怎么让javascript批量打印DOM?
0

为防看不懂,先发自己的文件:
https://github.com/Tracker647/Weblearn/tree/master/zhihu_hot
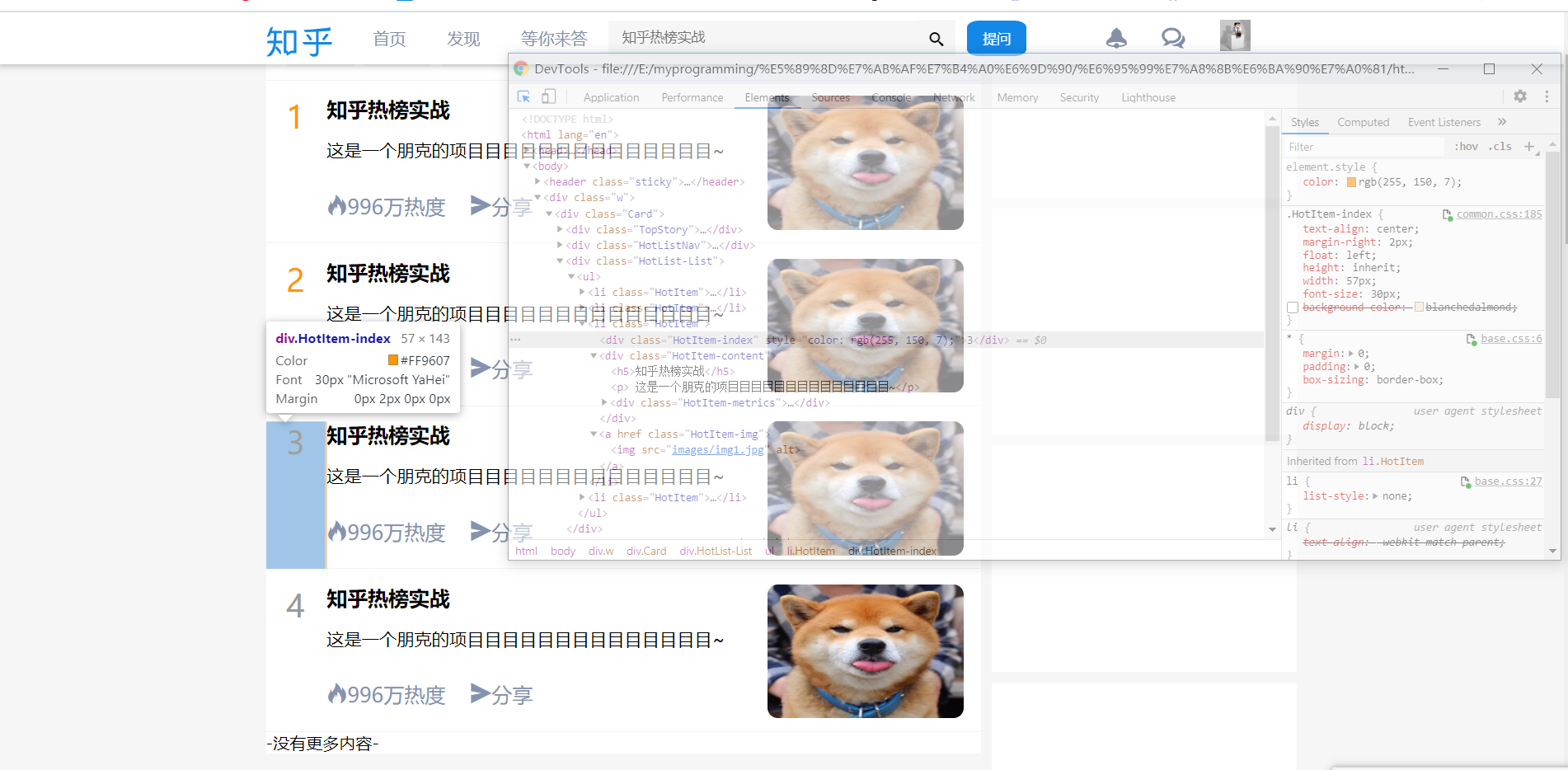
如图,表单的部分尝试用javascript实现打印,一开始只摘取了表单的正常部分(HotItem-index);
后来一想,js不只可以用来标序号啊,可以把整个HotItem都选择批量打印下来啊,这样就不用自己手动复制了!


借此思路,实现代码如下:
<script text="HotItem-index">
var HotList_List = document.querySelector(".HotList-List").firstElementChild;
var HotItem = document.querySelector(".HotItem");
var index = document.querySelectorAll(".HotItem-index");
for (var i = 0; i < 5; i++) {
HotList_List.append(HotItem);
index[i].innerHTML = i + 1;
if (i < 3) {
index[i].style.color = '#ff9607';
} else {
index[i].style.color = '#999999';
}
}
</script>
但是预览浏览器并未出现理想结果,还把Index打乱了:

怎么回事?
所有回答(1)
0
是顺序倒了还是乱了












