项目中遇到的表单校验问题(与v-if和v-show有关)
0

先说下问题背景:



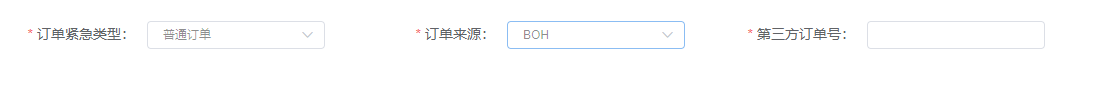
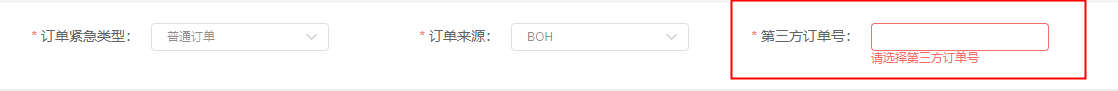
1、当紧急订单类型为普通订单时,订单来源有:BOH和非BOH,第三方订单号非必填;
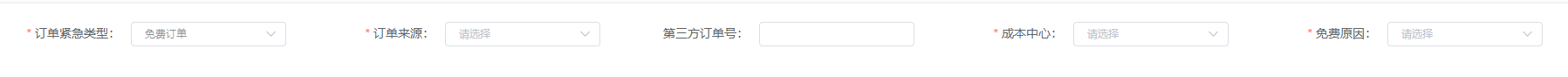
2、当紧急订单类型为免费订单时,订单来源仅有非BOH,显示成本中心和免费原因,必填;
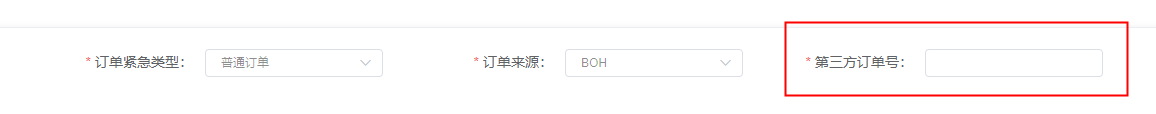
3、当订单来源为BOH时,第三方订单号必填;
问题来了:

