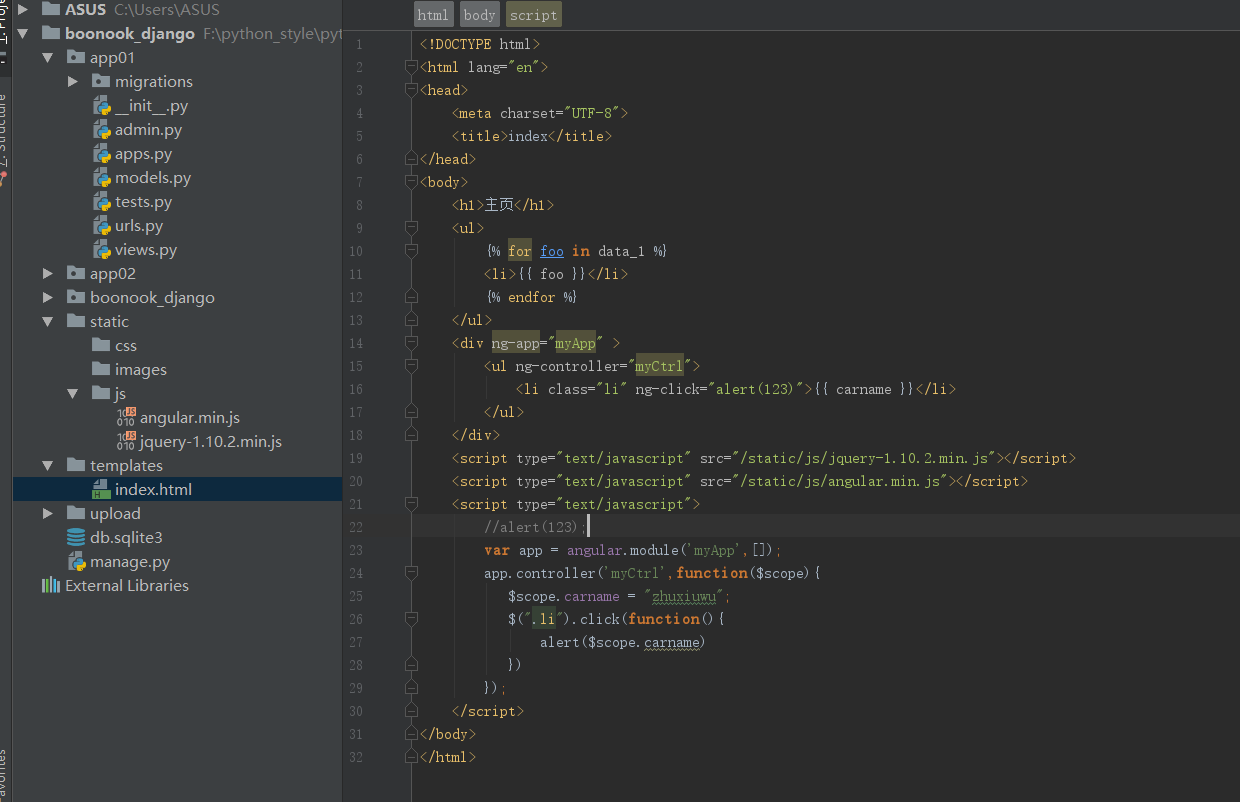
在python环境中运行angularjs无法实现效果


但是js里面的alert($scope.carname)可以弹出我们想要的结果,但是无法在页面上展现结果?
使用别的服号来替换替换angualarjs中的{{}}
<body>
<div ng-app="customInterpolationApp" ng-controller="DemoController as demo">
//label//
<p>hello, //label//</p>
</div>
<script type="text/javascript" src="/static/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="/static/js/angular.min.js"></script>
<script type="text/javascript">
var customInterpolationApp = angular.module('customInterpolationApp', []);
customInterpolationApp.config(function($interpolateProvider) {
$interpolateProvider.startSymbol('//');
$interpolateProvider.endSymbol('//');
});
customInterpolationApp.controller('DemoController', function($scope) {
$scope.label = "This binding is brought you by // interpolation symbols.";
});
</script>
</body>
</html>











