webstorm可以单步debueg JavaScript 吗?

比如Visual Studio ,我可以设置断点,进到断点后,我可以按F10,一步一步往下走。
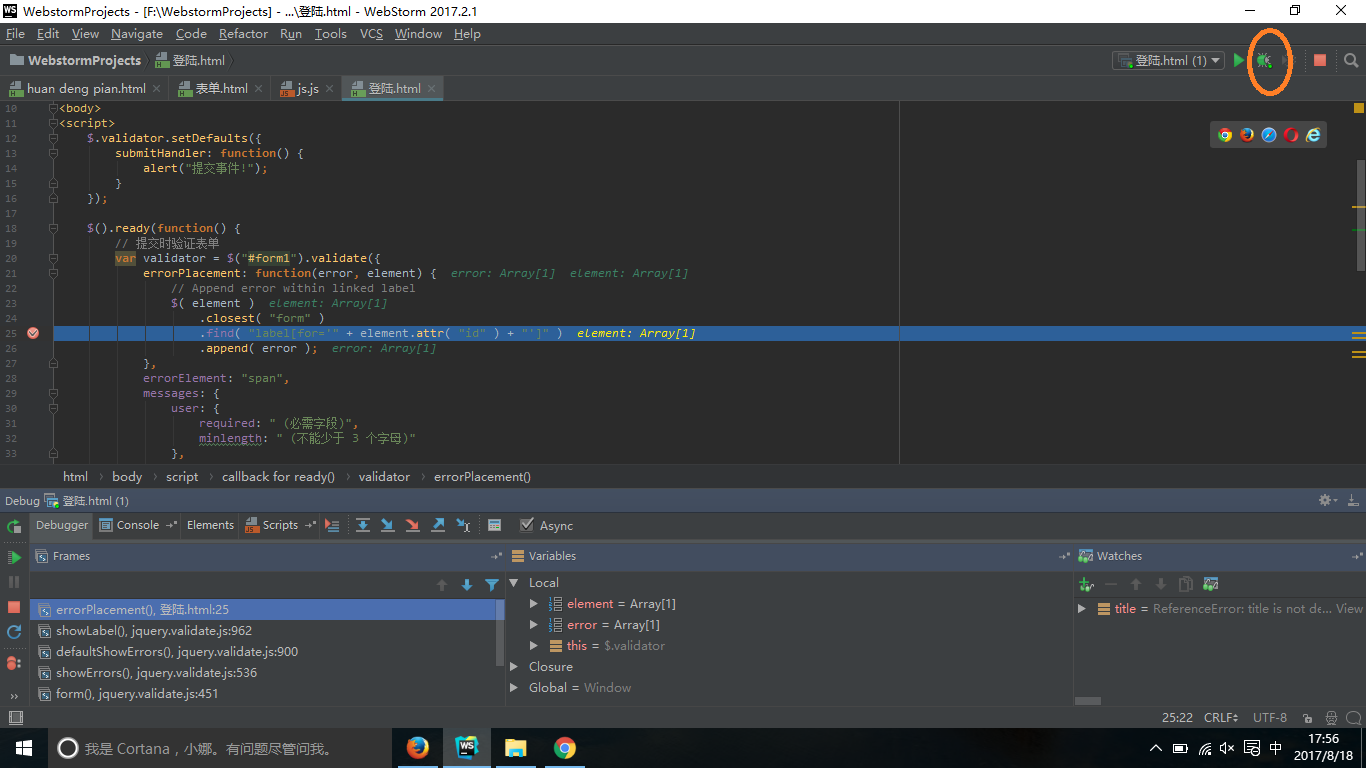
如果是webstorm, 进入debugger按哪个键,代码可以一步一步的往下走?

需要先配置一个调试的服务器,如果会需要安装对应的浏览器插件配合使用
1. 首先要安装WebStrom以及在Chrome浏览器里配置好Live Edit插件。
2. 运行WebStrom,创建一个web project。
3. 修改index.html文件如下:
<!DOCTYPE html>
<html>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script>
cars=["BMW","Volvo","Saab","Ford"];
for (var i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>
4. 设置断点,选择index.html文件,从右键菜单打开debug。
1
谷歌浏览器已经安装好jetbrains ide support
2
你的第四步后,可以进到断点,但是进去后怎么一步一步的往下走?
@addsds: 您需要的是这样的吗?http://www.qttc.net/201603471.html
@金琥: 这些全部会了,但是我还是纠结在:“进到断点,但是进去后怎么一步一步的往下走?“
还是无法一步一步的往下走?
ps:你用过Visual Studio 单步debug c#或者c++?
@addsds: 我用过vs中的断点调试C#
我觉得对于js,可以采用提示框的方式进行调试。我之前是这个做的。(个人观点)
@addsds: http://cnodejs.org/topic/58f376fec749f63d48fe9548
@金琥: 非常感谢你!
@addsds: 可以采纳我的答案吗?谢谢你!
@金琥: 已经采纳