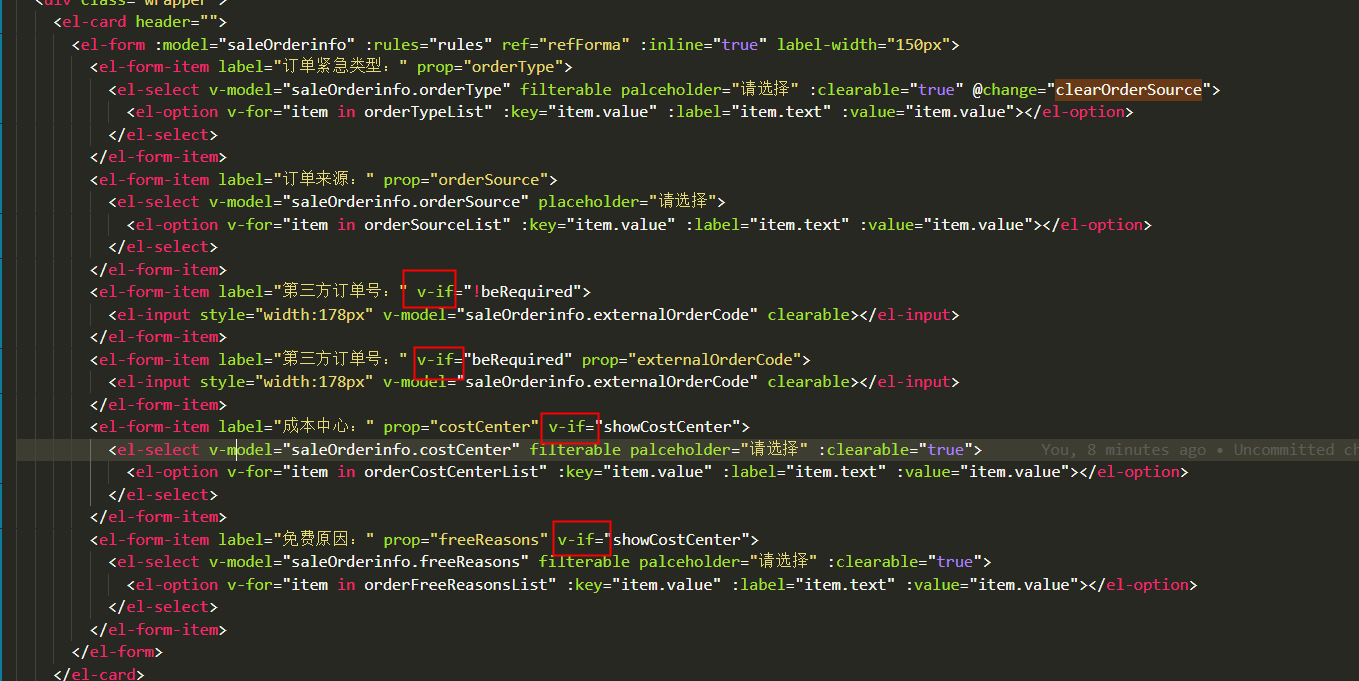
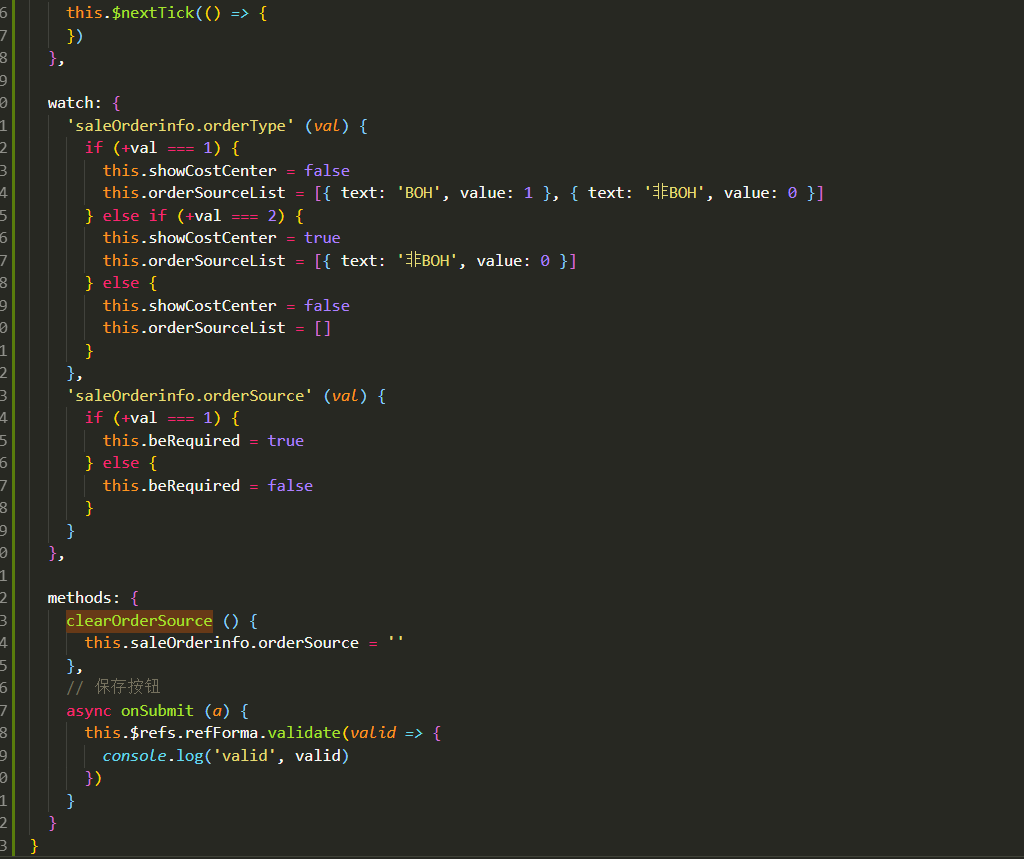
当我的第三方订单号用v-if来控制是否为必填时,校验不起作用

