js如何实现复杂表格,有现成的轮子么?
0

自己写了一版,但是在数据变了之后需要改动很多,所以看看有没有更好的方案。我的办法非常的2,用vue循环出tr,然后js判断空白单元格进行合并。(事实证明,这个办法是不妥的)
假设我的json结构是这样的:
var data=[
{shopName:'店铺A',goods:[
{
name:'苹果手机',
type:"手机",
color:"白色"
},{
name:'锤子手机',
type:"手机",
color:"黑色"
},{
name:'TYPE-C充电器',
type:"手机配件",
color:"黑色"
}]},{
shopName:'店铺B',goods:
{
name:'三拳水饺',
type:"冷冻食品",
color:"白色"
}]
}
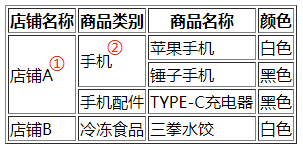
]让后我想呈现的效果是:

①:按店铺合并
②:在店铺内按类别合并
在线等大佬回复~~~
最佳答案
0
其他回答(1)
0
先转换成一行行的数据:











