关于H5 canvas画布的问题
0
[待解决问题]


大佬们,我调用drawImage(),合并的图片高度如何让它不拉伸~
ps: 移动端的~需要自适应
图如下~谢谢大佬们。
上面是合并前的,下面是合并后的,看图 QAQ
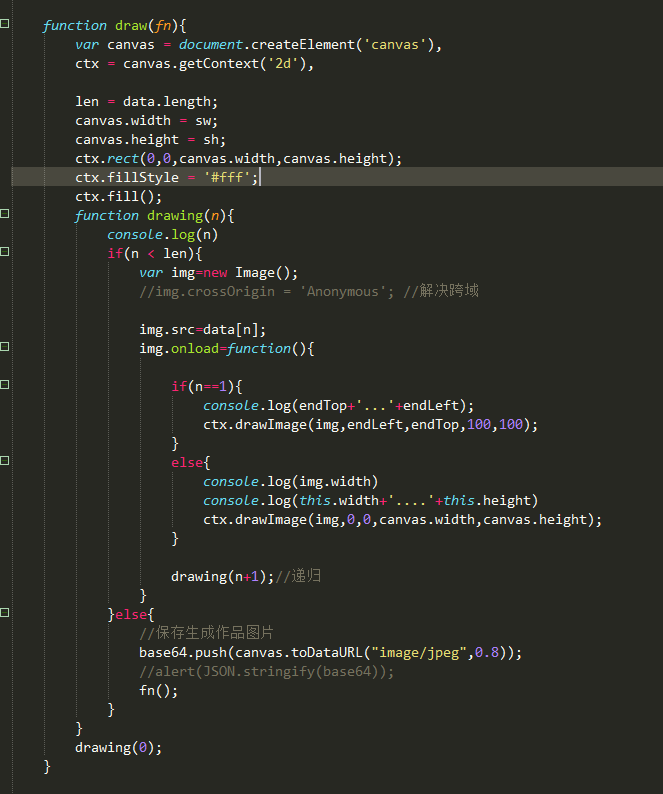
最下面是代码 T..T

没接触过canvas,很难受..............
所有回答(1)
0
canvas 没接触过 一般处理平常的img自适应都是100%
img我知道的~但是是多张img合并成一张图片,需要通过canvas的drawImage()去绘制,但是不知道怎么写...
@总是套路得人心: img添加到canvas之后是img标签吗 如果是的话 现在css中设置width和height 试下 没用过 但愿能帮到你 2333










