JSP页面里,在<a>里面href获得input输入框内容
0

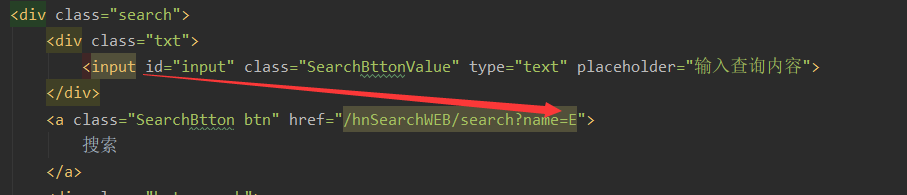
问题如图:

例子:输入框输入:"博客园"
href里面应该是/hnSearchWEB/search?name=博客园
最佳答案
0
新版oninput
https://www.runoob.com/jsref/event-oninput.html
document.querySelector('.SearchButtonValue').oninput = function (a) {
var value = document.querySelector('.SearchButtonValue').value;
document.querySelector('.SearchButton').href = '/hnSearchWEB/search?name=' + encodeURI(value);
};
收获园豆:5
其他回答(1)
0
啥意思、就是把input输入的文字搞到search?name=后边??
对的,搜索框内输入文字 然后点击 搜索 跳转到 /hnSearchWEB/search?name=输入框内容 完成查询功能











