如何实现在线查找功能?
0

这是我自己设计的一个音乐网站,当点击左侧栏关键字时,想在右边获得该关键字下所有的音乐,这个要怎么实现
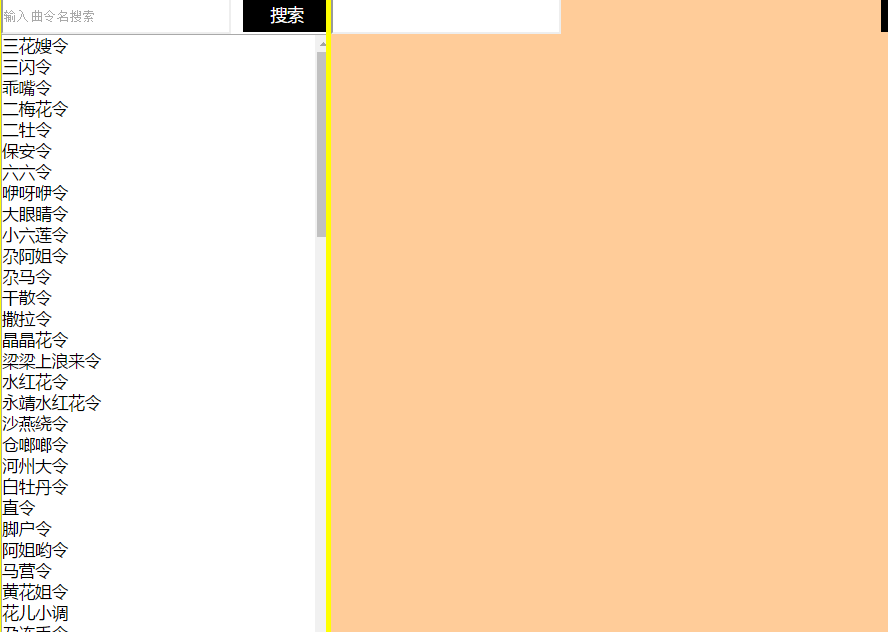
这是我自己的页面

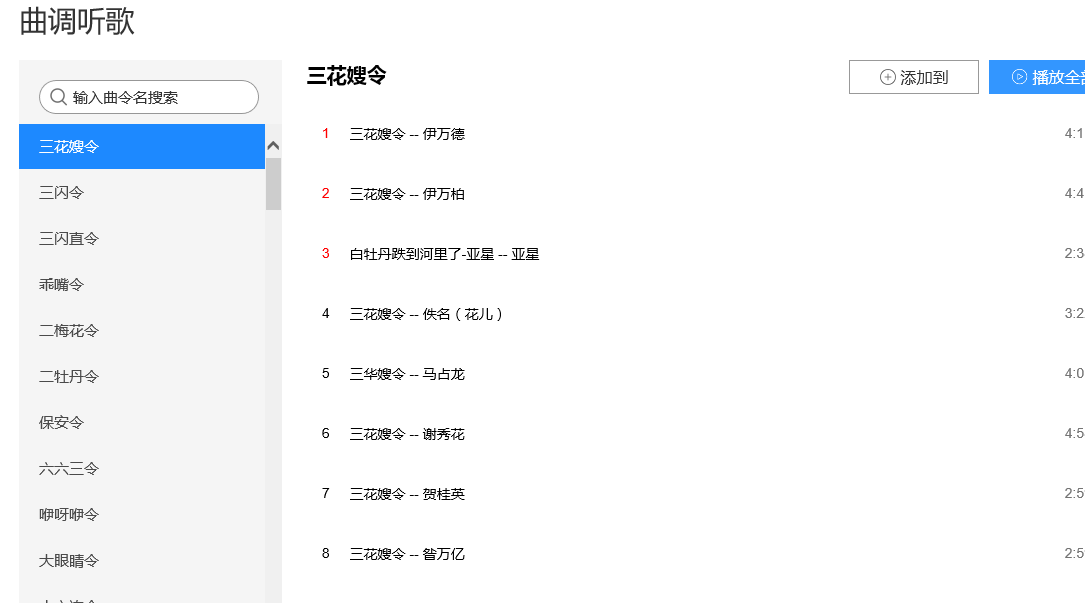
我想实现的页面
所有回答(4)
0
数据库查询中的模糊匹配,你可以看看我的网站我也做了个音乐网站玩玩ywy.plus
0
1、左侧的每一个关键字都有一个id,对关键字加一个点击事件,当监听到事件后,发请求(携带id)给服务器
2、服务器端接收到后,查询该id下的音乐,返回数据给前端;
3、前端接收到数据后,拼接HTML,修改右侧的dom节点(直接塞入拼接的html即可)
0
前端页面
$("#xxxul").on("click","li",function(e){
let txt=e.target.innterText;
$.post("music/search",{name:txt},function(res){
if(res.status){
$("list").load(res.data);
}else{
alert(res.message);
}
});
});
0
左侧点击,传递点击的关键词ID或者其它唯一标识给服务端,服务端收到数据查询数据库返回数据,前端拿到数据渲染页面










