HTML如何让ul标签中的li与其他的标签开头对齐


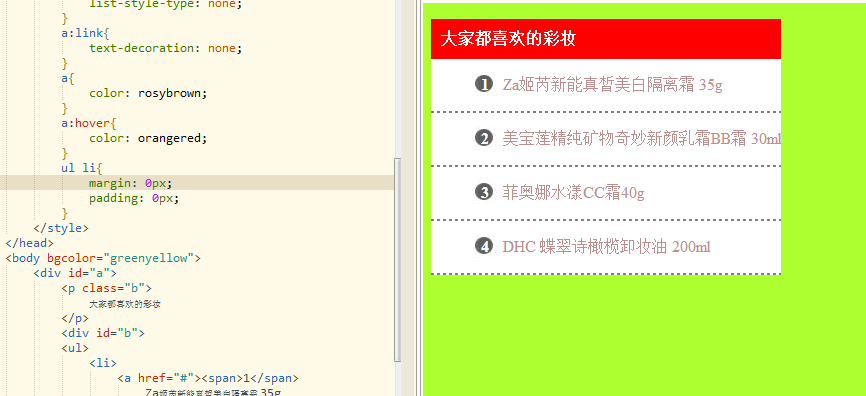
上面这个是我自己完成出来的效果

这个是所需要完成的效果。具体就是前面的1 2 3 4 与左边的框对齐是怎么做到的?跪求各位大佬
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>5</title>
<style type="text/css">
#a{
width: 350px;
background-color: white;
}
.b{
padding: 10px;
background-color: red;
color: white;
font-weight: bold;
}
#a li div{
display: none;
text-align: center;
}
#a a:hover div{
display: block;
}
span{
color: #FFF;
background:url(img/dot_01.gif)0px 7px no-repeat;
text-align: center;
padding: 10px;
font-weight: bold;
}
a:hover span{
background: url(img/dot_02.gif)0px 7px no-repeat;
}
li{
list-style-type: none;
}
a:link{
text-decoration: none;
}
a{
color: rosybrown;
}
a:hover{
color: orangered;
}
</style>
</head>
<body bgcolor="greenyellow">
<div id="a">
<p class="b">
大家都喜欢的彩妆
</p>
<div id="b">
<ul>
<li>
<a href="#"><span>1</span>
Za姬芮新能真皙美白隔离霜 35g
<div>
<img src="img/icon-1.jpg" alt="Za姬芮新能真皙美白隔离霜"/>
<p>¥62.00 最近69122人购买</p>
</div>
</a>
</li>
</ul>
<hr style="border:1px dashed gray"/>
<ul>
<li>
<a href="#"><span>2</span>
美宝莲精纯矿物奇妙新颜乳霜BB霜 30ml
<div>
<img src="img/icon-2.jpg" alt="美宝莲精纯矿物奇妙新颜乳霜BB霜"/>
<p>¥89.00 最近13610人购买</p>
</div>
</a>
</li>
</ul>
<hr style="border:1px dashed gray"/>
<ul>
<li>
<a href="#"><span>3</span>
菲奥娜水漾CC霜40g
<div>
<img src="img/icon-3.jpg" alt="菲奥娜水漾CC霜 "/>
<p>¥59.90 最近13403人购买</p>
</div>
</a>
</li>
</ul>
<hr style="border:1px dashed gray"/>
<ul>
<li>
<a href="#"><span>4</span>
DHC 蝶翠诗橄榄卸妆油 200ml
<div>
<img src="img/icon-4.jpg" alt="DHC 蝶翠诗橄榄卸妆油"/>
<p>¥169.00 最近16757人购买</p>
</div>
</a>
</li>
</ul>
<hr style="border:1px dashed gray"/>
</div>
</div>
</body>
</html>
如果可以的话,请大佬直接帮小的改完,谢谢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
#a {
width: 350px;
background-color: white;
}
.b {
padding: 10px;
background-color: red;
color: white;
font-weight: bold;
}
#a li div {
display: none;
text-align: center;
}
#a a:hover div {
display: block;
}
span {
color:brown;
background: url(img/dot_01.gif)0px 7px no-repeat;
text-align: center;
padding: 10px;
font-weight: bold;
}
a:hover span {
background: url(img/dot_02.gif)0px 7px no-repeat;
}
li {
list-style-type: none;
border-bottom: 1px dashed gray;
}
a:link {
text-decoration: none;
}
a {
color: rosybrown;
}
a:hover {
color: orangered;
}
</style>
</head>
<body bgcolor="greenyellow">
<div id="a">
<p class="b">
大家都喜欢的彩妆
</p>
<div id="b">
<ul style="padding:0">
<p>
<a href="#">
<span>1</span>
Za姬芮新能真皙美白隔离霜 35g
<div>
<img src="img/icon-1.jpg" alt="Za姬芮新能真皙美白隔离霜" />
<p>¥62.00 最近69122人购买</p>
</div>
</a>
</p>
<p>
<a href="#">
<span>2</span>
美宝莲精纯矿物奇妙新颜乳霜BB霜 30ml
<div>
<img src="img/icon-2.jpg" alt="美宝莲精纯矿物奇妙新颜乳霜BB霜" />
<p>¥89.00 最近13610人购买</p>
</div>
</a>
</p>
<p>
<a href="#">
<span>3</span>
菲奥娜水漾CC霜40g
<div>
<img src="img/icon-3.jpg" alt="菲奥娜水漾CC霜 " />
<p>¥59.90 最近13403人购买</p>
</div>
</a>
</p>
<p>
<a href="#">
<span>4</span>
DHC 蝶翠诗橄榄卸妆油 200ml
<div>
<img src="img/icon-4.jpg" alt="DHC 蝶翠诗橄榄卸妆油" />
<p>¥169.00 最近16757人购买</p>
</div>
</a>
</p>
</ul>
</div>
</div>
</body>
</html>你看下是不是你要的效果.
您把ul标签中的li取消了么,这样是不是有点与我这个题的初衷有点不符呢?
@嘟嘟°: 拷贝你的例子到本地运行,F12查看,不对齐的原因是ul块向右偏移。于是我给你ul就加了个padding:0的属性.勉强达到您的要求吧!按照原来代码,给每个ul加上一个padding:0应该可以达到一样的效果吧!但是我嫌太麻烦了就全放到一个ul>li中了.
@HelloTim: 恩,基本我已经可以确定了,可以把ul取消掉,因为ul这个固定属性没法取消掉。所以是我太执着了。
i左对齐要先将ul、li的默认左边距给去除了。
ul,li{ margin:0px;padding:0px;}
至于li的样式,可以先将ul的样式给去除了,也可以将“·”直接放在li里面,如下:<li>·<a href="#">jdljoueoulgjl</a></li>
这个我试过了,不可以的,刚又用了一次不可以