输入框内放张图片
你是想在input中放入背景图吗?
以下为html
<div class="input-inner-bg"> <input type="" name="" value=""> </div>
以下为对应的样式
.input-inner-bg { display: inline-block; background: url('http://imgs.home.alai.net:81/imgtxttemp/N_2188_e40be6e0cfa26338883f15eff5bcb52f.jpg') top right/100% 100% no-repeat; border: 1px solid #ccc; } .input-inner-bg > input { padding: 6px 12px; border: none; background-color: transparent; }
通过这种方式 就能在input中放入图片作为背景,不知道是不是你需要的..
换张图片就不行了诶
@FL陌上花开: 你把图片的链接给我看看
@好来污影后: 我用你那个链接也不行啊
你最好把你想实现的样式 截个图上来
@好来污影后:

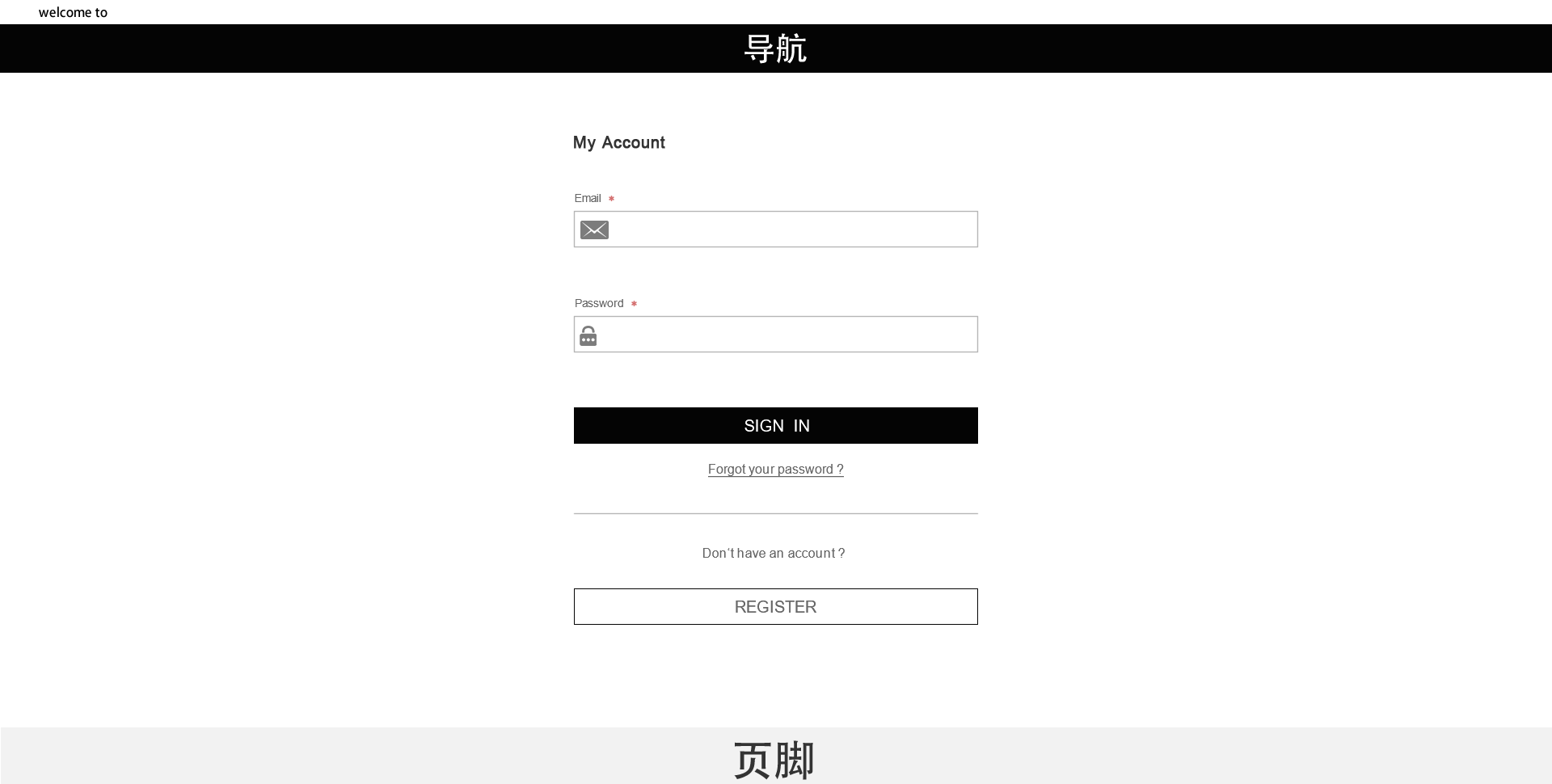
就是这样
@FL陌上花开: 我看不到你的图...
现在看到了吗
@FL陌上花开: 这不是背景图,给你个思路 你自己实现去。
1.同样外面一个div包裹
2.里面需要有一个包裹图标的标签和一个input标签
3.使用css根据所呈现的效果进行简单的调整
很简单,简单到我不知道怎样给你描述了。多实践,多思考,不要一碰到不会就问...
这样的例子很多很多,不懂的时候就去看看别人怎么做的。能自己解决的事情,一定要自己解决,超级基础的问题,只能说明你基础很差,想要给你说详细一点都怕你听不明白..
用编辑器,比如百度编辑器
从表面上来看是输入框中放了一张图片,其实是两个相邻的元素,比如一个 input和一个img,然后把img定位到input里面。
具体怎么弄呢
@FL陌上花开: 大致和四楼的思路一样,你可以参考他的
html对于input的定义准确的来说是"文本输入框"(注意文本两个字),图片不属于文本所以是不可能放图片的,这是从标签的定义上来讲.
而你想要放图片这个需求,一般是由编辑器去完成的,这其中还涉及到图片上传并显示,用编辑器是最便捷的方式,当然也可以自己去模仿着实现
用背景图来做啊,那个小的邮件图和小的锁的图吧
没有背景图
@FL陌上花开: 自己截图啊,或者到http://www.iconfont.cn/去找矢量图,前端PS最起码要会截图吧,实在不行qq截图总会用吧
@FL陌上花开: 我楼上楼下都给你贴出代码了,你只需要找个背景图就好了
<div class="form-group"> <span class="icon"> <img src="../../assets/images/phone.png" alt="手机号" class="phone-icon"> </span> <span class="text-container"> <input type="text" placeholder="输入手机号码" class="input-text" name="phone-num" maxlength="11" ng-model="phone"> </span> <div class="prompt-container" ng-bind="modalText"></div> </div>
.form-group { height: 1.173333rem; display: table; margin-bottom: 0.026667rem !important; background:rgba(0,0,0,0.2); border-radius:0.066667rem; position:relative; span { display: table-cell; vertical-align: middle; } .icon { padding-left: 0.4rem; width: 0.4rem; .phone-icon { padding-left: 0.106667rem; width: 0.686667rem; height: 0.586667rem; } .code-icon { width: 0.586667rem; height: 0.586667rem; } } input[type=text], input[type=password] { width: 100%; font-size: 0.373333rem; text-align:center; color:#fff; padding-right:0.933333rem; } input:-moz-placeholder { color: #fff; } input:-ms-input-placeholder { color: #fff; } input::-webkit-input-placeholder{ color: #fff; } .code { display: table; height: 0.826667rem; width: 6.026667rem; border-bottom: 0.026667rem solid #e9e9e9; span { display: table-cell; vertical-align: middle; } } .text-container { width: 100%; } }
img标签,css使用position:absolute; top: left: 来定位。












