cshtml 多Tab页加载datagrid
0

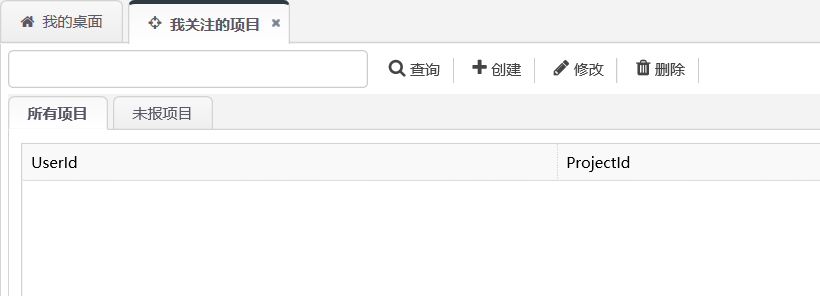
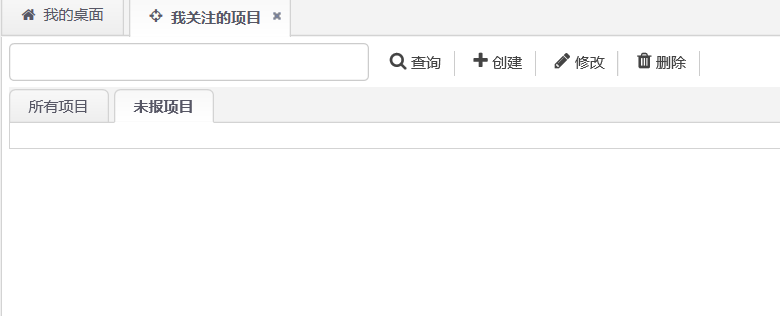
现在想在不同的TAB页中加载DATAGRID,目前先加载一样的DATAGRID,后续可能会加载不一样的DATAGRID,目前的效果是第一个TAB加载成功,但第二个TAB页加载失败,效果截图:


view代码如下:

1 @using Apps.Web.Core; 2 @using Apps.Web; 3 @using Apps.Common; 4 @using Apps.Models.Sys; 5 @using Apps.Locale; 6 @{ 7 ViewBag.Title = "Project_Focus"; 8 Layout = "~/Views/Shared/_Index_Layout.cshtml"; 9 List<permModel> perm = null; 10 } 11 <div class="mvctool"> 12 <input id="txtQuery" type="text" class="searchText" /> 13 @Html.ToolButton("btnQuery", "fa fa-search", Resource.Query,ref perm, "Query", true) 14 @Html.ToolButton("btnCreate", "fa fa-plus", Resource.Create,ref perm, "Create", true) 15 @Html.ToolButton("btnEdit", "fa fa-pencil", Resource.Edit,ref perm, "Edit", true) 16 @Html.ToolButton("btnDetails", "fa fa-list", Resource.Details,ref perm, "Details", true) 17 @Html.ToolButton("btnDelete", "fa fa-trash", Resource.Delete,ref perm, "Delete", true) 18 </div> 19 20 21 <div class="easyui-tabs" id="tabs" style="width: 100%; height: auto"> 22 <div title="所有项目" style="padding:10px"> 23 <table id="List"></table> 24 </div> 25 <div title="未报项目" style="padding:10px"> 26 <table id="List"></table> 27 </div> 28 </div> 29 30 <div id="modalwindow" class="easyui-window" style="width:800px; height:400px;" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div> 31 @Html.Partial("~/Views/Shared/_Partial_AutoGrid.cshtml") 32 <script type="text/javascript"> 33 $(function () { 34 $('#List').datagrid({ 35 url: '@Url.Action("GetList")', 36 width:SetGridWidthSub(10), 37 methord: 'post', 38 height: SetGridHeightSub(45), 39 fitColumns: true, 40 sortName: 'CreateTime', 41 sortOrder: 'desc', 42 idField: 'Id', 43 pageSize: 15, 44 pageList: [15, 20, 30, 40, 50], 45 pagination: true, 46 striped: true, //奇偶行是否区分 47 singleSelect: true,//单选模式 48 //rownumbers: true,//行号 49 columns: [[ 50 { field: 'UserId', title: 'UserId', width: 80,sortable:true }, 51 { field: 'ProjectId', title: 'ProjectId', width: 80,sortable:true }, 52 { field: 'CreateTime', title: 'CreateTime', width: 80,sortable:true } 53 ]] 54 }); 55 }); 56 //ifram 返回 57 function frameReturnByClose() { 58 $("#modalwindow").window('close'); 59 } 60 function frameReturnByReload(flag) { 61 if (flag) 62 $("#List").datagrid('load'); 63 else 64 $("#List").datagrid('reload'); 65 } 66 function frameReturnByMes(mes) { 67 $.messageBox5s('@Resource.Tip', mes); 68 } 69 $(function () { 70 $("#btnCreate").click(function () { 71 $("#modalwindow").html("<iframe width='100%' height='100%' scrolling='auto' frameborder='0'' src='@Url.Action("Create")'></iframe>"); 72 $("#modalwindow").window({ title: '@Resource.Create', width: 700, height: 400, iconCls: 'fa fa-plus' }).window('open'); 73 }); 74 $("#btnEdit").click(function () { 75 var row = $('#List').datagrid('getSelected'); 76 if (row != null) { 77 $("#modalwindow").html("<iframe width='100%' height='99%' frameborder='0' src='@Url.Action("Edit")?id=" + row.Id + "&Ieguid=" + GetGuid() + "'></iframe>"); 78 $("#modalwindow").window({ title: '@Resource.Edit', width: 700, height: 400, iconCls: 'fa fa-pencil' }).window('open'); 79 } else { $.messageBox5s('@Resource.Tip', '@Resource.PlaseChooseToOperatingRecords'); } 80 }); 81 $("#btnDetails").click(function () { 82 var row = $('#List').datagrid('getSelected'); 83 if (row != null) { 84 $("#modalwindow").html("<iframe width='100%' height='98%' scrolling='auto' frameborder='0' src='@Url.Action("Details")?id=" + row.Id + "&Ieguid=" + GetGuid() + "'></iframe>"); 85 $("#modalwindow").window({ title: '@Resource.Details', width: 700, height: 400, iconCls: 'fa fa-list' }).window('open'); 86 } else { $.messageBox5s('@Resource.Tip', '@Resource.PlaseChooseToOperatingRecords'); } 87 }); 88 $("#btnQuery").click(function () { 89 var queryStr = $("#txtQuery").val(); 90 //如果查询条件为空默认查询全部 91 if (queryStr == null) { 92 queryStr = "%"; 93 } 94 $("#List").datagrid("load", { queryStr: encodeURI(queryStr) }); 95 96 }); 97 $("#btnDelete").click(function () { 98 var row = $('#List').datagrid('getSelected'); 99 if (row != null) { 100 $.messager.confirm('@Resource.Tip', '@Resource.YouWantToDeleteTheSelectedRecords', function (r) { 101 if (r) { 102 $.post("@Url.Action("Delete")?id=" + row.Id, function (data) { 103 if (data.type == 1) 104 $("#List").datagrid('load'); 105 $.messageBox5s('@Resource.Tip', data.message); 106 }, "json"); 107 108 } 109 }); 110 } else { $.messageBox5s('@Resource.Tip', '@Resource.PlaseChooseToOperatingRecords'); } 111 }); 112 }); 113 </script>
有哪位大神知道怎么让两个TAB都显示这个DATAGRID吗?











