js动态生成的dom使用jQueryUI的resizable()失效
0

需求,动态生成dom拥有放大缩小效果;
使用jQueryUI的resizable();
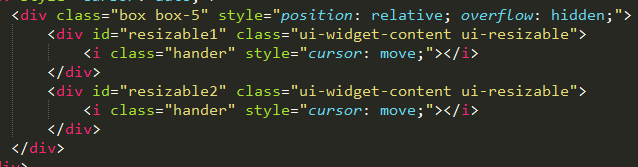
1.我在页面中准备两套标签直接使用resizable()函数

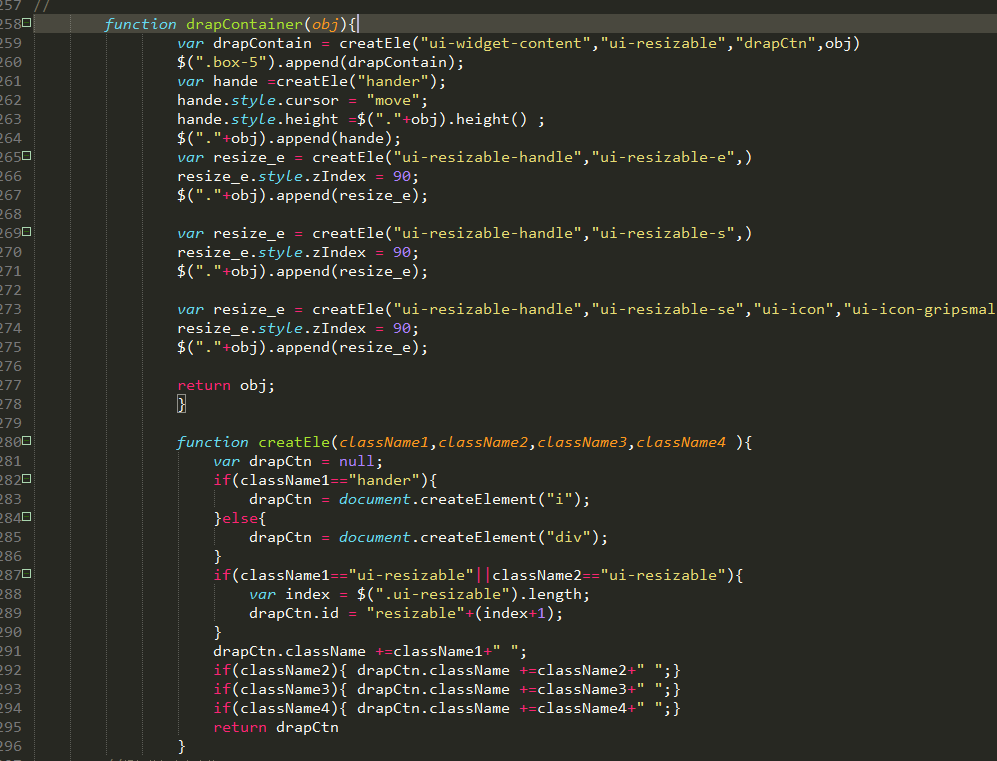
2.动态生成和能直接正常使用resizable()函数的dom结构;


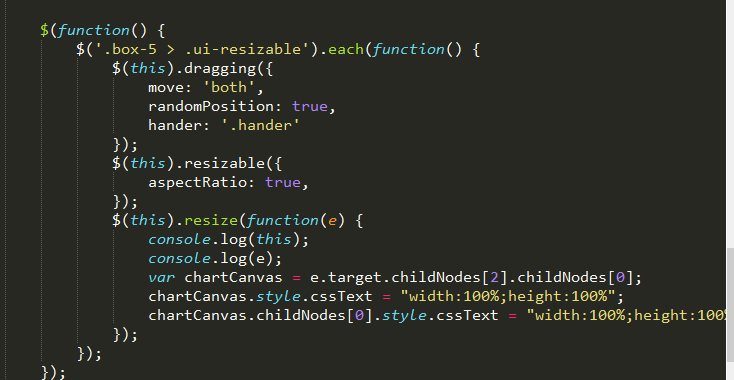
3.动态生成的dom调用resizable()函数;

结果:

页面中准备好的表签可以放大缩小,
js动态生成的不能放大缩小。
最佳答案
0
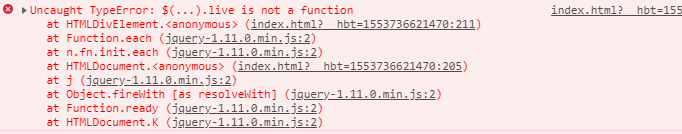
用live绑定事件处理的函数就行了
收获园豆:100
我用live绑的时候应该怎么写呢?
$(this).live("resizable",function(){
});
resizable()好像不是内置函数,我先试试把。
@红色心情: 在上面的.ui-resizable里面绑
@文动我心:
变成这样了0.0


