javascript如何将一份文件发送个不同的URL
0

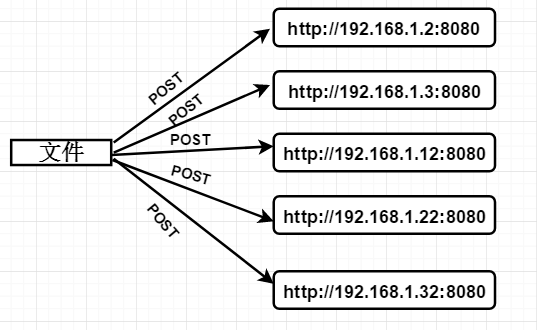
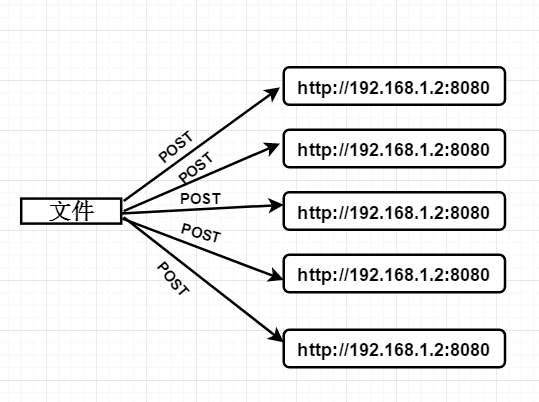
在web中,将一份文件上传给不同的URL如何做呢??本人现在可以将一份文件发送给单一的URL,但是想把同一份文件发送给不同的URL,应该如何做呢??主要使用javascript语言实现,请大神指导。
(注意: 这里说的一份文件给不同的URL,不是将不同的文件上传给一个URL)
问题补充:

最佳答案
0
111111111111111111
其他回答(3)
0
从目前的问题描述来看,不就是for循环就能解决的吗
收获园豆:5
使用javascript的input[file]标签进行打开一份文件,然后发送给不同的URL,使用bootstrap fileinput的时候,只能打开一份文件来规定一个URL,简单的for只是把URL循环而已,实际上一份文件只传给了初始化的URL,其他的URL并没有收到数据。你说的for如何实现
@Psrion: 在for循环中用ajax发请求
var file = document.getElementById('upload_file').files[0];
var urls = [];
for(var i; i < urls.length; i++)
$.ajax({
url: urls[i],
type: "POST",
data: file,
processData: false
});
0
其他的都好解决,你怎样获取到你需要的那些url?在你的需求中
收获园豆:10
这问题不大,这里先假设这些URL存在一个数组中,并且可以ping通可接受传送文件数据,问题是如何打开一份文件,然后关联这些URL,并发送数据,简单的for不符合input[type=file]的实际。实际上我已经可以获取我需要的url,前提是如何将同一份数据,通过input[type=file]的标签打开,然后同步或者异步发送给不同的URL,这才是重点。
@Psrion: 这方面我也没作过,我也是菜鸟,提供点思路,错了的话你就笑笑就行;
你可以将要上传的这个文件获取到一个结果集里面存储,然后去循环遍历不知道行不行
方便的话 留个qq我们一起学习一下
@吉吉的城: qq是469139522,你说的上传文件的路径获取到吗??然后循环放在一个URL数组中进行发送吗??
0
...每次看到这种问题我都感觉自己才疏学浅 甘拜下风











