后台DataTable怎么写才能返回到前台jquery中?

public ActionResult ExchangeListRefresh(string ExchangeID) { string strExchangeID = ExchangeID.Substring(0, ExchangeID.Length - 1); GTSoft.Web.BusinessService.DataExchangeService pDataExchangeService = new GTSoft.Web.BusinessService.DataExchangeService(_pLoginedInfo); DataTable dt = pDataExchangeService.GetExchangeRate(strExchangeID); return Json(dt); }
后台↑
$.ajax({ type: "post", url: "/HomePage/ExchangeListRefresh", async: true, data: { ExchangeID: idList }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert("获取后台数据出错,请刷新页面后再尝试!"); }, success: function (data) { var jsonRete = eval(data); for (var i in jsonRete) { if (jsonRete[i].ExchangeRate == 100) { //表格4显示 refresh_exchangeRate.html("完成"); //表格5为操作删除,完成时变成灰色,不可点击 refresh_delete.html("<a><i class='fa fa-trash-o ' style='color:#888;' ></i></a>"); } else { refresh_exchangeRate.html(jsonRete[i].ExchangeRate); } } } });
前台↑
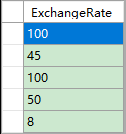
dt中是只有一个字段ExchangeRate的数据,有三个值{100,100,80}。
我要怎么样让他传到前台,然后前台接收之后遍历出来,
我现在写得return Json(dt);会报错,说“获取后台数据出错,请刷新页面后再尝试!”
我这后台和前台应该怎么处理啊?
既然在mvc中给的返回类型时return Json那么你应该想到将数据以集合形式放回,而不是dataTable!
你试试传递参数这样处理:data: { ExchangeID: idList },修改为data:Json.Stringfy(idList)
这样的话,那后台这个ExchangeID能直接获取到值吗?
public ActionResult ExchangeListRefresh(string ExchangeID) { }
@你猜丶: 可以,你试试!
@Jeffcky: 不行耶,他说Json未定义
$.ajax({ type: "post", url: "/HomePage/ExchangeListRefresh", async: true, data:Json.Stringfy(idList), success: function (data) { } });
@你猜丶: 我就稍微写了下,大小写肯定是有问题的,是这个:JSON.stringify(...)
@Jeffcky: 那我接下来这里应该怎么处理可以把他遍历出来?
success: function (data) { var jsonRete = eval(data); //alert(jsonRete); for (var i in jsonRete) { if (jsonRete[i-1] == 100) { //进度列显示 refresh_exchangeRate.html("完成"); //操作列显示 refresh_delete.html("<a><i class='fa fa-trash-o ' style='color:#888;' ></i></a>"); } else { //进度列显示 refresh_exchangeRate.html(jsonRete[i]); } } }
@Jeffcky: 接受不到,快哭了,太难了。
$.ajax({ type: "post", url: "/HomePage/ExchangeListRefresh", async: true, data: JSON.stringify(idList) , })

