调用Bootstrap中的modal弹窗窗口一拉大弹窗也会被遮住?
0
[已解决问题]
解决于 2018-05-03 10:29


<!-- Button trigger modal --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalCenter"> Launch demo modal </button> <!-- Modal --> <div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true"> <div class="modal-dialog modal-dialog-centered" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalCenterTitle">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div>
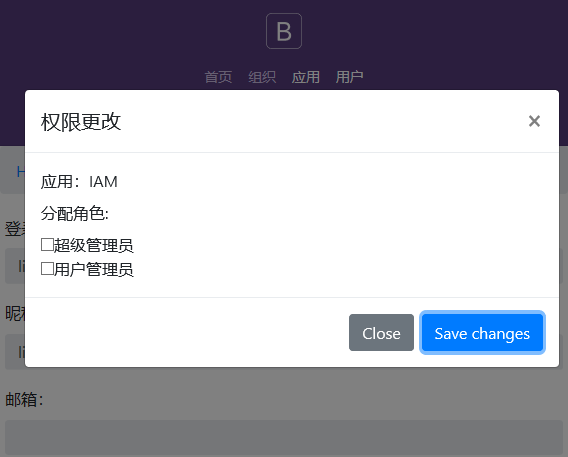
效果出现问题,缩小浏览器窗口就是正常的

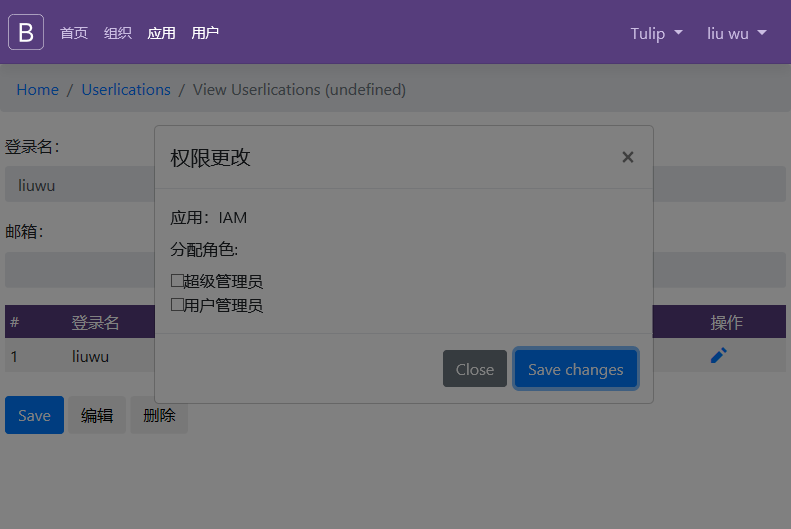
一拉大窗口就全是黑的。

最佳答案
0
来凑个人数,我这边的Modal好像没有因为窗口的大小而改变、、、、
可以F12去查看元素,是不是放大之后上面还有一层遮罩。。。。
奖励园豆:5
额
@你猜丶: 来啊,菜鸟互啄啊。
哈哈
@华临天下: 晕...
其他回答(3)
0
看看是不是z-index发生变化了?
0
最后好像是本身的样式出了问题,影响了遮罩效果,怎么也解决的我也不知道,大佬帮我弄好的
这个问题有点历史了。。。。。
@华临天下: 嗯,之前弄好了,今天才想着来结帖。
@你猜丶: 来啊,吹会NB啊
@华临天下: 吹个P,我在这难哭了,看着不懂看那懵逼,心累
@你猜丶: 今年刚出来工作?
0
应该是z-index问题 .....











