easyui datagrid 表格设置fitColumns:true,不停的隐藏显示某个字段后,表格单元格的宽度变挤了

字段设置如下:
{field: 'id', title: 'ID', width: 50, algin: 'center',checkbox : true},
{field:'ssid',title:$.i18n.prop("wrSsid_key"),width:120,sortable:true},
{field:'vlanid',title:$.i18n.prop("wrVlan_key"),width:100},
{field:'auth_method',title:$.i18n.prop("wrAuth_key"),width:120,sortable:true},
{field:'orgs',title:$.i18n.prop("unit_key"),width:120},
{field:'group',title:$.i18n.prop("wrUserGroup_key"),width:120},
{field:'template',title:$.i18n.prop("wrTemplate_key"),width:120,sortable:true},
{field:'status',title:$.i18n.prop("userStatus_key"),width:100},
{field:'operation',title:$.i18n.prop("edit_key"),width:100,align:'center'}
生成表格代码:
$('#wirelesl-table').datagrid({
border:true,
fitColumns:true,
checkOnSelect:false,
data:data,
columns:[this.wir_def.cols.content],
pagination: true,//表示在datagrid设置分页
emptyMsg: '<span>'+$.i18n.prop("wrInfo_1")+'</span>',
loadMsg:'<span>'+$.i18n.prop("wrInfo_2")+'.....</span>',
pagePosition:"bottom",
nowrap:false
});
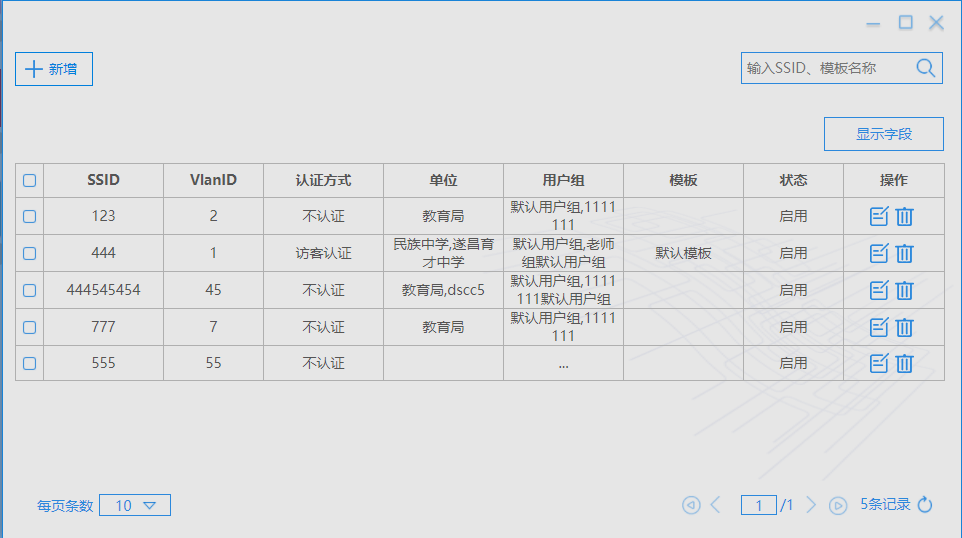
初始生成的表格是这样的:

多次隐藏和显示比如SSID字段,最后显示的时候,表格变成了这样:
$('.wireless-right-index input[name="wireless_event"]').each(function () {
if($(this).prop('checked')){
$('#wirelesl-table').datagrid('showColumn',$(this).val());
}else{
$('#wirelesl-table').datagrid('hideColumn',$(this).val());
}
});

怎样才能在多次操作之后再显示表格还是初始的样子呢?
打开你的浏览器开发者工具,看样式,如果找不到问题就每次操作的时候重新设置样式。
这个样式是框架自己生成的呢,而且我们是以easyui里面的弹窗显示,这个弹窗是可以resize大小的










没有人碰到这种情况么
– xiyunfang 6年前