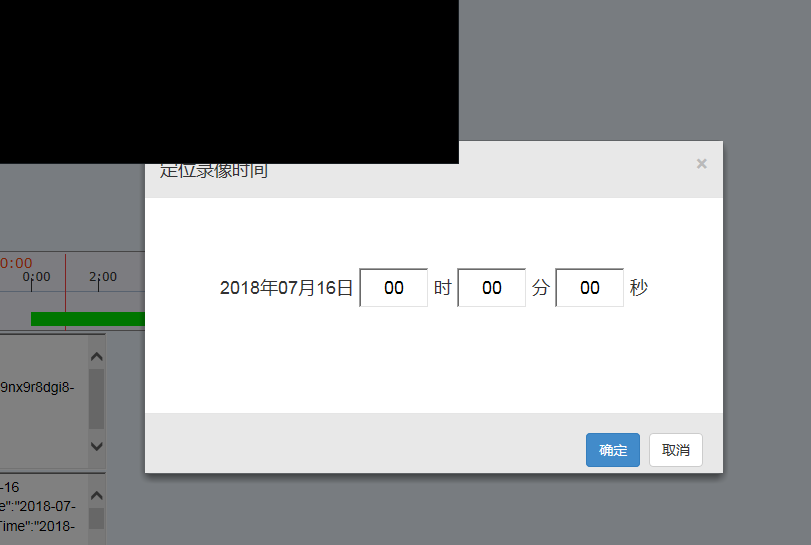
我的页面模态框被视频覆盖,bootstrap modal怎么覆盖video?
0
最佳答案
0
先看一下 你这两个元素是不是都设置了position属性,有的话设置z-index;
收获园豆:40
其他回答(1)
0
z-index解决不了吗?
不能解决
<table width="1400">
<tr>
<td width="255">
<object
classid="clsid:54FC7795-1014-4BF6-8BA3-500C61EC1A05" id="EZUIKit"
width="1000" height="400" name="EZUIKit">
</object></td>
<td valign="bottom">
</table>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" style=""
role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header" style="background-color: #E8E8E8;">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
定位录像时间
</h4>
</div>