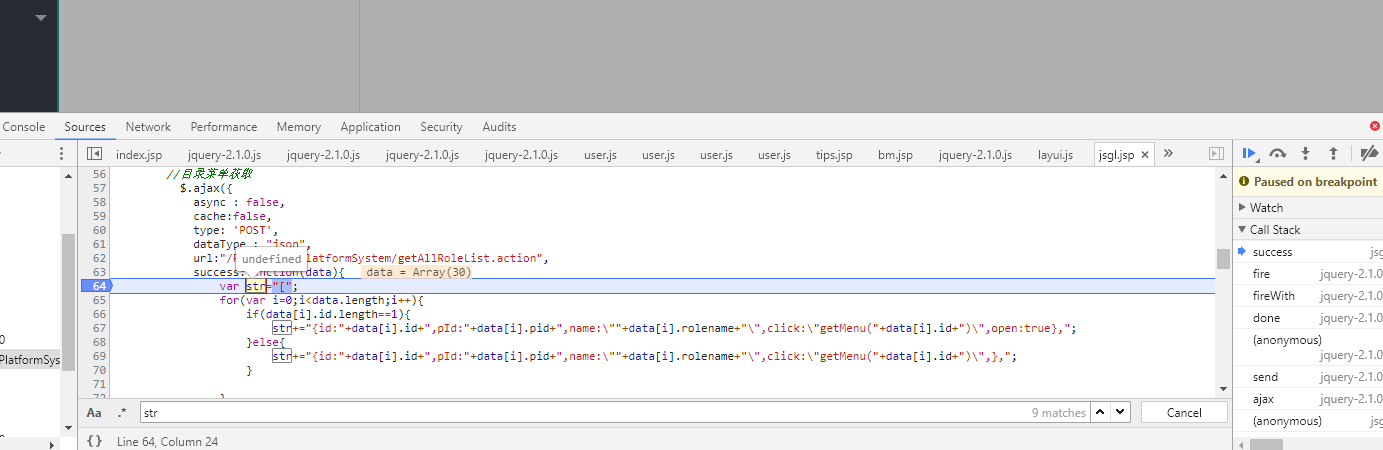
js中定义的变量无法使用



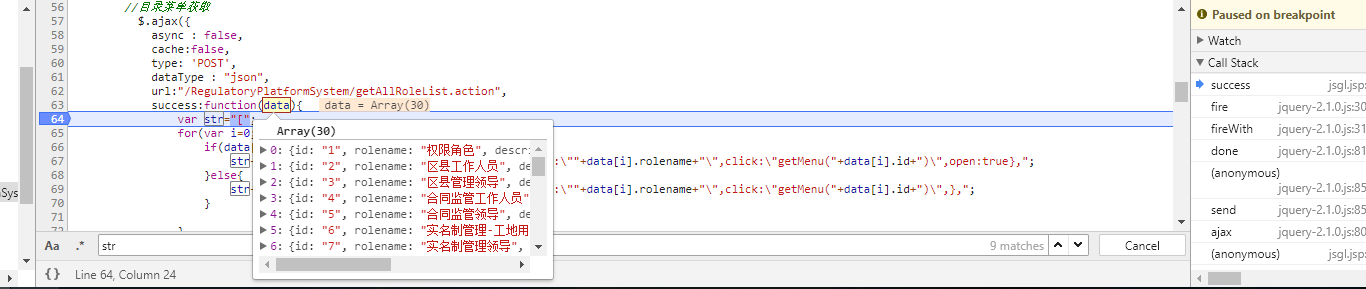
如上图,在js代码中定义了一个变量str用来接收后台传来的数据,浏览器调试中可以看到data中是有值的,但是显示str的没有定义的,求前端大佬在不忙的时候帮我看下,我把这个加载代码贴上
$(document).ready(function() { var zNodes; //目录菜单获取 $.ajax({ async : false, cache:false, type: 'POST', dataType : "json", url:"${pageContext.request.contextPath}/getZzjgList.action", success:function(data){ var str= "["; for(var i=0;i<data.length;i++){ if(data[i].zzjg_id.length==1){ str+="{id:"+data[i].zzjg_id+",pId:"+data[i].pid+",name:\""+data[i].zzjg_name+"\",click:\"getMenu("+data[i].zzjg_id+")\",open:true},"; }else{ str+="{id:"+data[i].zzjg_id+",pId:"+data[i].pid+",name:\""+data[i].zzjg_name+"\",click:\"getMenu("+data[i].zzjg_id+")\",},"; } } str+="];"; str=(new Function("return " + str))(); zNodes=str; } }); $.fn.zTree.init($("#treeDemo"), setting, zNodes); setCheck(); $("#py").bind("change", setCheck); $("#sy").bind("change", setCheck); $("#pn").bind("change", setCheck); $("#sn").bind("change", setCheck); });
继续往下走还是underfined?
是的
@H2SO3: 那你试试把“[”换成“a”,看看是否是因为特殊字符串的原因。
@Shendu.cc: 试过了,不行,而且我弹出str数据也是对的
@H2SO3: 你贴出来的代码和你图片的代码不一样,data[i].zzjg_id 和data[i].id 。你把控制台的错误信息发一下看下。
@H2SO3: 我知道错误在哪里了!!!
@H2SO3: js 定义字符串变量 var str="[" 这样是会报错的,你需要var str="[ ]" 才可以。可能是因为js要求这个"[" 匹配"]" 我以前也遇到过这个问题,我定义的是str="{" ;然而这样是不通过的。你可以var str="",最后的时候var str2 ="["+str+"];"
@H2SO3: 你去按我的试一试,看看是不是这样。
@Shendu.cc: 应该不是,我之前另一个界面也是这样处理的,emmmm。。。我先试试你说的方法
@H2SO3: 楼主解决了?
@Shendu.cc: 数据的问题,不是前端的问题,数据库表中有脏数据
我感觉问题出在这:str=(new Function("return " + str))();
这段话我去掉了之后还是不行,显示不了树形图
@H2SO3: 只除掉当然不行,需要把它转换成json :
str=(new Function("return " + str))(); 换成 str= eval("(" + str+ ")");
前提要保证你的str json格式是对的
@H2SO3: 前提要保证你的str 的json格式是对的
@抽象ID: 格式是对的,我另外的一个界面也是这样处理的
str+="];";
console.log(str);
str=(new Function("return " + str))();
console.log(str);
========================
"zNodes=str;"从这句看,你需要一个数组,在JS里Array这个东西就是数组,var arr = new Array();或者var arr= [];
然后往数组里面添加数组元素就行了。
然而你为毛弄个字符串?拼接来拼接去,出错的概率无限大!
好的,我试试










