请教一个echarts缩放的问题,为什么我获取的startValue和endValue不对
0

我用echarts做了一个折线图demo,想获取缩放时的开始结点和结束结点,查看文档没有找到办法,百度到了一个解决方案
myChart.on('dataZoom', function (params) {
var batch = params.batch[0];
var opt = myChart.getOption();
var startTime = opt.xAxis[0].data[batch.startValue];
var endTime = opt.xAxis[0].data[batch.endValue];
});
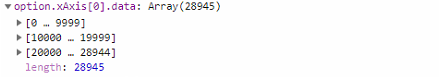
但是batch.startValue 和 batch.endValue 不是我想要的值

data数组长度只有那么长 但是startValue却那么大

==============================================================
已发现问题,x轴的type 如果设置位category 则取值正常,但是折线图显示不出来,只有type为time时才能正常显示,有没有办法
求解
最佳答案
0
已解决,虽然还是不懂为什么time类型的startValue和endValue是这样的数值。。。
其他回答(1)
0
其实你可以放弃echarts,换成antv 这是一个移动端的可以自适应









