vue打包上线报跨域,怎么办,求各位大神
0


翻了好多文档和百度都是说修改vue里的dev.env.js和prod.env.js,但是修改后还以一样,服务器后台也设置的CROS,还是不行哈,愁,求大神解决
所有回答(6)
0
学习一下,新手路过
0
找后端攻城狮,让他们解决。
0
最简单做法,反正打包后就个静态资源文件夹。跟后端部署在一块就完事儿了。顶多要配置下tomcat server配置,首页重定向到dist
是把打包后的文件夹放到后台的放接口的文件夹里面吗,是用一个域名指向一个公共文件夹还是再用一个二级域名分别去找两个文件夹呢
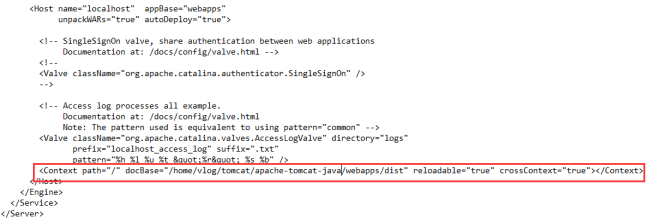
@Smile☆: 将dist文件夹放入tomcat的webapps目录下(就是与后台服务放一起)。修改tomcat配置文件server.xml
tomcat安装目录/home/vlog/tomcat/apache-tomcat-java/conf
下找到server.xml,结尾处增加静态资源访问地址

0
axios请求头加个'Content-Type':'application/x-www-form-urlencoded',后端什么语言实现的,cors配置开个白名单
php语言
@Smile☆: php不太了解,不过这块东西都大同小异,看看后端有没有配的白名单,看看日志
1
VUE打包后是一堆静态文件,跨域问题是后端没设置吧?建议后端全部允许跨域,实在不行就用nginx做个反代解决
0
跨域问题找后端,正常配置下都是因为后端没设置白名单












打包上线后才跨域吗?本地运行的时候是否跨域?
– 默卿 3年前@默卿: 本地是可以的,就是打包后在线上报的跨域
– Smile☆ 3年前@Smile☆: 要找后端看一下了。可能是服务器方面有ip限制啥的,和代码里的配置没关系
– 默卿 3年前