(this).find('option:selected').index();
if(ind==0){
$('.highcharts-line-series').show();
drawLineChart ()
}else if(ind==1){
$('.highcharts-series-0').show();
series[0] = data0;
console.log(data0);
drawLineChart()
}else if(ind==2){
$('.highcharts-series-1').show();
series[0] = data1;
drawLineChart()
}else if(ind==3){
$('.highcharts-series-2').show();
series[0] = data2;
drawLineChart()
}else if(ind==4){
$('.highcharts-series-3').show();
series[0] = data3;
drawLineChart()
}else if(ind==5){
$('.highcharts-series-4').show();
series[0] = data4;
drawLineChart()
}else if(ind==6){
$('.highcharts-series-5').show();
series[0] = data5;
drawLineChart()
}else if(ind==7){
$('.highcharts-series-6').show();
series[0] = data6;
drawLineChart()
}else if(ind==8){
$('.highcharts-series-7').show();
series[0] = data7;
drawLineChart()
}else if(ind==9){
$('.highcharts-series-8').show();
series[0] = data8;
drawLineChart()
}else if(ind==10){
$('.highcharts-series-9').show();
series[0] = data9;
drawLineChart()
}
});
drawLineChart()
function drawLineChart () {
var json = {};
json.tooltip=tooltip;
json.title = title;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.legend = legend;
json.series = series;
$('#container_2').highcharts(json);
}
}});
js:国外_2.js
$(document).ready(function() {
var title = {
text: '国外航班'
};
var sum=[
///===============MU
{"Flight":"MU","name":"CANPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1706,1290,1150,1010,1080]},
{"Flight":"MU","name":"CANSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1235.78,1172.65,1092.21,1031.31,878.03]},
{"Flight":"MU","name":"PEKCAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1150,1195,1130,1305,1060]},
{"Flight":"MU","name":"PEKSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1100.48,1072.88,1063.32,1027.02,807.2]},
{"Flight":"MU","name":"SHACAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1193.98,1171.92,1011.94,976.4,946.77]},
{"Flight":"MU","name":"SHAPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1093.05,1091.02,1041.62,945.55,962.54]},
{"Flight":"MU","name":"SHASZX","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1255.15,1226.37,1103.55,1051.84,857.69]},
{"Flight":"MU","name":"SZXSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1213.9,1240.3,1173.22,1092.39,950.37]}
];
var xAxis = {
categories:sum[0].BOOKING_Data
};
for(var i=0;i<sum.length;i++){
var title = {
text: '国外航班'
};
var xAxis = {
categories:sum[0].BOOKING_Data
};
var yAxis = {
title: {
text: '绩效报告'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
};
var tooltip = {
shared: false,
useHTML: true
};
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
};
var data0={name:sum[0].name,data:sum[0].SELL_AMPUNT};
var data1={name:sum[1].name,data:sum[1].SELL_AMPUNT};
var data2={name:sum[2].name,data:sum[2].SELL_AMPUNT};
var data3={name:sum[3].name,data:sum[3].SELL_AMPUNT};
var data4={name:sum[4].name,data:sum[4].SELL_AMPUNT};
var data5={name:sum[5].name,data:sum[5].SELL_AMPUNT};
var data6={name:sum[6].name,data:sum[6].SELL_AMPUNT};
var data7={name:sum[7].name,data:sum[7].SELL_AMPUNT};
var series=[data0,data1,data2,data3,data4,data5,data6,data7];
$('#select').change(function(){
series = [];
$('.highcharts-line-series').hide()
//获取被选中的option标签option:selected
var ind = $(this).find('option:selected').index();
if(ind==0){
$('.highcharts-line-series').show();
series[0] = data0;
series[0] = data1;
series[0] = data2;
series[0] = data3;
series[0] = data4;
series[0] = data5;
series[0] = data6;
series[0] = data7;
drawCineChart ()
}else if(ind==1){
$('.highcharts-series-0').show();
series[0] = data0;
console.log(data0);
drawLineChart()
}else if(ind==2){
$('.highcharts-series-1').show();
series[0] = data1;
drawLineChart()
}else if(ind==3){
$('.highcharts-series-2').show();
series[0] = data2;
drawLineChart()
}else if(ind==4){
$('.highcharts-series-3').show();
series[0] = data3;
drawLineChart()
}else if(ind==5){
$('.highcharts-series-4').show();
series[0] = data4;
drawLineChart()
}else if(ind==6){
$('.highcharts-series-5').show();
series[0] = data5;
drawLineChart()
}else if(ind==7){
$('.highcharts-series-6').show();
series[0] = data6;
drawLineChart()
}else if(ind==8){
$('.highcharts-series-7').show();
series[0] = data7;
drawLineChart()
}
});
drawLineChart()
function drawLineChart () {
var json = {};
json.tooltip=tooltip;
json.title = title;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.legend = legend;
json.series = series;
$('#container_3').highcharts(json);
}
}
});
js:国外.js
$(document).ready(function() {