但是当我把v-if改为v-show的时候,校验就起作用了

原因是什么呢?如果说因为v-if是动态的操作DOM的添加和删除或者编译的原因,那个我的那个成本中心和免费原因同样是用v-if来控制的,为什么它们两个的校验就起作用呢?
最佳答案
0
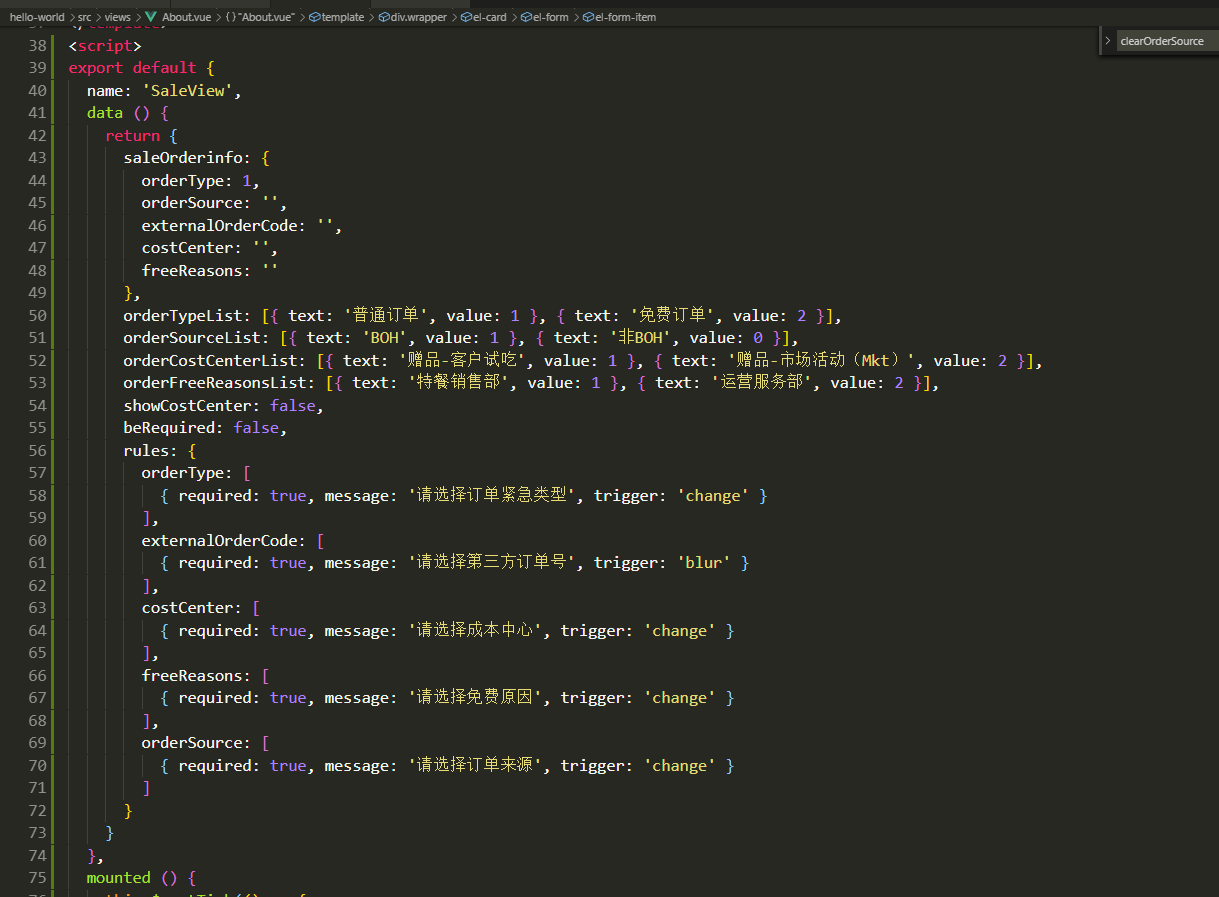
请问你的rules呢?
看下就知道自己问题了
收获园豆:50
rules没放在上面,应该不是rules的问题,不然把v-if换成v-show,就不会校验了
@小灬和灬尚: 把整个.vue贴出来
@大兄弟竹子: 

@小灬和灬尚: 怪我之前没认真看,其实是你使用的问题,第三方订单号这个表单项,不要写两个。在rules里定义自定义校验,在这个自定义校验里面用beRequire这个字段进行true/false的返回。
给你贴段代码吧
data() {
const validIndexCode= (rule, value, callback) => {
if (beRequire) {
if(!value){
callback(new Error('第三方订单不能为空'));
}else{
callback();
}
}
callback();
};
rules: {
externalOrderCode: [
{ required: true, validator: validIndexCode, trigger: "blur" }
]
}
}@小灬和灬尚: 没问题了就结贴下哈。 赚点豆子都这么难吗? 再多一句,问题本身还是你对v-if跟v-show区别不清楚,这个百度下吧,简单的。
其他回答(1)
0
控制条件变量相同时可以试试v-if搭配v-else使用
试了你的方法,还是不能校验,v-if换成v-show就可以









