中国知网高级检索那样的检索怎么用MVC写出来
0

中国知网上的高级检索可一通过按钮添加检索栏,那个如果用MVC该怎么实现,如果能给一下具体的代码就 最好了,非常感谢。
最佳答案
0
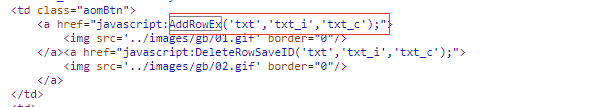
F12查看源码:

发现调用了AddRowEx 这个函数,然后找到
kdn/kns/script/min/gb.ResultPage.min.js
搜索函数名
代码如下

function AddRowEx(divid, divindex, divcount) { try { if (!ge(divindex) || !ge(divcount) || ge(divindex).value == ge(divcount).value) { return } var curID = parseInt($("#" + divindex).val()); var copyID = curID + 1; var curTrID = divid + "_" + curID.toString(); var copyTrID = divid + "_" + copyID.toString(); var copyHtml = ""; if ($("#" + copyTrID).html() != null) { $("#" + copyTrID).show() } else { var cloneObj = $("#" + curTrID).clone(); if (curID == 1) { if (cloneObj.find("td:first") != null) { cloneObj.find("td:first").remove() } if (cloneObj.find("span:first") != null) { cloneObj.find("span:first").remove() } var logicalTd = $("#hidden_logical_" + divid).html(); if (logicalTd != "") { var reg = /{key}/g; logicalTd = logicalTd.replace(reg, copyTrID); cloneObj = cloneObj.prepend(logicalTd) } } copyHtml = $("<div></div>").append(cloneObj).html(); var reg1 = eval("/" + curTrID + "/g"); copyHtml = copyHtml.replace(reg1, divid + "_" + copyID.toString()); if (copyHtml != "") { $("#" + curTrID).after(copyHtml) } } var objvalue = ge(copyTrID + "_value1"); if (objvalue != null) { objvalue.value = "" } objvalue = ge(copyTrID + "_value2"); if (objvalue != null) { objvalue.value = "" } ge(divindex).value = copyID.toString(); var obj = ge(copyTrID + "_sel"); if (!obj) { obj = ge(copyTrID + "_sel1") } if (obj) { obj.options[copyID - 1].selected = true; obj.onchange() } } catch (e) {} }
收获园豆:10
其他回答(2)
0
不太清楚你的具体问题,你是不清楚数据检索的方式么,还是检索页面不会写呢?
我想知道一按添加按钮,就多出来一行和上面一样的检索,这个是怎么实现的
0
你需要先学习HTML和javascipt