var sum=[
//=============================CA
{"Flight":"AC","name":"CANPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1797.25,1179.5,1180,1303.33,960]},
{"Flight":"AC","name":"CANSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1083.69,1103.14,837,967,1097]},
{"Flight":"AC","name":"PEKCAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1810,1716.67,1403.33,1424.33,1192]},
{"Flight":"AC","name":"PEKSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1176.73,1158.44,1150.53,1124.45,1501.25]},
{"Flight":"AC","name":"SHACAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1023.36,926.14,1075,822.5,890]},
{"Flight":"AC","name":"SHAPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1108.9,1103.98,1117.38,1117.55,1045.64]},
{"Flight":"AC","name":"SHASZX","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[980,986.67,993.33,1076.5,840]},
{"Flight":"AC","name":"SZXSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1260,1050,793.33,956.67,1120]},
{"Flight":"AC","name":"SZXPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1918.44,1871.54,1786,1601.67,1662.5]},
{"Flight":"AC","name":"PEKSZX","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1813.18,1844,1625,1542.5,1501.25]}
];
for(var i=0;i<sum.length;i++){
var title = {
text: '国外航班'
};
var xAxis = {
categories:sum[0].BOOKING_Data
};
var yAxis = {
title: {
text: '绩效报告'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
};
var tooltip = {
shared: false,
useHTML: true
};
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
};
var data0={name:sum[0].name,data:sum[0].SELL_AMPUNT};
var data1={name:sum[1].name,data:sum[1].SELL_AMPUNT};
var data2={name:sum[2].name,data:sum[2].SELL_AMPUNT};
var data3={name:sum[3].name,data:sum[3].SELL_AMPUNT};
var data4={name:sum[4].name,data:sum[4].SELL_AMPUNT};
var data5={name:sum[5].name,data:sum[5].SELL_AMPUNT};
var data6={name:sum[6].name,data:sum[6].SELL_AMPUNT};
var data7={name:sum[7].name,data:sum[7].SELL_AMPUNT};
var data8={name:sum[8].name,data:sum[8].SELL_AMPUNT};
var data9={name:sum[9].name,data:sum[9].SELL_AMPUNT};
var series=[data0,data1,data2,data3,data4,data5,data6,data7,data8,data9];
$('#select').change(function(){
series = [];
$('.highcharts-line-series').hide()
//获取被选中的option标签option:selected
var ind = $(this).find('option:selected').index();
if(ind==0){
$('.highcharts-line-series').show();
series[0] = data0;
series[0] = data1;
series[0] = data2;
series[0] = data3;
series[0] = data4;
series[0] = data5;
series[0] = data6;
series[0] = data7;
series[0] = data8;
series[0] = data9;
drawLineChart ()
}else if(ind==1){
$('.highcharts-series-0').show();
series[0] = data0;
console.log(data0);
drawLineChart()
}else if(ind==2){
$('.highcharts-series-1').show();
series[0] = data1;
drawLineChart()
}else if(ind==3){
$('.highcharts-series-2').show();
series[0] = data2;
drawLineChart()
}else if(ind==4){
$('.highcharts-series-3').show();
series[0] = data3;
drawLineChart()
}else if(ind==5){
$('.highcharts-series-4').show();
series[0] = data4;
drawLineChart()
}else if(ind==6){
$('.highcharts-series-5').show();
series[0] = data5;
drawLineChart()
}else if(ind==7){
$('.highcharts-series-6').show();
series[0] = data6;
drawLineChart()
}else if(ind==8){
$('.highcharts-series-7').show();
series[0] = data7;
drawLineChart()
}else if(ind==9){
$('.highcharts-series-8').show();
series[0] = data8;
drawLineChart()
}else if(ind==10){
$('.highcharts-series-9').show();
series[0] = data9;
drawLineChart()
}
});
drawLineChart()
function drawLineChart () {
var json = {};
json.tooltip=tooltip;
json.title = title;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.legend = legend;
json.series = series;
$('#container_1').highcharts(json);
}
}
});
curve.js
$(document).ready(function() {
var sum=[
//=============================CA
{"Flight":"AC","name":"CANPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1797.25,1179.5,1180,1303.33,960]},
{"Flight":"AC","name":"CANSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1083.69,1103.14,837,967,1097]},
{"Flight":"AC","name":"PEKCAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1810,1716.67,1403.33,1424.33,1192]},
{"Flight":"AC","name":"PEKSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1176.73,1158.44,1150.53,1124.45,1501.25]},
{"Flight":"AC","name":"SHACAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1023.36,926.14,1075,822.5,890]},
{"Flight":"AC","name":"SHAPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1108.9,1103.98,1117.38,1117.55,1045.64]},
