付费15元wpf datagrid动态绑定列

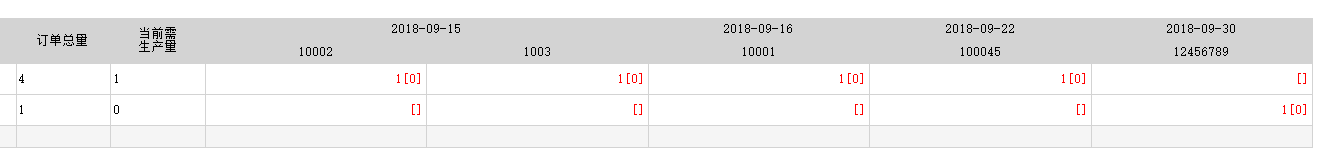
datagrid 绑定的行数据非常简单,现在是要绑定行数据和部分(不确定的列数据)如图:

现在要绑定这样的列,怎么弄,这种问题,给个列子也行,
付费解决问题
15元,解决过这种问题的可以指导一下,
qq: 976720945
-------------------分割线-------------------------
刚刚把这个问题也发到了csdn,看图说话
非得给他们家csdn充钱才能发布问题,这个违规的理由,我是挺服气的
<DataGrid ItemsSource="{Binding Groups}" SelectedItem="{Binding SelectGroup}" AutoGenerateColumns="False" CanUserAddRows="False" IsReadOnly="False">
<DataGrid.Columns>
<!--<DataGridTextColumn Header="开关键" Width="*" Binding="{Binding Key}"></DataGridTextColumn>-->
<DataGridCheckBoxColumn Header="启用" Binding="{Binding IsEnabled}"></DataGridCheckBoxColumn>
<DataGridTemplateColumn Header="编辑">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Border BorderThickness="0">
<Button Width="40" Height="17" Margin="1" BorderBrush="Gray" BorderThickness="0.1" VerticalAlignment="Center" DataContext="{Binding DataContext,ElementName=main}" Command="{Binding EditCommand}" >
<StackPanel Orientation="Vertical">
<Rectangle Width="25" Height="13" Fill="{Binding Foreground,RelativeSource={RelativeSource FindAncestor,AncestorType={x:Type Button}}}">
<Rectangle.OpacityMask>
<ImageBrush ImageSource="..\Resource\Edit.png" Stretch="Uniform"></ImageBrush>
</Rectangle.OpacityMask>
</Rectangle>
</StackPanel>
</Button>
</Border>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Header="描述" IsReadOnly="True" Width="AUTO" Binding="{Binding Discribe}"></DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>弄了好几次,始终有一些代码在外面,其实很简单
先绑定DataContext 到这个类
然后datagrid里的itemsource绑定类里的一个集合实例,在设置一下每列叫什么,绑定这个集合的元素的哪个属性就行了
@猝不及防: 谢谢回答,已经找到合适的
https://blog.csdn.net/yqj234/article/details/50887018
这篇文章的确解决了我的问题
https://www.cnblogs.com/lsgsanxiao/p/4691773.html
你把前端的代码贴出来
这个要前端代码有什么用?
@张林-布莱恩特: 不好意思我看错了,绑定行数据是什么意思?点击行触发事件吗?
@番茄vs西红柿: https://blog.csdn.net/yqj234/article/details/50887018
差不多是这个意思
@张林-布莱恩特: 这个没能力解决,我以为是java的easyui框架,不好意思打扰了!
@番茄vs西红柿: 好的
见:https://q.cnblogs.com/q/108658/
朋友我觉得你不适合编程,做做运维就行了。
机器最最本质的东西就是机械重复劳作,集合和循环就是计算机的根本,很明显 动态创建Column,并插入集合之即可的东西。这也是代码和配置的根本区别。配置(xaml文件就是个配置)是无法批量机械式的。
我要的是答案,很明显你的答案不是我想要的
@张林-布莱恩特: 老板对不起
csdn不是一个开放的社区,乘早倒闭