@你猜丶: 首先你要确定你发送的请求路由正确与否,然后再看你参数传递的问题
@Jeffcky: 不对不对,我发现我们纠结的问题不对,我之前data: { ExchangeID: idList }是可以确定的传递数据过去的,包括DataTable dt都是正常查出数据的,我现在要的就是将dt中查出的一个字段数据返回到ajax中,在其中遍历输出出来
@你猜丶: 还要设置dataType:"json"和contentType:"application/json" 你得告诉http协议我发送的是json数据还是文本数据还是其他
@你猜丶: return Json返回数据前台获取解析不就ok了吗
@Jeffcky: 我就是不知道怎么用return Json如何返回dt中的数据,然后在前台如何解析
@你猜丶: return json(dt)不就ok了么??
@Jeffcky: dt中是一个字段的数据,但我经理说dt中只有一个字段就不要用tring strSearchResultString = GTSoft.Web.Common.JsonConvertFunction.ToJson(dt);直接返回,然后我就不知道怎么写了,对了之前我用的这种方法是抄的,所以我会,但实际上没有抄,我就一点都不会
后台↓
public JsonResult ExchangeListRefresh(string ExchangeID) { //接收值 string strExchangeID = GTSoft.Web.Common.CommonFunction.GetString(ExchangeID); //去掉结尾的, strExchangeID = ExchangeID.Substring(0, ExchangeID.Length - 1); //连接数据 GTSoft.Web.BusinessService.DataExchangeService pDataExchangeService = new GTSoft.Web.BusinessService.DataExchangeService(_pLoginedInfo); //查询数据 DataTable dt = pDataExchangeService.GetExchangeRate(strExchangeID); string strSearchResultString = GTSoft.Web.Common.JsonConvertFunction.ToJson(dt); //返回值 return Json(strSearchResultString); }
前台↓
success: function (data) { var jsonRete = eval(data); //alert(jsonRete); for (var i in jsonRete) { if (jsonRete[i-1] == 100) { //进度列显示 refresh_exchangeRate.html("完成"); //操作列显示 refresh_delete.html("<a><i class='fa fa-trash-o ' style='color:#888;' ></i></a>"); } else { //进度列显示 refresh_exchangeRate.html(jsonRete[i]); } }
@Jeffcky:这样吗?
public JsonResult ExchangeListRefresh(string ExchangeID) { //接收值 string strExchangeID = GTSoft.Web.Common.CommonFunction.GetString(ExchangeID); //去掉结尾的, strExchangeID = ExchangeID.Substring(0, ExchangeID.Length - 1); //连接数据 GTSoft.Web.BusinessService.DataExchangeService pDataExchangeService = new GTSoft.Web.BusinessService.DataExchangeService(_pLoginedInfo); //查询数据 DataTable dt = pDataExchangeService.GetExchangeRate(strExchangeID);//返回值 return Json(dt); }
@你猜丶: 既然只有一个字段,那就利用dt.Rows[0][0]直接取到这个值嘛,就不用return Json(dt)了呀
@Jeffcky: 有用吗?这个字段是这样的耶,里面有5条数据的

@你猜丶: 你遍历啊然后存在一个数组里面
@Jeffcky: 额额,后台就遍历,然后存到数组里面啊?
@你猜丶: 是的 ,存数组、集合都可以
@Jeffcky: 这样吗?那我前台应该怎么遍历出这个数组呢?我这个代码不太会.( ╯□╰ )
后台↓
public JsonResult ExchangeListRefresh(string ExchangeID) { //接收值 string strExchangeID = GTSoft.Web.Common.CommonFunction.GetString(ExchangeID); //去掉结尾的, strExchangeID = ExchangeID.Substring(0, ExchangeID.Length - 1); //连接数据 GTSoft.Web.BusinessService.DataExchangeService pDataExchangeService = new GTSoft.Web.BusinessService.DataExchangeService(_pLoginedInfo); //查询数据 DataTable dt = pDataExchangeService.GetExchangeRate(strExchangeID);
//存入数组中 string[] PExchangeRate = new string[dt.Rows.Count]; for (int i = 0; i < dt.Rows.Count; i++) { DataRow dr = dt.Rows[i]; PExchangeRate[i] = (dr["ExchangeRate"]).ToString(); }
//返回 return Json(PExchangeRate); }
前台↓
success: function (data) { //这里我应该怎么处理输出那个数组的值呢? var jsonRete = eval(data); //遍历出来 for (var i in jsonRete) { if (jsonRete[i] == 100) { //进度列显示 refresh_exchangeRate.html("完成"); } else { refresh_exchangeRate.html(jsonRete[i].ExchangeRate); } } }
@你猜丶: 那就用jquery中的$.each遍历。
@Jeffcky: 哭,我告诉自己要坚强,我不会敲代码啊,我不知道前台怎么接收返回的值
@Jeffcky: 兄弟,我这个已经成功做出来了,得到值了,谢谢
success: function (JSON) { $.each(JSON, function (index, obj) { alert(obj); if(obj == "100") { //进度列显示 refresh_exchangeRate.html("完成"); //操作列显示 refresh_delete.html("<a><i class='fa fa-trash-o ' style='color:#888;' ></i></a>"); } else { //进度列显示 refresh_exchangeRate.html(obj); } }); }
alert("获取后台数据出错,请刷新页面后再尝试!");换成alert(XMLHttpRequest.responseText),就知道具体报什么错误了。
得到了这个

@你猜丶: 说明数据已经返回了,修改代码如下:
async: true,dataType:'json'
1.别再用datatable了.
2.在浏览器上的网络监视里看报文格式.你那个object说明已经取道了.
3.在success: function (data)里打断点.然后慢慢调试data的值
这样直接返回dt没错吗?
@你猜丶: 你不是已经json序列化了吗.
你把2-3条做了,才能知道怼不怼
在ajax 加个datatype=‘json’试试
顺便看看网络请求中 报什么错误