{"Flight":"AC","name":"SHASZX","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[980,986.67,993.33,1076.5,840]},
{"Flight":"AC","name":"SZXSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1260,1050,793.33,956.67,1120]},
{"Flight":"AC","name":"SZXPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1918.44,1871.54,1786,1601.67,1662.5]},
{"Flight":"AC","name":"PEKSZX","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1813.18,1844,1625,1542.5,1501.25]},
//========================================CZ
{"Flight":"CZ","name":"CANPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1836.67,1587.78,760,860,1027.5]},
{"Flight":"CZ","name":"CANSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1247.42,1242.63,1025.33,923.41,880.64]},
{"Flight":"CZ","name":"PEKCAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1840.91,1497.5,1860,960,975]},
{"Flight":"CZ","name":"PEKSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[935.6,841,620,896.67,868.33]},
{"Flight":"CZ","name":"SHACAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1219.87,1217.42,1076.18,1055.22,840.88]},
{"Flight":"CZ","name":"SHAPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[870,962.5,1044,740,812]},
{"Flight":"CZ","name":"SHASZX","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1280.89,1132.69,1004.47,891.48,869.27]},
{"Flight":"CZ","name":"SZXSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1296.53,1290.88,1149.42,968.07,776]},
{"Flight":"CZ","name":"SZXPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1927.14,1810,1650,1706,1346.50]},
{"Flight":"CZ","name":"PEKSZX","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1930,1447.5,1764,1610,1275]},
//===============MU
{"Flight":"MU","name":"CANPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1706,1290,1150,1010,1080]},
{"Flight":"MU","name":"CANSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1235.78,1172.65,1092.21,1031.31,878.03]},
{"Flight":"MU","name":"PEKCAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1150,1195,1130,1305,1060]},
{"Flight":"MU","name":"PEKSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1100.48,1072.88,1063.32,1027.02,807.2]},
{"Flight":"MU","name":"SHACAN","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1193.98,1171.92,1011.94,976.4,946.77]},
{"Flight":"MU","name":"SHAPEK","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1093.05,1091.02,1041.62,945.55,962.54]},
{"Flight":"MU","name":"SHASZX","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1255.15,1226.37,1103.55,1051.84,857.69]},
{"Flight":"MU","name":"SZXSHA","BOOKING_Data":[2,5,7,10,14],"SELL_AMPUNT":[1213.9,1240.3,1173.22,1092.39,950.37]}
]
for(var i=0;i<sum.length;i++){
var title = {
text: '国外航班'
};
var xAxis = {
categories:sum[0].BOOKING_Data
};
var yAxis = {
title: {
text: '绩效报告'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
};
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
};
var plotOptions = {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: false
}};
var series=[
{
name:sum[0].name,
data:sum[0].SELL_AMPUNT
},
{
name:sum[1].name,
data:sum[1].SELL_AMPUNT
},
{
name:sum[2].name,
data:sum[2].SELL_AMPUNT
},
{
name:sum[3].name,
data:sum[3].SELL_AMPUNT
},
{
name:sum[4].name,
data:sum[4].SELL_AMPUNT
},
{
name:sum[5].name,
data:sum[5].SELL_AMPUNT
},
{
name:sum[6].name,
data:sum[6].SELL_AMPUNT
},{
name:sum[7].name,
data:sum[7].SELL_AMPUNT
},
{
name:sum[8].name,
data:sum[8].SELL_AMPUNT
},
{
name:sum[9].name,
data:sum[9].SELL_AMPUNT
},
{
name:sum[10].name,
data:sum[10].SELL_AMPUNT
},
{
name:sum[11].name,
data:sum[11].SELL_AMPUNT
},
{
name:sum[12].name,
data:sum[12].SELL_AMPUNT
},
{
name:sum[13].name,
data:sum[13].SELL_AMPUNT
},
{
name:sum[14].name,
data:sum[14].SELL_AMPUNT
},
{
name:sum[15].name,
data:sum[15].SELL_AMPUNT
},{
name:sum[16].name,
data:sum[16].SELL_AMPUNT
},
{
name:sum[17].name,
data:sum[17].SELL_AMPUNT
},
{
name:sum[18].name,
data:sum[18].SELL_AMPUNT
},
{
name:sum[19].name,
data:sum[19].SELL_AMPUNT
},
{
name:sum[20].name,
data:sum[20].SELL_AMPUNT
},{
name:sum[21].name,
data:sum[21].SELL_AMPUNT
},
{
name:sum[22].name,
data:sum[22].SELL_AMPUNT
},{
name:sum[23].name,
data:sum[23].SELL_AMPUNT
},
{
name:sum[24].name,
data:sum[24].SELL_AMPUNT
},
{
name:sum[25].name,
data:sum[25].SELL_AMPUNT
},
{
name:sum[26].name,
data:sum[26].SELL_AMPUNT
},
{
name:sum[27].name,
data:sum[27].SELL_AMPUNT
}];
} ;
var json = {};
json.title = title;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.legend = legend;
json.series = series;
json.plotOptions=plotOptions;
$('#container_4').highcharts(json);
});