路由缓存问题

<div class="title" >
<router-link
class="btn"
to="/question/question"
>试题</router-link>
<router-link
class="btn"
to="/question/paper"
>试卷</router-link>
</div>
<div class="main">
<router-view
:courseId="courseId"
:userId="userId"
></router-view>
</div>
路由:
path: '/question',
name: 'question',
children:[
{
path:'',
redirect:'question'
},{
path:'question',
component:r => require.ensure([], () => r(require('../components/QuestionBankQuestion.vue')), 'QuestionBankQuestion')
},{
path:'paper',
component:r => require.ensure([], () => r(require('../components/QuestionBankPaper.vue')), 'QuestionBankPaper')
}
],
component: r => require.ensure([], () => r(require('../components/TheQuestionBank.vue')), 'TheQuestionBank')

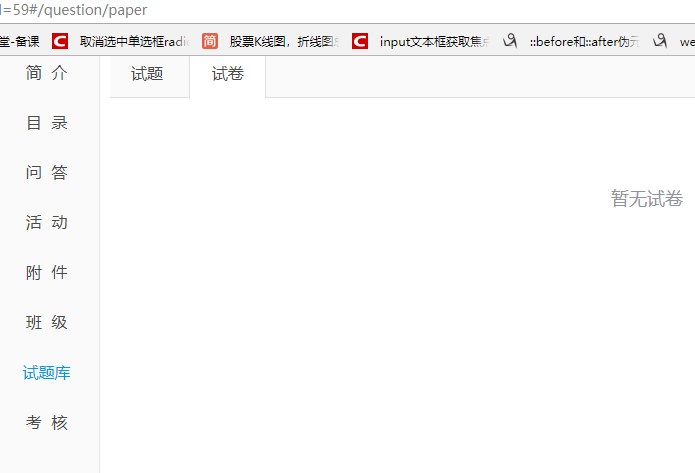
一开始在试卷的路由上,加载的是路由的模板,

在不刷新浏览器的情况下 当点击其他项 比如考核后 再点击回试题,然后就会重定向在question/question(试题上),但是模板还是之前的试卷模板也就是说没有重新读取模板,而只是变了路由地址,怎样实现这个流程下来试题路由还是对应路由模板
// 不缓存
beforeRouteLeave(to, from, next) {
this.$destroy('TheQuestionBank')
next();
}
先不缓存把











