CSS 行与块

<body>
<div class="back" style="width:100%;">
<!-----1----------------------------------------- -->
<div class="root1" style="width:1000px;height:200px">
<div class="div1" style="display:inline-block;width:30%;height:100%">
<img class="timg" style="width:100%;height:100%" src="1.jpg">
</div>
<div class="div2" style="display:inline-block;width:30%;height:100%">小q</div>
</div>
<br><br><br><br><br>
<!-----2------------------------------------------ -->
<div class="root2" style="width:1000px;height:200px ;background-color:black">
<div class="div1" style="display:inline-block;width:30%;height:100% ;background-color:blue">
<!--img class="timg" style="width:100%;height:100%" src="1.jpg" -->
</div>
<div class="div2" style="display:inline-block;width:30%;height:100% ;background-color:red">小q</div>
</div>
<!---------------------------------------------- -->
</div>
</body>
//--------------------------------------------------------------

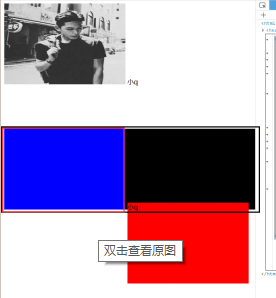
为什么 红色部分不 跟在 蓝色的后面
因为 height:100%
没浮动
恩 ok