变成这样了0.0
@红色心情: 你还可以试试在动态生成的时候绑定好对应的resizable,也就是在你每次append结束后进行处理
@文动我心:

不能在这里加呢。这个函数是调用的时候才执行的,加这里,我不调用就不执行,更没有用了。
我把豆子都给你了,谢谢啦。
其他回答(1)
0
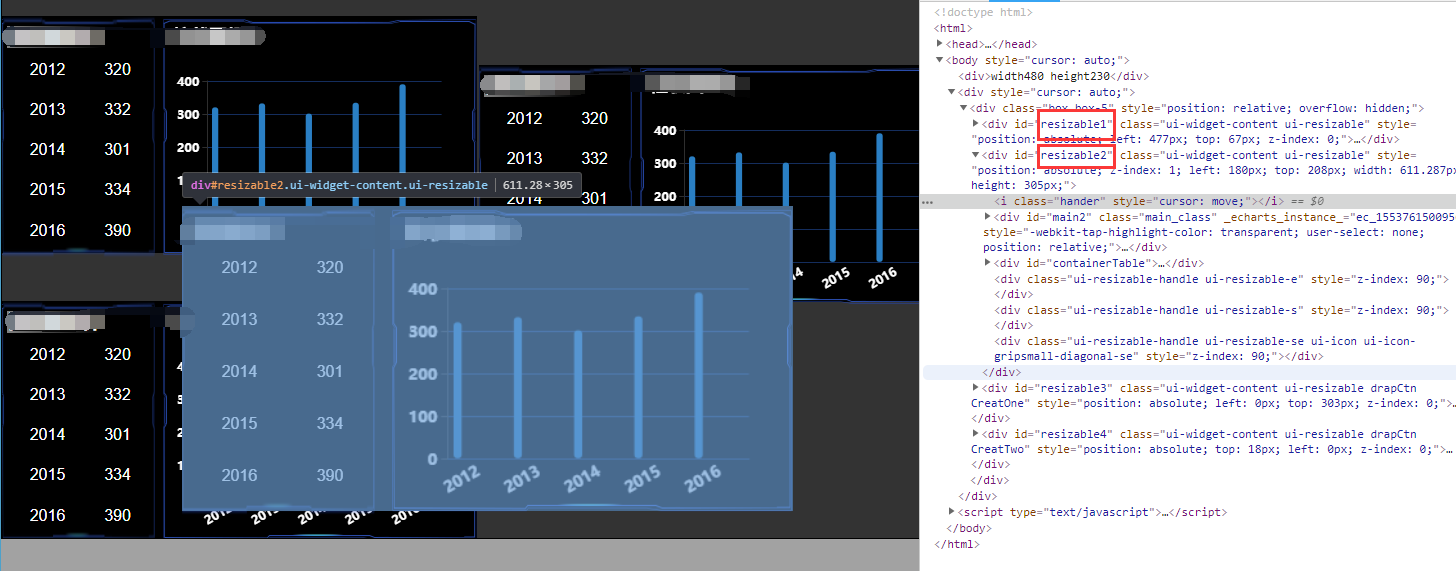
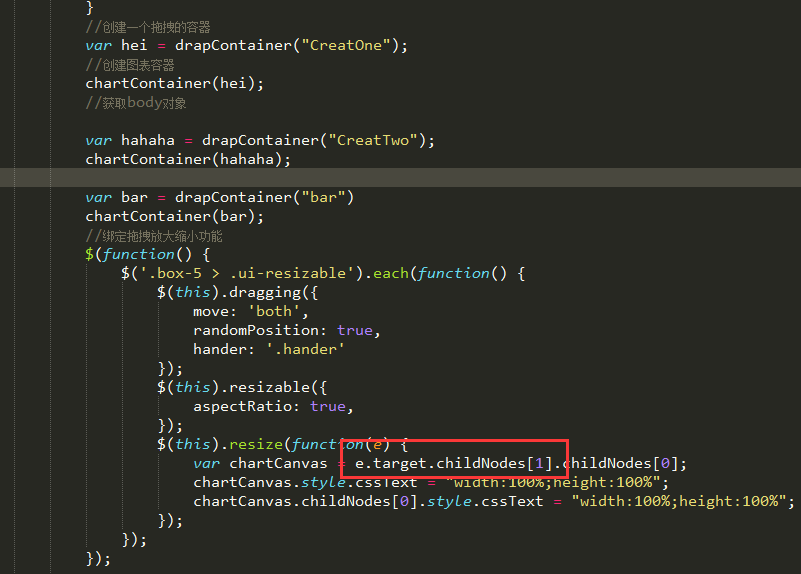
不知道为什么创建的dom树结构看起来和直接写标签的结构是一样的,但是在e.target

这个位置找其子节点时不一样了,这样将第三个节点改为第二个节点之后,js创建的dom有了放大缩小的功能,但是用标签写的里面的图表不能放大缩小了。分析是创建都dom树结构不一样,但是用谷歌开发者模式看到的dom树结构一样。具体原因再看。
受教了,感谢感谢











