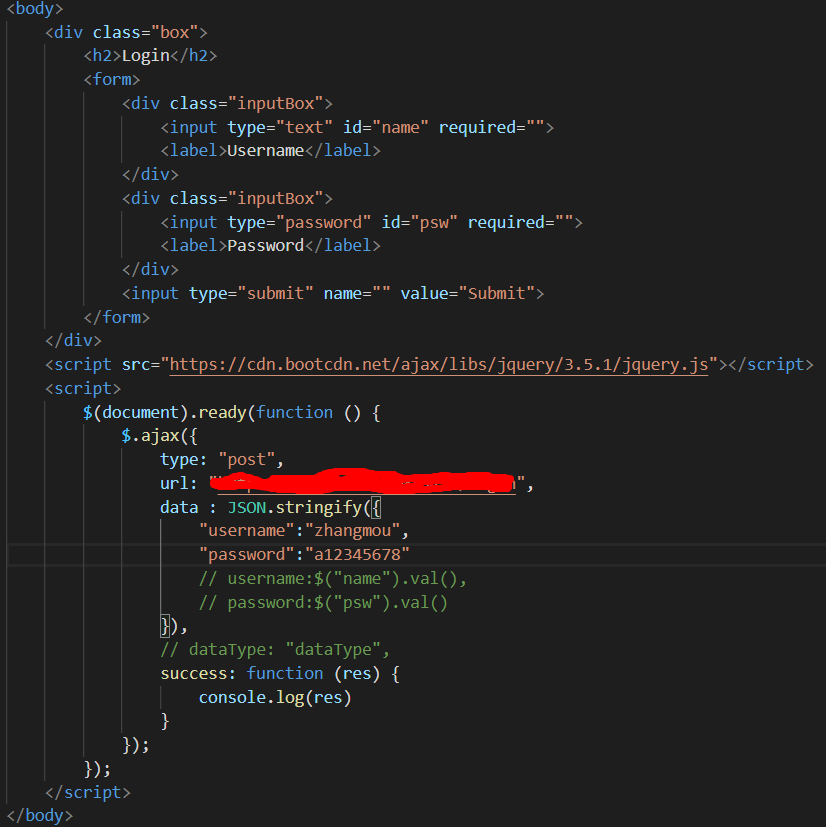
如何通过页面输入账号密码提交给后端
0

data : JSON.stringify({
"username":"zhangmou",
"password":"a12345678"
// username:$("name").val(),
// password:$("psw").val()
}),
这段代码应该怎么改?


最佳答案
0
$(document).ready(function () {
$(".button").on("click",function(){
$.ajax({
type: "post",
url: "路由",
data : JSON.stringify({
// "username":"zhangmou",
// "password":"a12345678"
username:$("#name").val(),
password:$("#psw").val()
}),
// dataType: "dataType",
success: function (res) {
console.log(res)
}
});
})
});
其他回答(3)
0
你这不是都有了?
收获园豆:5
后来发现忘了加#号。。。
0
data : {
"username":"zhangmou",
"password":"a12345678"
// username:$("name").val(),
// password:$("psw").val()
},
不用 JSON.stringify
不对,因为后端要接受的就是json格式的,直接data报错,提示要json格式。
0
JSON.stringify不是把JSON转成字符串格式吗?去掉不就好了










